Color, Gradient and Image Fill
Introduction to Colors
Most objects allow you to choose colors for Stroke, Fill and effects such as drop shadow.
Color Modes
The app supports the RGB and CMYK color modes for storing object colors in the document. You can choose a color mode in the New Document dialog when you are creating a new document. To change the color mode later on, use the Document Settings dialog. You should take into account that the CMYK color space supports less color tones than RGB does. As a result, switching from RGB to CMYK may make some parts of your design look darker and more dull. The Usage of the RGB and CMYK Color Modes page will help you decide which of the color modes to choose.
Color Models
The app lets you choose colors using the RGB, CMYK and HSB color models (color spaces) in the Color panel. They use different ways to create a color out of components.
If a color model selected in the Color panel differs from the color mode of the document, than the app will convert the color that you pick to the document's color mode. For example, if the Document Settings dialog indicates that you have a CMYK document, but you set a color using the RGB sliders, than those RGB color will be converted to the CMYK color model.
The Color panel allows you to select the CMYK color space for particular object properties such as Fill or Stroke in an RGB document. Such technique ensures that your document will look in the same way after printing or converting to CMYK. It is preferable to use the same color model for all objects in your document to make colors in it more predictable.
RGB
RGB is based on the mixture of the red (R), green (G) and blue (B) colors. The RGB color model is commonly used to display colored graphics on the screen. Sources of red, blue and green light optically mix their lights to create a final color. As a consequence, the more that each component is present, the brighter the result. RGB images are frequently used on the Web.
The amount of each color component is measured as a value between 0 (no color) to 255 (max). Notice that the same composition of RGB colors can be represented in the hexadecimal format.
Here are several examples of combinations of primary colors:
| Red | Green | Blue | Result |
| 0 | 0 | 0 | |
| 255 | 0 | 0 | |
| 0 | 255 | 0 | |
| 0 | 0 | 255 | |
| 255 | 255 | 255 | |
| 241 | 255 | 73 |
When the red, green and blue have equal values, the result is a tint of gray. All colors set to zero create black. All colors set to 255 create white.
CMYK
The CMYK color model, most commonly used in publishing, uses the cyan (C), magenta (M), yellow (Y) and black (K) to create the entire range of colors. The final color is created by mixing inks or dyes of the primary colors: cyan, magenta and yellow. Consequently, the more ink you add, the darker color you will have all the way to black. To create pure black, it is preferred to use only the black ink.
We measure the amount of each component as values from 0 to 100%.
| Cyan | Magenta | Yellow | Result |
| 100% | 100% | 100% | |
| 100% | 0% | 0% | |
| 0% | 100% | 0% | |
| 0% | 0% | 100% | |
| 0% | 0% | 0% | |
| 9% | 0% | 57% |
Adding a portion of black to a mix of cyan, magenta and yellow just makes the final color darker, keeping the basic tint unchanged.
Note that the CMYK color space cannot cover all colors supported by RGB. This mostly affects bright colors and tints of green. For example, the yellow shown in the RGB table has no equivalent in the CMYK color space. The CMYK table displays a yellow that is close but not exactly the same as in the RGB table. If you are going to create graphics for printing, it may be reasonable to use CMYK colors in your design. In this case, you can ensure that your graphics will look the same way when you print it.
HSB
The HSB (hue, saturation, brightness) color model takes into account how the human eye perceives colors. Unlike the previous models, HSB is a combination of qualities that together determine a specific color.
Saturation and brightness are measured from 0 to 100%. Hue is measured in degrees.
The brightness might be the easiest one to understand. While you are changing the brightness from maximum to zero, the color varies from the tint, specified by Hue (H) and Saturation (S), to black.
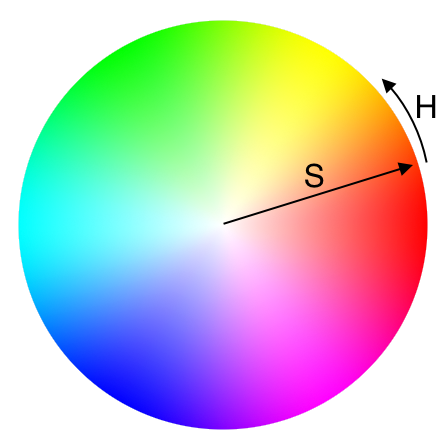
Hues can be visually represented as a color wheel.

If we pick the red color as the starting point and move along the edge, we will pass through all colors of the spectrum. Any color can be defined by an angle from the starting point. Having red as the zero point, we can say that green takes the sector near 120 degrees.
When you move a point from the center to the circle's edge, you change the Saturation from 0 (pale colors) to 100% (colorful).
Grayscale
Grayscale represents tints of black. Values are measured from 0% (black) to 100% (white).
Grayscale colors can be reproduced using the RGB, CMYK and HSB color models.
Representing Colors in the Hexadecimal Format
Colors can be represented in the hexadecimal format. A hexadecimal number can consist of numbers 0-9, and letters A, B, C, D and F. In software, hexadecimal values are frequently preceded by the # sign, or they can be labeled as "Hex" or "Hex color".
The hexadecimal format is mostly used to indicate RGB colors for the Web and some other applications.
Each primary color (red, green, or blue) is encoded as a two-digit number, so any arbitrary color is represented as a six-digit number. For example, the yellow color in the RGB table above can be represented as F1FF50. Here, the value of red is F1, green is FF and blue is 50.
You don't have to learn how to convert RGB colors to the hexadecimal format because graphic software usually displays values of colors in both formats.