Drawing
Edit a Path
Choose the View Mode
Objects in your document can be displayed with all their features or as wireframes.
In many cases, the regular view mode is convenient for editing a path. If you prefer a clear view when no strokes, fills or other effects are visible, you can activate the Outline Preview mode in the Document panel.



Select a Path
To work with a path or anchor point, you should select it. You can select either the entire path, individual anchor points or all anchor points.
To select the entire path, tap on it with the Selection tool ![]() . You can also tap on the object's stroke, or even filled area, depending on what is visible and easier to reach.
. You can also tap on the object's stroke, or even filled area, depending on what is visible and easier to reach.
The Selection tool lets you select a path by drawing a selection frame around it. To do this, place your finger on an empty space. Slide with your finger toward the object. Once the selection frame touches the path, the latter becomes selected. Notice that you can select several paths in this way. Also notice that this method selects all anchor points that you outline.
Select Anchor Points
In order to select an anchor point, select the path first. Then tap on the anchor point with the Selection tool. To select several anchor points, activate the Add to Selection mode by tapping on ![]() in the Control panel. Another way to select multiple points is to hold one finger on free space on the screen and tap on points with another finger.
in the Control panel. Another way to select multiple points is to hold one finger on free space on the screen and tap on points with another finger.
You can also select multiple anchor points using the selection frame as explained above.
Sometimes it may be difficult to select certain anchor points using the selection frame because anchor points that shouldn't be selected also appear inside the frame. If there are only a few of those that were selected unintentionally, you can deselect those anchor points by holding one finger on free space and tapping on the points with another finger.
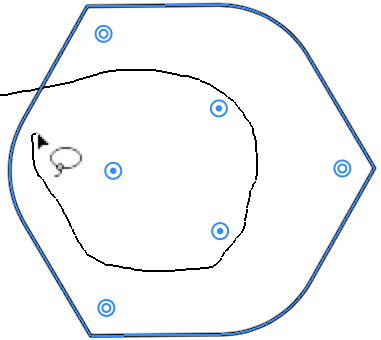
Selecting Points the Lasso Tool

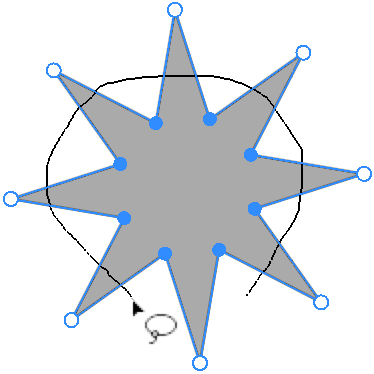
The Lasso tool ![]() can help you select anchor points when the selection frame is not effective. Outline one or more anchor points that you want to select with Lasso. This tool lets you select extra points in addition to those that are already selected. To do this, press and hold with your finger on free space before using the Lasso tool. Or activate the Add to Selection mode
can help you select anchor points when the selection frame is not effective. Outline one or more anchor points that you want to select with Lasso. This tool lets you select extra points in addition to those that are already selected. To do this, press and hold with your finger on free space before using the Lasso tool. Or activate the Add to Selection mode ![]() before outlining a new group of points. An opposite technique is also supported. You can select all of the object's anchor points and then deselect those that you don't need. This can be done by selecting a range of anchor points with any suitable tool. After that, holding two fingers on free space, outline points that you want to deselect with the Lasso tool.
before outlining a new group of points. An opposite technique is also supported. You can select all of the object's anchor points and then deselect those that you don't need. This can be done by selecting a range of anchor points with any suitable tool. After that, holding two fingers on free space, outline points that you want to deselect with the Lasso tool.
With the Lasso tool, you can also select handles that are used for rounding corners.

Controls of the Selection Tool
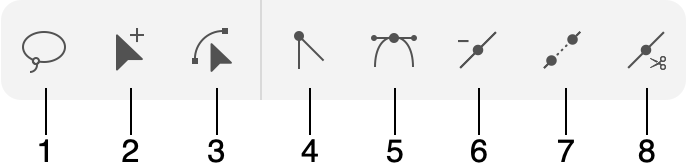
The Control panel displays the following options when the Selection tool is activated.

1 - The Lasso tool that lets you select points by outlining them.
2 - Activate the Add to Selection mode.
3 - Edit a segment by dragging. You can grab and bend the segment at any point. The ends of the segment will preserve their locations.
4 - Convert a selected anchor point to the corner point type.
5 - Convert a selected anchor point to the smooth point type.
6 - Delete a selected anchor point.
7 - Link two ends of a path with a straight segment. If you select an open path, the command will close this path. The command can also join two open paths if you select one end point of a first path and another end point of a second path.
8 - Cut the path at a selected anchor point(s). The tool does not create any visible gap because the ends of the path will coincide at the cut point.
Add an Anchor Point
- Activate the Pen tool
 .
. - Tap on a path where you want to add a new anchor point. Adding an anchor point will not change the shape of the path.
The same can be done in the Add Point mode ![]() selected in the Control panel.
selected in the Control panel.
Delete an Anchor Point
You can use either the Pen or Selection tool to delete anchor points.
Delete an Anchor Point Using the Selection Tool
- Activate the Selection tool
 .
. - Select an anchor point.
- Tap on the Remove Point button
 in the Control panel in order to delete the selected anchor point.
in the Control panel in order to delete the selected anchor point.
You can select multiple anchor points using the Selection or Lasso tool in order to delete them together.
Delete an Anchor Point Using the Pen Tool
- Activate the Pen tool
 .
. - Tap on the Remove Point button
 in the Control panel.
in the Control panel. - Tap on an anchor point that should be deleted.
Link Anchor Points
You can link end points of the same path or end points of two independent paths. In both cases, the points will be connected with a straight segment.
To close a path, select it with the Selection tool ![]() . Then tap on the Join button
. Then tap on the Join button ![]() .
.
To link two independent paths, make sure that none of them is closed. Using the Selection tool ![]() , select one end point of each path that should be linked. Then tap on the Join button
, select one end point of each path that should be linked. Then tap on the Join button ![]() .
.
Set the Type of an Anchor Point
Anchor points can be of smooth or corner type.
To set the type of an anchor point:
- Activate the Selection tool
 .
. - Select an anchor point.
- Choose one of the options
 in the Control panel.
in the Control panel.
You can also convert an anchor point to another type while the Pen is activated. It has the anchor point type buttons in the Controls panel.
Another way to change the anchor point type is to double-tap on it with the Selection or Pen tool.
Finally, you can turn a smooth point into a corner point by changing the angle between the direction lines from 180 degrees to any other angle. To do this, use the method described in the Adjust Direction Lines of a Corner Point subsection.
Change the Shape of a Corner
One more way to reshape a path is to change the shape of the corner created by this path. For example, you can turn a sharp corner into a rounded one.


How to do this is explained in the Rounding Corners section.
Manipulate Direction Lines
You can change the length and angle of direction lines using the Pen and Selection tools. To do this, drag the respective direction point to a new position. The difference between the two tools will be explained further.
You should select an anchor point in order to access its direction points. If a selected anchor point displays neither direction lines nor direction points, read the Show Direction Lines of a Corner Point subsection.
It is possible to move one or two direction points at the same time. By manipulating only one direction point, you can change the angle between direction lines attached to the same anchor point. In this way, you will convert the latter to a corner anchor point. By moving both direction points synchronously, you can keep the angle between the direction lines equal to 180 degrees. As a result, the anchor point will remain smooth. Note that the second case is possible only if the original anchor point is smooth.
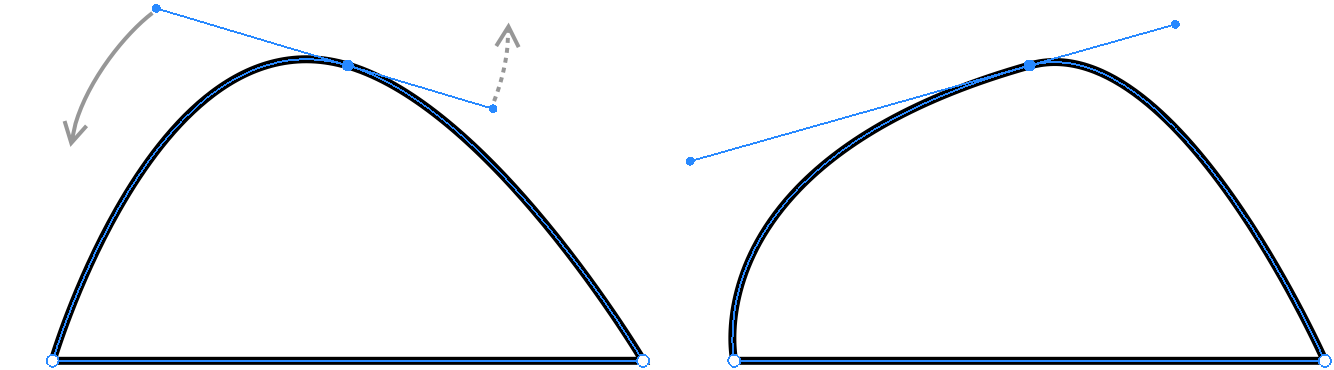
Adjust Direction Lines of a Smooth Point
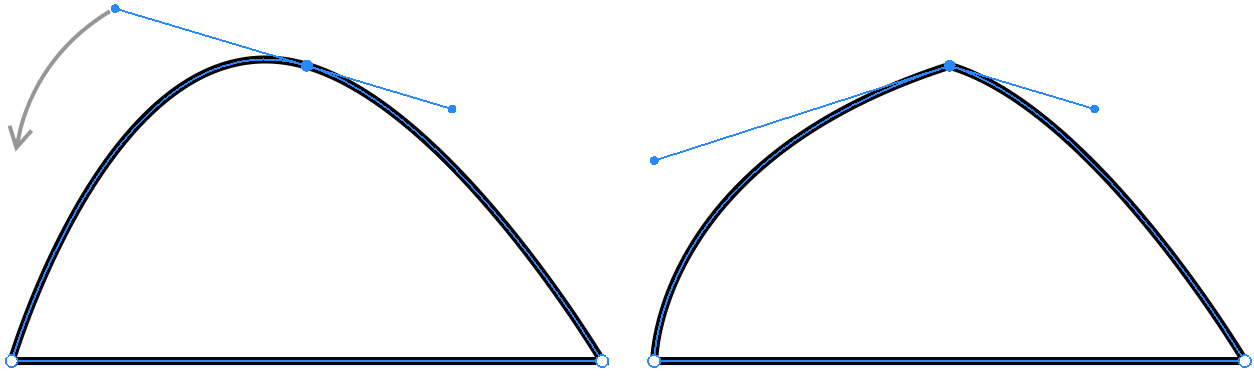
Activate the Selection tool ![]() . Select an anchor point. Then drag one of its direction points. In this way, you can adjust the length of the direction line whose point you are moving, and you can also change the angle of both direction lines. The anchor point will remain smooth.
. Select an anchor point. Then drag one of its direction points. In this way, you can adjust the length of the direction line whose point you are moving, and you can also change the angle of both direction lines. The anchor point will remain smooth.

Adjust Direction Lines of a Corner Point
Activate the Selection tool ![]() . Select an anchor point. Place and hold one finger on free space on the screen. Then drag one of the direction points. In this way, you can adjust the length and angle of the direction line whose direction point you are moving. The other direction line will not be affected.
. Select an anchor point. Place and hold one finger on free space on the screen. Then drag one of the direction points. In this way, you can adjust the length and angle of the direction line whose direction point you are moving. The other direction line will not be affected.

If you use this technique against a smooth anchor point, you will convert it into a corner point.
The same result can be achieved using the Pen tool ![]() . Just activate the tool and select the
. Just activate the tool and select the ![]() option. Drag a direction point in order to adjust the angle and length of its direction line.
option. Drag a direction point in order to adjust the angle and length of its direction line.
Show Direction Lines of a Corner Point
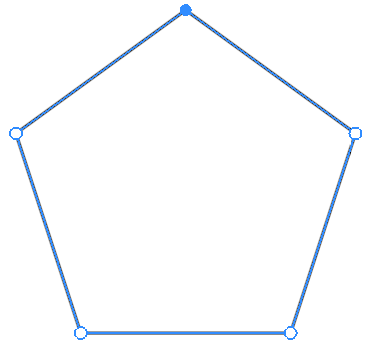
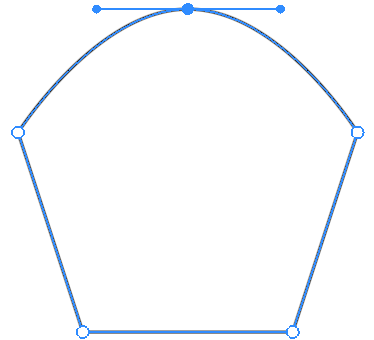
Direction lines become visible when you select an anchor point. However, direction lines may not be visible when the direction points are located exactly over the respective anchor point. This makes the length of the direction lines equal to zero. This is true for corners of a polygon.


You can drag a direction point off its anchor point in order to work with direction lines. By doing this, you will set the length and angle of the direction lines.
Modifier Keys and Shortcut Summary
With an external keyboard, you can use the following shortcuts and modifier keys.
Shortcuts:
- A activates the Selection tool.
- L activates the Lasso tool.
Selection tool modifier keys:
- Space switches to the Pan mode.
- Command switches to the Move tool.
- Shift-tapping lets you select multiple anchor points.
Lasso tool modifier key:
- Space switches to the Pan mode.
- Shift lets you select more anchor points in addition to already selected ones.