Working With Text—Part 3 (Geometric Properties)
Moving one step at a time, let’s remind ourselves the simple operations:
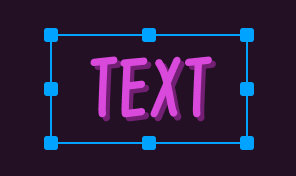
- The Move tool allows you to move the text box or drag its handles to resize the text.
- The Shift key pressed keeps the aspect ratio of the text.
- Hovering over the corner handle calls forth the icon change to the rotation mode for you to be able to rotate the text box.
Vector editing tools come in handy with modification of the shape or path containing text, as it retains some of its vector object properties. This is highly effective for text on a path. It will show the anchor points when you click on it with the Selection tool. These points can be moved, added or deleted, the curvature of the path can be changed.
The further we look, the more interesting it gets. Amadine is the full-fledged vector editor and as such you can put it to use and turn your text into a vector object. This is done by clicking on the Expand button. Voilà! You can see in the Layers panel that the text has become a group of objects having the form of the text. But appearances are deceptive—it is not the text it was. All the letters have become regular paths and can reveal their anchor points by clicking with a Selection tool.
Now you can use them as vector objects: use all the tools (Pen, Selection etc.), apply Boolean operations, Clipping mask etc.
If you are working on a logo creation it is time to think of modifying individual letters to change their usual looks. It’s great to also use symbol fonts. These consist of icons instead of letters. For example, SF Symbols created by Apple contain thousands of items. Using the Expand tool, you can get access to parts of any icon in order to edit or colorize them in different ways.
Hope the tutorials on Working with Text were helpful for you, dear user.