Vector Graphics Definition
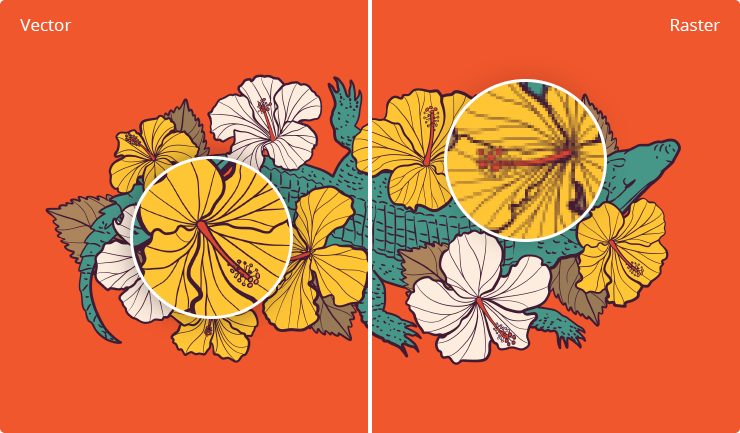
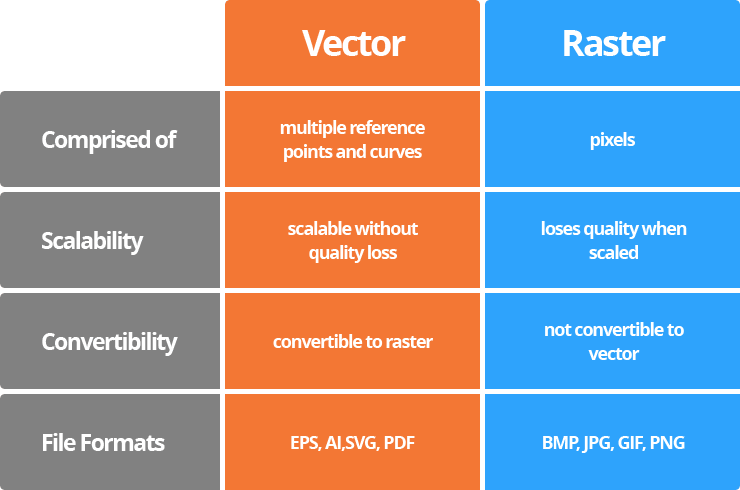
Overall, a vector graphic is a method of object representation that uses multiple vector primitives (e.g. reference points, lines, curves, fills) to form a picture. The image is achieved through mathematical formulas. The unique feature of a vector graphic is that no matter how much you zoom in on a vector image on your Mac, you will never see the pixels.
Unlike vector graphics, a raster graphics image is made up of pixels. A raster image is like a mosaic, in which each pixel contains information about the color. Differentiating a raster image from a vector one is simple: when increasing the scale of a raster image, you will see many tiny squares, or pixels.
There are a variety of applications suitable for each of the types of graphics, so artists can choose what they need for a particular task or field of work.

What Is a Vector Format?
Vector format is one of the most common ways to create modern graphics, along with raster, three-dimensional and fractal formats.
Today there are more than 10 different vector formats, each one with its own advantages and disadvantages. Among the most beloved and widely-used vector graphics formats for Mac and Windows are EPS, PDF, SVG, and AI.

What Is a Vector File?
Vector graphics programs for the Mac are often used for logo creation, illustration and graphic design, as well as for many other fields that require a scalable image without sacrificing quality. Each vector graphics result can be represented in a certain vector file type.
Raster images are commonly saved in JPG or PNG formats and are available for use in various solutions. In turn, vector formats of files can be proprietary, i.e. developed by companies (manufacturers, specifically), and their compatibility with third party applications is low. When a raster image needs to become a vector one, online image vectorizers come in handy.
SVG
Scalable Vector Graphics is XML based. Initially this open vector graphics format was created to standardize vector graphics on the Web. SVG can be used on Mac, Windows, Linux, etc. It is supported by numerous web browsers.
EPS
Encapsulated PostScript is a container format of bitmaps and vector primitives. This is a relatively versatile file format supported by most of the vector graphics editors (including Amadine for Mac and Adobe Illustrator). This format has a lot of versions, but each program supports EPS only up to a certain version.
Portable Document Format. Much the same as EPS, PDF is a container format and is also based on PostScript language. Being a popular Adobe format, PDF has become the de facto standard for the distribution of any documents, and for displaying various printed materials (like vector logos made on the Mac).
AI
This is a proprietary Adobe Illustrator vector graphics format. It provides very high-quality images, but is generally not compatible with other programs—although Amadine allows importing and editing AI files with the 1.2 version update.

How Do Vector Graphics Work?
To create a vector image, the vector designer needs to outline its contour with the help of points, and then draw vector lines between them, using the vast possibilities of modern programs designed to do this.
The advantages of vector images include:
- The ease of editing both the image as a whole and its individual elements.
- The possibility of making both corrections and significant changes in the image size without loss of quality (including rotation by user-defined angle) and changing the file size itself.
- The feature of easily converting vector images to any raster format of any resolution (unlike raster graphics, which can’t be converted into vector graphics).
There are various programs and editors for the Mac, iPad and iPhone. They allow newcomers and pro-level designers to work with vector images. The capabilities of these Apple solutions are extremely rich. On one hand, they allow the creation of difficult and complex drawings by means of simple geometrical figures, as well as adding volume to these images. On the other hand, they offer numerous tools to work with text, enabling an expert in vector graphics to manipulate content in various ways.
What Are Vector Graphics Used For?
Vector and raster graphics are both used in many areas, but there are subtle nuances and differences.

Web Graphics
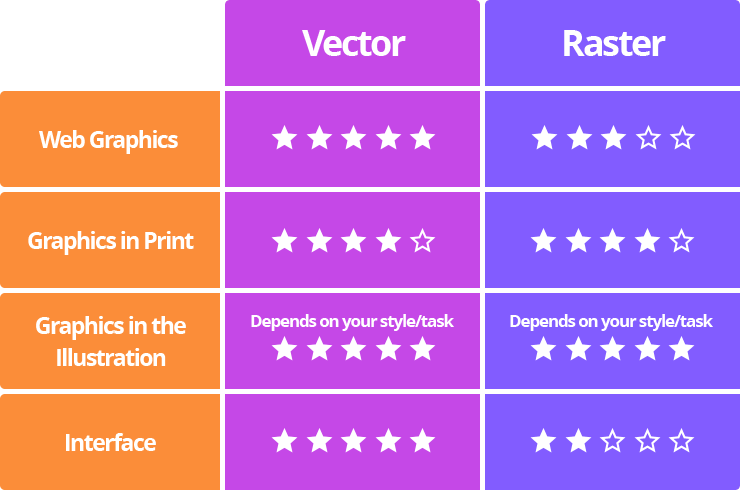
Vector graphics. Since vector graphics allow you to create a clear image, scalable to any size, they are ideal for drawing any web illustration, including icons, diagrams, schemas etc. If you need perfect contours without blurring, vector graphics fit the bill. The problem is, the more complicated the vector picture becomes, the heavier it gets. So it can slow down a website, even though the quality of vector graphics can be far superior.
Raster graphics are also used on websites but usually require more attention. Most often, a raster image is used as a background, or in the form of pictures or photographs in site page sections. To achieve this on a web page, you must ensure that the graphics are high enough quality to be displayed on devices with a higher screen resolution. Raster graphics also require optimization so that the image size is not too large and does not overload the page.
Graphics in Print
Vector graphics are a great solution for printing, again because of their scalability without loss of quality. Their main advantage is that the created image can be placed on printed objects of any size, from business cards to billboards, and it will look equally good on any surface. Each printing house usually has its own graphics requirements for printing, and the advantage of the vector format is that you can change the settings depending on the requirements.
Raster images in print are most often used in the form of photographs or pictures, but here you also need to ensure that the size of the raster picture corresponds to the print size, since, if the picture is physically smaller than the required print format, the result will be disappointing.
Graphics in Illustrations
The difference between vector and raster illustration is mainly in the style in which the image is created. Since detailed, complex illustrations are most often saved in a raster format, the difference is observed at the stage when the picture is created. The raster allows you to achieve realistic color transitions, similar to drawing on paper or photos, and the vector is often used for more stylized graphics, with clear lines and shapes. However, modern drawing programs help you modify vector graphics and add shadows, effects and textures to it, which means you can achieve very interesting results. The current trend among modern illustrators is to combine vector and raster graphics in their illustrations.
Graphics in Mobile Applications and Programs
To draw interfaces and icons in the application, vector graphics are used most often. This allows the application to remain lightweight, and optimizes the work of the interface for designers and developers. Raster graphics are used in interfaces in the form of pictures, illustrations or photographs. You can use raster icons and interface elements, but this adds extra steps to the work, such as saving elements in several sizes for display on devices with different screen resolutions.