SVG: The Basics of Vector Graphics
Overall, SVG format is an accurate, resolution-independent (hence, the word “scalable”) description of the steps that are taken to draw the necessary picture.

It includes several types of various objects:
- vector graphics (lines, circles, curves)
- text (with formatting ability, setting styles and effects)
- raster images (embedded in an SVG document)
SVG rendering support is available in all the latest web browsers. Following is the picture representation and code, which shows how SVG is represented in the page source:
<svg version="1.1" width="300" height="200">
<rect width="300" height="200" fill="lightseagreen" stroke-width="6" stroke="teal" />
<circle cx="150" cy="100" r="70" fill="powderblue" />
<text x="150" y="115" font-size="50" text-anchor="middle" fill="steelblue">SVG</text>
</svg>
SVG was first developed at the World Wide Web Consortium (W3C) in 1999, while version 2 is being used now, since its release in 2016.
Using the Editor for Scalable Vector Graphics
As SVG format is XML-based, examples of simple drawings can be formatted and edited in a plain text editor; however, this path is not visual enough. Moreover, with the increase in the number of objects, it becomes inconvenient, paving the way for vector editors as a convenient and visual solution. You can use any vector graphics editor for the Mac (such as Amadine or Adobe Illustrator) to create SVG images.
Drawing vector graphics works well for logo creation or website design on any platform. Creating a beautiful and bright SVG image on your Mac, iPad or iPhone is super easy with the help of vector graphics software like Amadine.
Using graphic design software, drawing scalable vector graphics is much easier than encoding the graphics manually in the text editor. However, if you’re curious to try out SVG editing in code, you can do it with Tryit Editor or by following this tutorial.
Advantages of SVG
Resolution Independence
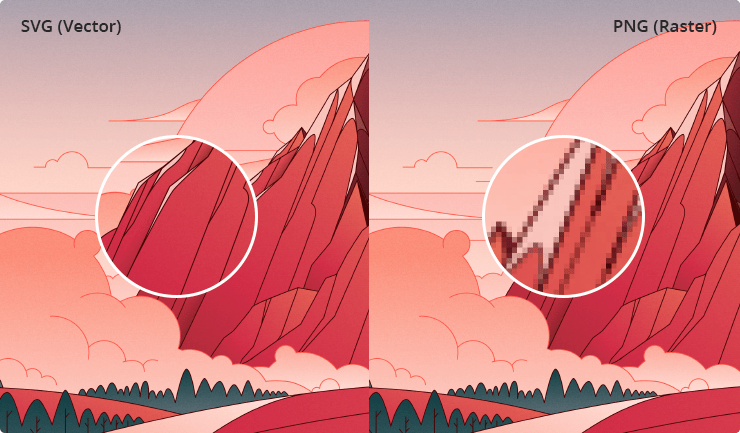
Note that bitmap (i.e., raster) images are resolution-dependent. Thus, graphics become unpresentable when resized to a certain scale. With vector graphics, this situation is impossible, since everything is represented by mathematical expressions that are automatically recalculated when zooming. Thus, the quality is always preserved.
Reduce HTTP Requests
Scalable vector graphics can be embedded directly into a Mac HTML document using the SVG tag. In this case, the browser does not need to make server requests in order to serve graphics. This approach allows websites to load images faster.
Styles and Scripts
Embedding with the SVG tag also makes it easy to define styles for graphics through the use of CSS. You can easily change the properties of an object (e.g., background color, frames, transparency, etc.). Similarly, you can manipulate graphics when using JavaScript on a Mac or iPad.
Easy to Edit and Animate
SVG objects can be animated through the use of CSS or JavaScript and can also be modified in a text editor. For instance, Amadine for Mac, iPad and iPhone has a great suite of tools to create vector graphics images quickly.
The File’s Size
When comparing raster and vector graphics, SVG files have an obvious advantage over raster files: they require less memory on any of your devices.
Vector Graphics Formats
For good reason, SVG is the most popular format of vector graphics. However, it is far from the only format. Following are some other popular and useful formats that work with vector graphics:
- PDF—A popular Adobe format, PDF has become the de facto standard for the distribution of documents and displaying various printing materials.
- CDR—As with the previous format, this format by CorelDraw also has a wide range of versions. However, every new version is incompatible with older versions and other vector graphics editors and programs.
- DXF—This format is supported by programs like AutoCAD and other similar ones. However, it is rather difficult, so the majority of solutions can read files in it but not save images in it.
- EPS—This is an example of a multi-compatible format; every program supports it, up to a particular version.
- AI—This format is a creation of Adobe Illustrator. On the one hand, it supports high quality images, but the disadvantage is low compatibility and flexibility

Disadvantages of SVG for Web
Size Issue
When using complex SVG files for your website pages, remember that the more complicated SVG is, the bigger the file becomes, which means significantly more processing time in the browser, especially for mobile platforms.
Browser Speed
The browser cannot cache inline SVG <svg> elements as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. This drawback is successfully eliminated when embedding an SVG via an <img> element.
Conclusion
Among the many vector graphics formats, SVG is an easy and effective way to create vector graphics images using both the Mac and Windows. Its high productivity and compatibility make it a leading contemporary format.