Changing Object's Shape
Rounding Corners
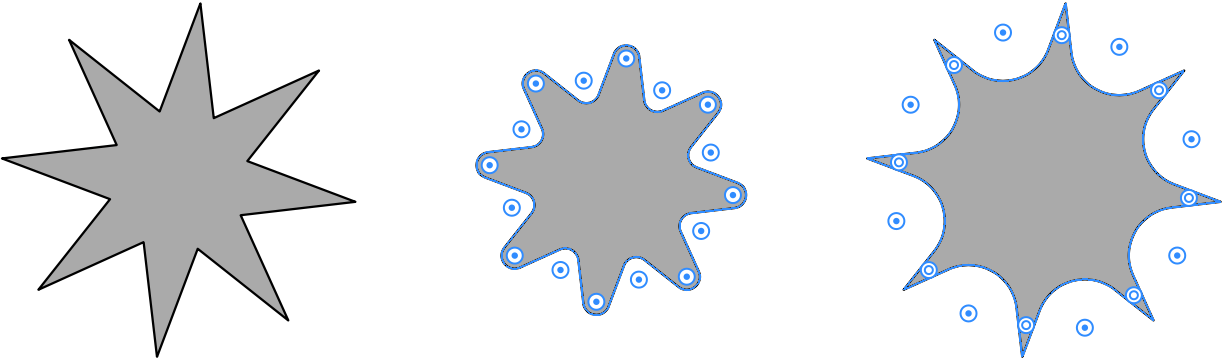
User interfaces and websites often use elements with rounded corners. The most convenient way to create objects with rounded corners is to use the features described below.
Note that some anchor points create corners on a path and others don't. These two cases are explained in the Corner Points and Smooth Points section. We are going to make rounded corners at Corner Points.
Rounded Corners in Smart Shapes

Smart Shapes are objects that are created using specialized tools. If you select a Smart Shape with the Selection tool, the Control panel will let you set the radius and select the shape of the corner in the popup panel.

Refer to the following subsection for details.
Rounding Corners in Arbitrary Paths
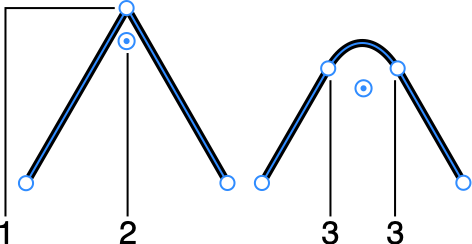
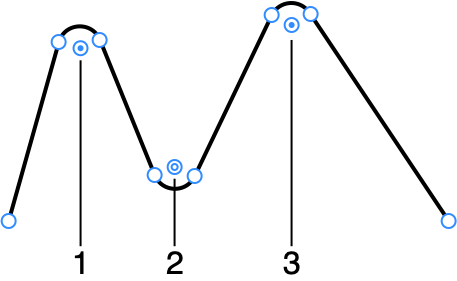
When a path is selected and the Selection or Lasso tool is activated, the app displays handles near corner points. In order to create a rounded corner, move the handle. To hide or show the handles, use the View > Show / Hide Corner Handles menu command.

1 - Corner point.
2 - Corner rounding handle.
3 - Points that create a rounded corner.
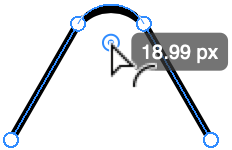
As soon as you drag the handle off its original position, the corner radius will start increasing. The corner radius is displayed near the cursor while you are dragging the handle. You can also see and edit the value of the radius in the Corner edit box.
To create a bevel, the app replaces the original point with two points and a segment. Strictly speaking, when you are adjusting the corner radius or the bevel shape, you actually change the location of these points and the shape of the new segment. Although the path got an extra segment and point, the app remembers the position of the original point. At certain conditions explained later, the new segment can become permanent and the rounding handle will disappear.

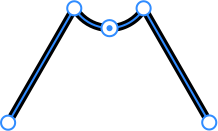
If a path or Smart Shape was selected using the Selection tool, you can adjust radiuses of all corners by moving just one corner handle. This is possible because all of the handles become selected by default. In order to adjust only particular corners, you should select the corresponding handles. To select or deselect several handles individually, Shift-click on them. The selected and deselected handles have different colors in the center.

1 and 3 - Selected corner handles.
2 - Not selected handle.
When the handles aren't visible, you still can adjust the corner radius using the Control panel.
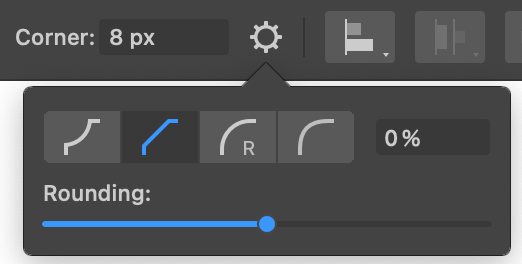
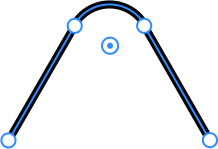
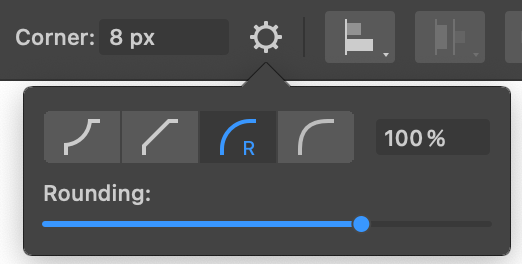
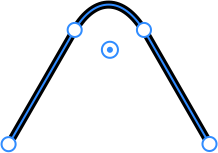
Changing the Bevel Shape
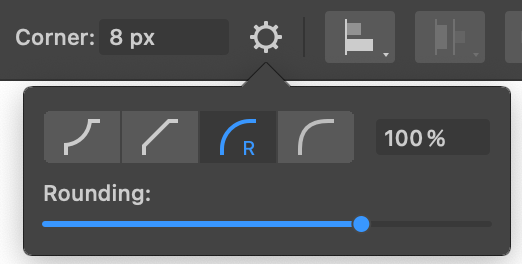
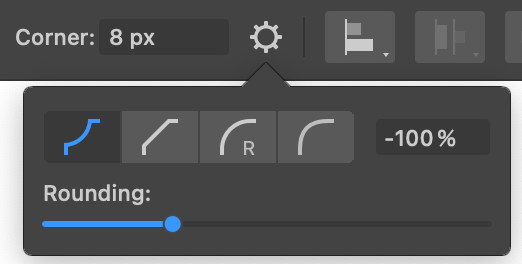
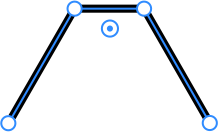
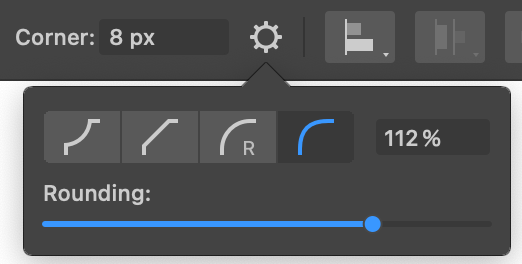
By default, a rounded bevel is created. This concerns arbitrary paths as well as Smart Shapes. To select a different bevel type, click on the gear icon in the Control panel.








The slider below the presets lets you set intermediate values.
Converting a Rounded Corner into a Path Segment
As it was mentioned earlier, the app adds an extra segment in order to make a corner rounded. At the same time, it keeps information about the original corner point. Due to this, the handle can change the radius or restore the original point.
If you transform the path or Smart Shape, the rounded corners will be replaced with the curved segments permanently. The corresponding corner rounding handles will disappear. Then, if you select the object with the Selection tool again, the app will detect currently present corners and display their handles. The mentioned transformations include: non-proportional resizing, flipping, distorting with Free Transform and Shear tools, applying the Expand and other operations.
The main menu has two options to expand corners. Modify > Expand (also available in the Control panel) expands all of the rounded corners of a selected object. Modify > Expand Selected Corners expands rounded corners that you selected. To select a rounded corner for that purpose, activate the Selection tool. Then click on a corner rounding handle. Shift-click in order to select multiple handles. Alternatively, click and drag to outline the handles with the selection frame.