Introduction to Aspect Ratio
As an artist, it’s important to ensure that the designs you create look the way they should across different mediums and devices. Since there are many different devices used to view content, and each has a distinct shape, you need to understand aspect ratio to frame your content correctly. This isn’t always easy, since you might create a design in one size, then find that you need to crop it to fit other platforms. Knowing the aspect ratio for each medium will help you create designs that are framed perfectly from the start.

Aspect ratio is the relationship between the width and height of an image, and it can greatly impact how your work is perceived by viewers. In this article, we will explore what aspect ratio is, why it’s important for graphic artists and creators, and how you can use it to create visually stunning designs that are optimized for different platforms. Whether you’re designing for print, web, or social media, a solid grasp of aspect ratio can help you create images that stand out and communicate your message effectively.
What Is Aspect Ratio
To start, let’s define what aspect ratio is. Aspect ratio is the relationship between the width and height of an image or screen. One way to think of it is by picturing a rectangle, which can be viewed longer horizontally (landscape) or vertically (portrait). The aspect ratio is the ratio of the width to the height of the rectangle.
Aspect ratio is referred to as a formula with two numbers, with a colon in between, representing the width by the height. For example, if a design is 10 inches wide and 8 inches tall, the aspect ratio is 10:8, which can be simplified to 5:4. This means that for every 5 units of width, there are 4 units of height.
Aspect Ratio and Film Cameras
Historically, knowing the aspect ratio was important for film cameras because it determined the shape and size of the final projected image. Before digital technology, movies were shot on film, and the aspect ratio was determined by the physical dimensions of the film frame. Different aspect ratios were used for different types of films and for artistic purposes.
In the age of digital photography, certain formats from the time of film photography are still relevant. For example, many full-frame DSLRs still use the 3:2 format. Additionally, digital photography has also adopted formats like 1:1 or 4:3 that were common in medium-format film photography. Currently it’s common for modern cameras to offer multiple formats, including square, rectangle, and even panoramic. In fact, it’s rare to find a camera that only supports one format.

Why Is Aspect Ratio Important for Digital Content Designers?
Aspect ratios still play a critical part in digital media, since it defines the visual aspect of the content being displayed. Knowing the aspect ratio is important when you’re taking photos, designing graphics or creating digital art or videos ensures part of your designs will not be cropped out of view.
If you want your image to look good on a widescreen TV, for example, make sure the aspect ratio matches the screen’s aspect ratio of the modern anamorphic formats. Otherwise, parts of the image may be cropped or stretched. If you are creating content for YouTube, however, you would film your video in a different ratio than for a widescreen TV, so the image wouldn’t be partially cut out of the frame.
How to Take Photos in Different Aspect Ratios
Most smartphones today also give the option to change aspect ratios. For instance, an iPhone offers square (1:1) and panoramic (16:9) on top of the default photo mode (4:3). In the iPhoto app, you can also crop your image to any format from square to 9:16 (basically just, 16:9 but in portrait orientation).

The Most Common Aspect Ratios
Today, there are a few aspect ratios that are most commonly used. You will encounter these over and over, no matter what platform you work in. It’s helpful to be familiar with these ratios, although there are many other aspect ratios used besides these.
- 3:2
- 4:3
- 1:1
- 16:9
- 9:16

How to Pick the Right Aspect Ratio for Print Sizes
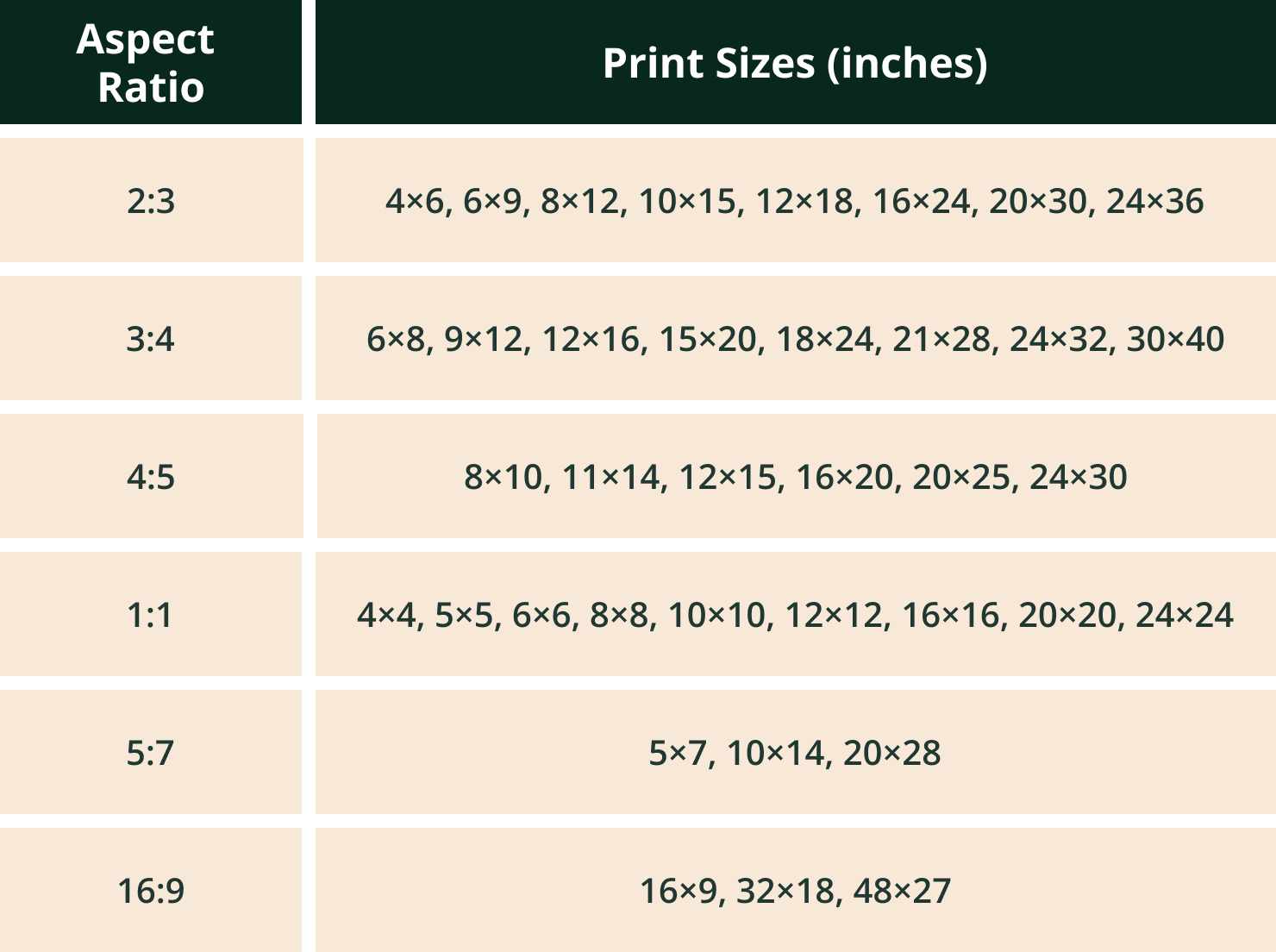
When creating artwork or a design to be printed, the aspect ratio you will choose depends what size you intend to print your finished artwork. You’ll want to remember that a photo with a 3:2 aspect ratio can only be printed in 4″ × 6″, 8″ × 12″, or 10″ × 15″. And photos with 4:3 aspect ratio will print in 6″ × 8″ size.
This chart is helpful to refer to for creating your design with the finished print size in mind.

Choosing the Right Aspect Ratio for Social Media
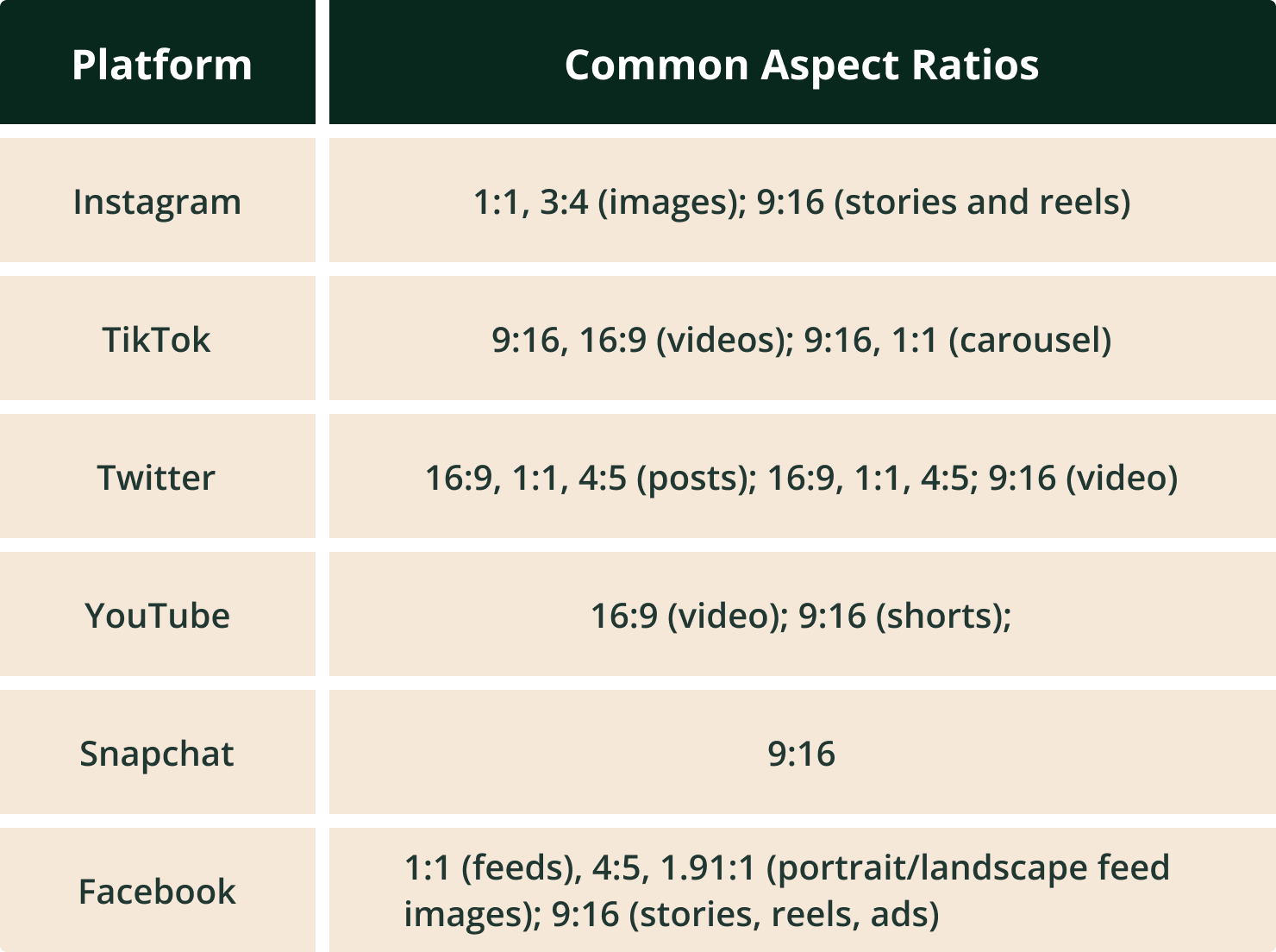
To create a design for social media or online platforms, you should know the correct aspect ratio for each. If you’re uploading photos on Instagram, for instance, use 1:1 (square), 1.91:1 (horizontal), or 3:4 (vertical). This means that if you created a photo in 3:2 ratio, it won’t appear optimal because it isn’t the correct size for that platform.
This chart can help you select the correct aspect ratio for designs on social media platforms. While it isn’t comprehensive, these are the most common aspect ratios used for popular platforms. It’s always a good practice to check the site itself for the latest aspect ratio guidelines.

Aspect Ratio as a Creative Challenge
Techniques for using aspect ratios to enhance digital art include using the aspect ratio as a compositional guide, using negative space to create balance, and playing with the viewer’s expectations by using unconventional aspect ratios. For example, using a horizontal (16:9) aspect ratio for a landscape scene can create a unique and eye-catching image. Another technique is to use the aspect ratio to create a sense of movement or dynamism in your artwork.
Conclusion
Understanding aspect ratios can save you time and rework as a designer. Consider all of the common applications that have the same aspect ratio. If your project has the same proportion as required for another medium, you won’t have to continually crop and reframe as you use this design for different platforms. It can also help you understand where to crop and what parts of an image or project will have to be dropped or cut out based on medium. In the Amadine app you can always choose the size of the newly created document to fit it up to any aspect ratio your artwork requires.
While it may seem like a lot of math and calculating at the onset, many of the projects you work on are likely to use the common aspect ratios above. Visualizing how a design looks in each size will become almost automatic as you work in the most popular aspect ratios, and you’ll find it easier to streamline your work for different mediums.