Working with Text
Text Along a Path

Adding Text
We assume that a path is already present in your document.
To place text along a path:
- Activate the Text on Path tool
 located in the Tools panel.
located in the Tools panel. - Tap on the path (not fill or shadow). The app will display a text editor containing the default text.
- Type in or paste new text.
To exit the text editing mode, activate the Move or other tool.
If the path is not long enough to display the entire text, the object's frame has a red square. It is visible when the object is selected.
Editing and Formatting Text
To edit text in your document, double-tap on it with the Move or Selection tool. Alternatively, you can start editing text by tapping on it with the Text tool. The built-in text editor provides basic capabilities for editing and formatting text.
Apart from the text itself, you can change its font, color and other properties as described in the Properties of Text section.
Aligning Text with the Path
Text starts at the beginning of the path by default. It is the point from which you begin drawing a path with the Pen or Pencil tool. It is less obvious, but all curves and shapes created with tools like Rectangle or Star also have the start and end points. There are several settings that let you change the position of the text in relation to the path. By combining those settings, you can produce different results.
Let's take a look at a few typical cases. We use a standard oval whose path begins at the upper point and goes in the clockwise direction.

Example 1

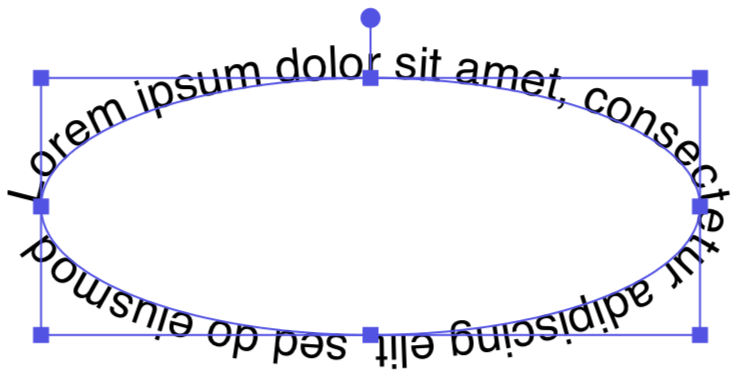
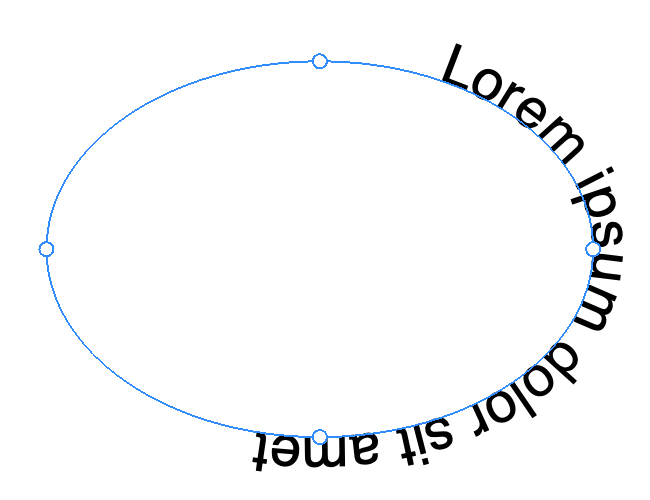
The default oval was used as the path for the default text.
Example 2

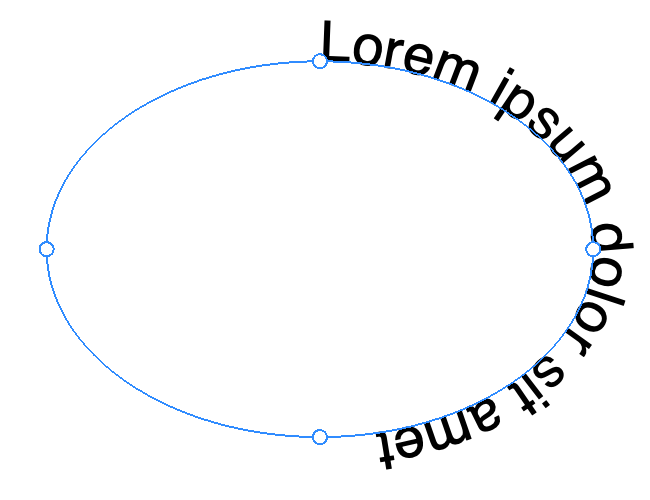
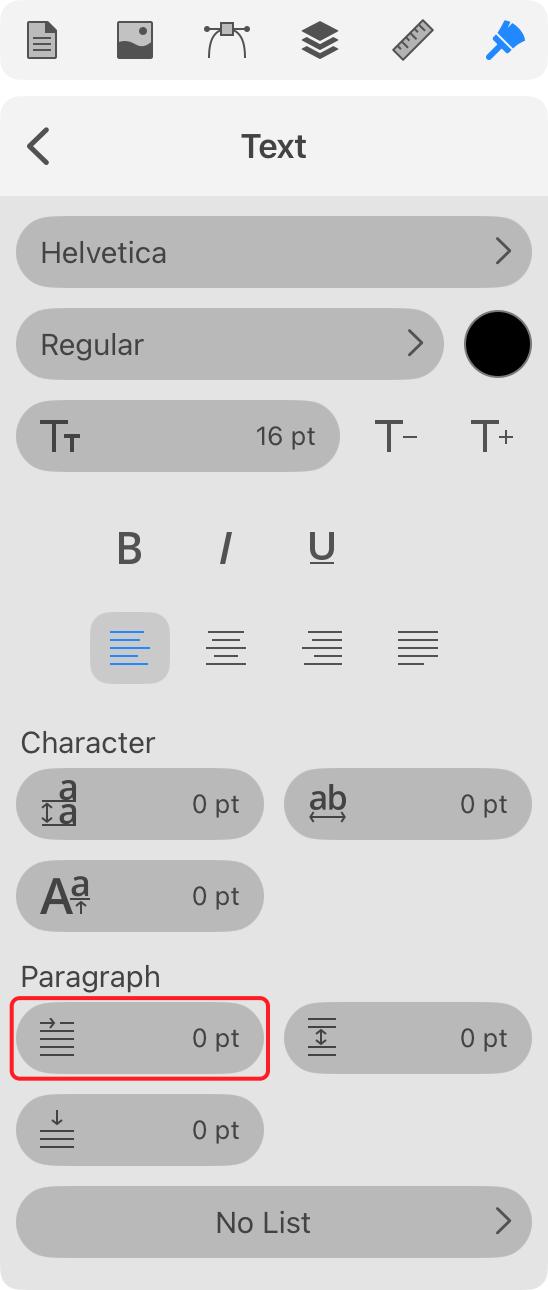
The text was aligned with the end of the path using the text alignment buttons in the text properties panel.
Example 3

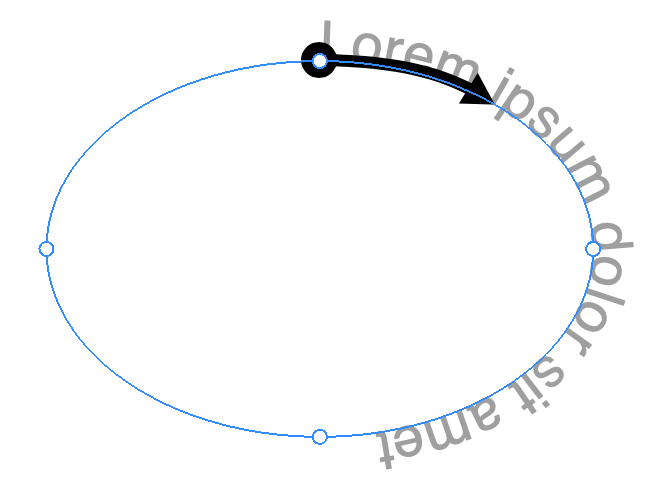
Create a gap between the start point of the path and text by increasing the indent width.

Example 4

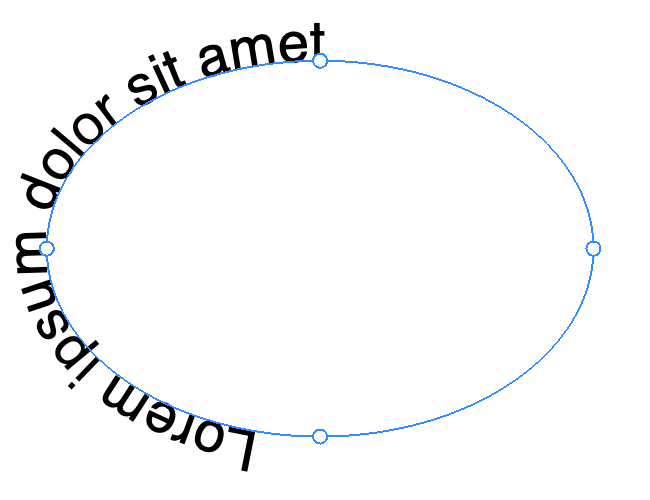
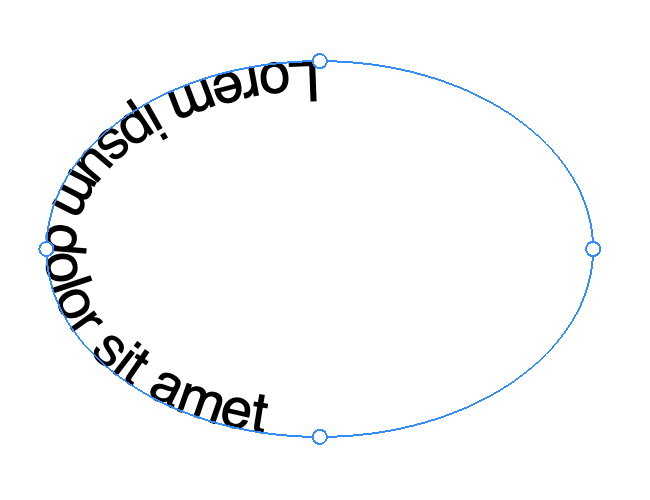
The start and end points of the path were swapped using the Reverse button in the Path panel.
Example 5

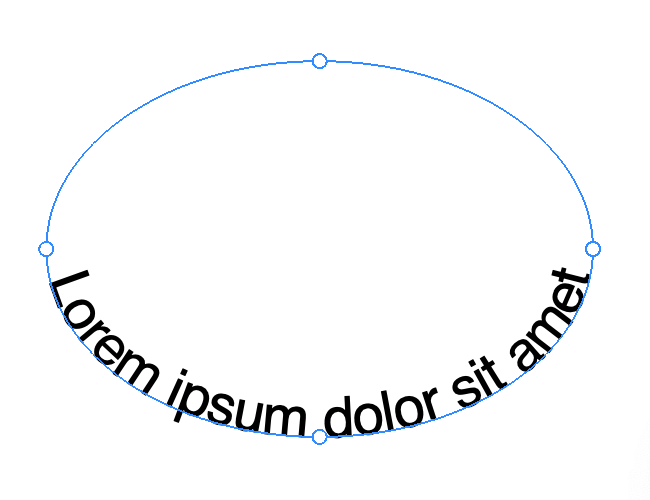
The start and end points of the path were swapped using the Reverse button in the Path panel. Additionally, the text was aligned with the middle of the path.
Editing Text as Paths
You can convert a text object to paths using the Expand button in the Path panel. Then you can edit each character as paths and anchor points using the respective tools. Note that after expanding a text object it will not be possible to edit it as text nor change its formatting.
Modifying the Path
To resize or rotate the path that defines the text's shape and direction, drag the corresponding corner or side handle of the object's boundary as explained in the Move, Resize and Rotate Objects section.
The path can also be modified with the Selection, Pen and other tools.