SF Symbols and Amadine on Macs and iPads: What a Graphic Designer Should Know
SF Symbols are donated by Apple to facilitate the creation of application interfaces. Those are symbols adjacent to the San Francisco fonts family (hence the name), but they can be used much more widely. With the help of these symbols it has become considerably easier to create designs that require icons and make them more beautiful, appealing, and user-friendly in one easy step. Over the years Apple have significantly improved and broadened the symbol choice and adjustability. Now all the symbols can be exported and used within your graphic design apps, such as Amadine.

Vocabulary Notes
In simple words, SF symbols are a collection of icons for different program interfaces. This system accounts for more than 6,900 units that are distinguished with their excellent configuration opportunities and versatility. You can choose any and adapt in accordance to particular projects’ specifications. The one thing to note is that the vertical alignment is achieved with symbols being integrated into the San Francisco font, which refers to the set’s title. The other things to be taken into consideration is that not all icons are allowed to be used and embedded anywhere. Some (they are marked by copyright restrictions) can be taken only to mark specific programs/services and nothing else. So be careful and read the license agreement first.

Enriched Color Palette
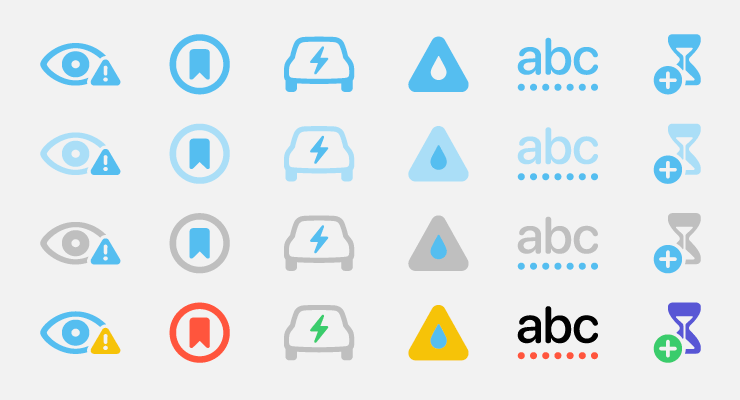
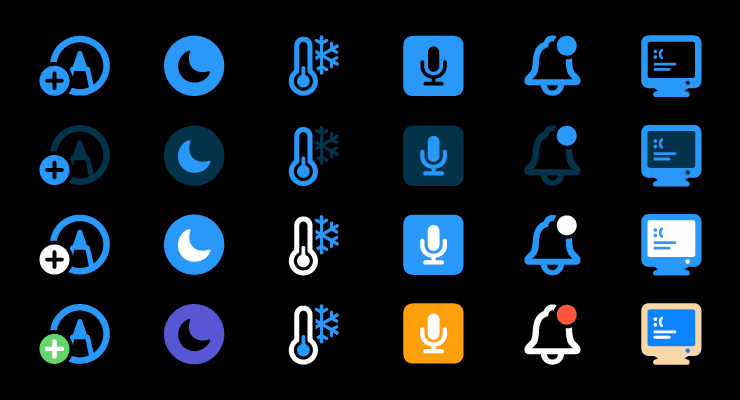
Depending on the symbols’ version, customers achieve bigger customization opportunities. At the moment, SF Symbols 7 is the most advanced collection that presents numerous configuration options. It introduces Draw animations and variable rendering, enhanced Magic Replace, gradients, and hundreds of new symbols. The secret of this flexibility is easy to explain by the availability of different rendering modes. From this perspective, designers are enabled to tune the shades and tones of the dedicated icons in the way required. If you feel the need to widen your icons of choice selection, you can also try out Google Icons.

Here are some of the advantages this system provides:
- Thanks to multiple colors, it is a cup of tea for every master to succeed in palette rendering and apply contrasting tones for higher visual quality.
- There is an opportunity for hierarchical rendering. It comes in handy when there is a need to add more depth to the image within multiple gradients by playing with the opacity degree.
- Due to multicolor rendering, it is as simple as ABC to recreate any interface without losses in visual content quality.
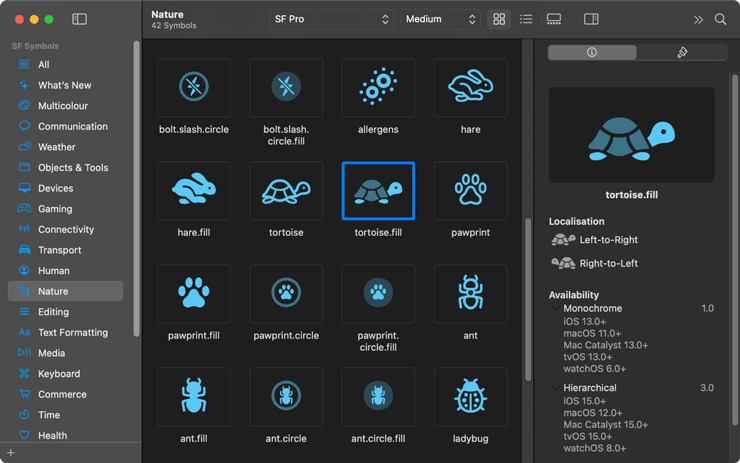
At the same time, graphic designers have to be attentive and check thoroughly whether the chosen symbol does support the previously described customization mode. Enthusiasts are welcome to check this information in the special availability section:

Monochrome style is used as standard.

How Сan I Get the SF Symbols From Amadine?
As Amadine offers both Mac and iPad/iPhone versions, let’s look into the installation of symbols on both. You can definitely use the instructions to get the SF Symbols onto different apps on your Mac and iPads.
How to Get the SF Symbols on a Mac?
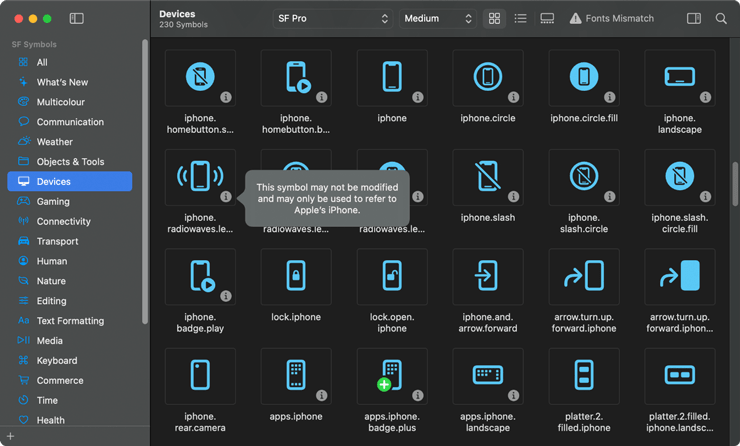
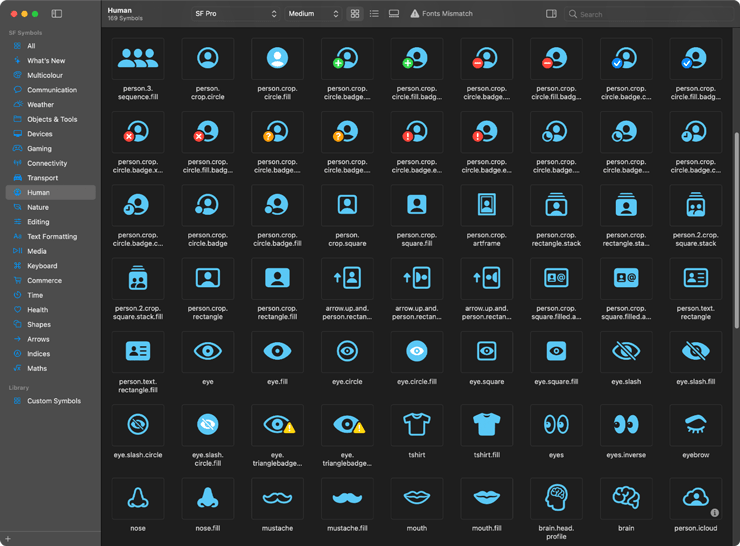
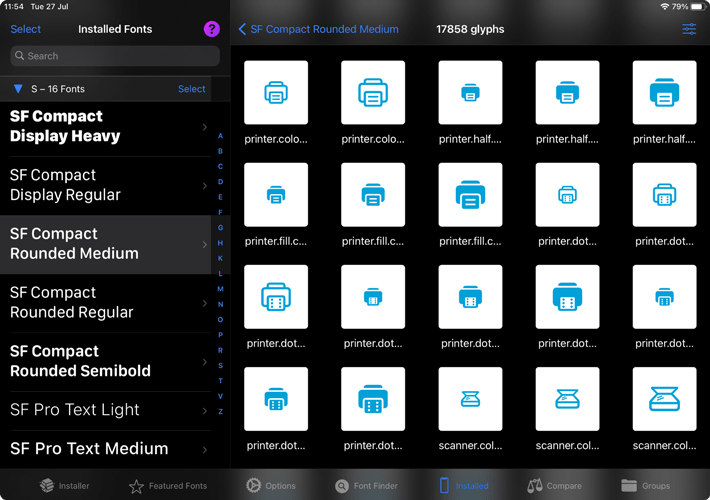
What concerns the fonts (there is a whole family of San Francisco fonts)—they are installed as system fonts on your Mac. There is a special application called SF Symbols and designed by Apple where enthusiasts can find the whole variety of icons and export them into the app of their choice, including Amadine. It is free to download. The only thing to mention is that the app will work only on macOS 14 (Sonoma) and higher. The system offers different search filters to simplify your search. This method will help you understand how the icons will be displayed in the regular, large, and ultralight weight, or vice versa. The gallery view option is deeply appreciated too.
There are several standard methods to identify/use the symbols on your Mac, among which:
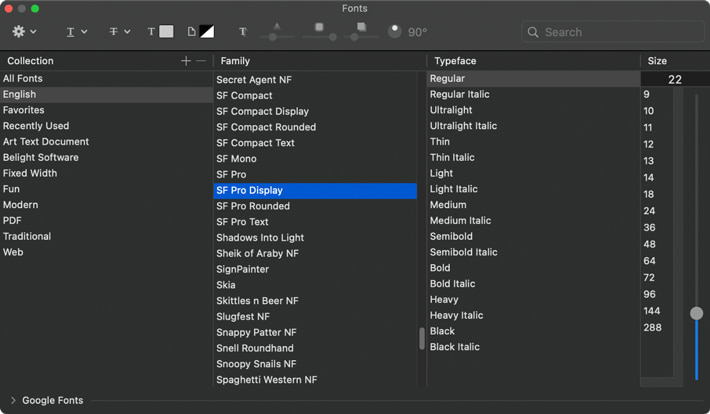
- The Font panel—you can see the fonts themselves, but the symbols are not visible at all.

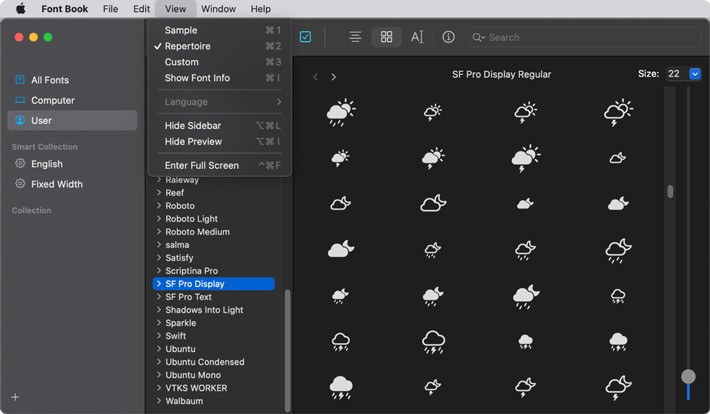
- Font Book represents both the fonts and symbols, and you can drag them or copy-paste them.

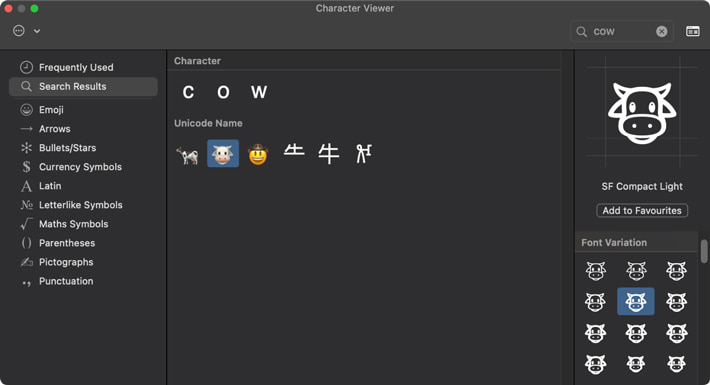
- Standard Emoji & Symbols panel. It is usually situated in the Edit menu—there you can search to find a specific symbol, for example, a cow.

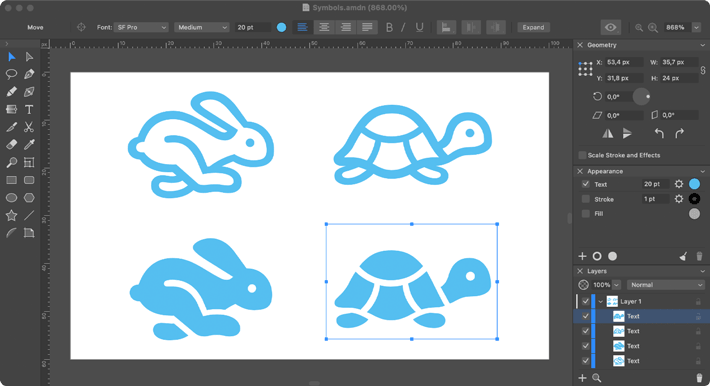
- With SF Symbols (the special app from Apple) there are actually two very convenient ways to get any of the desired symbols into Amadine. First and foremost, you can drag and drop the icon from the app directly into the Amаdine app. Simple as that. The second way is preferred when you need to see the whole range of weights and scales of the same icon. Using File > Export Symbol… you will get an SVG file, which can then be used in Amadine app. This approach is more tiresome and requires more actions on the user’s side.

How to Get the SF Symbols on iPads and iPhones?
When using SF Symbols on iPads or iPhones, it’s important to follow the instructions to successfully get them onto your device.
- Transferring and installing the font through the app for custom fonts installation, for example iFont. More info on the exact steps can be found in the dedicated article. When you install SF Symbols 7 on your Mac it installs the San Francisco Fonts into your System Folder. To access them in Finder, select the menu Go > Go to Folder and insert the path /Libraries/Fonts/ and find the San Francisco font family. You can then use AirDrop to transfer one of the San Francisco family fonts to your iPad from your Mac.

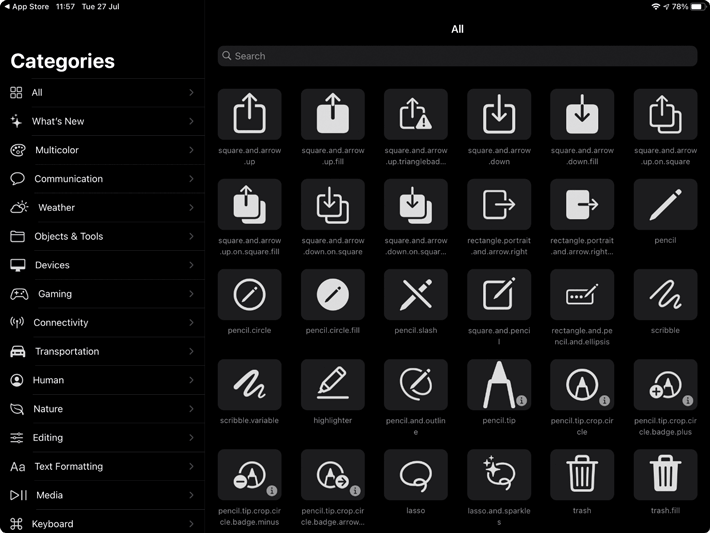
- Use the specific app for viewing symbols. For example, we have found Symbols Explorer (something similar to the SF Symbols by Apple on your Mac).

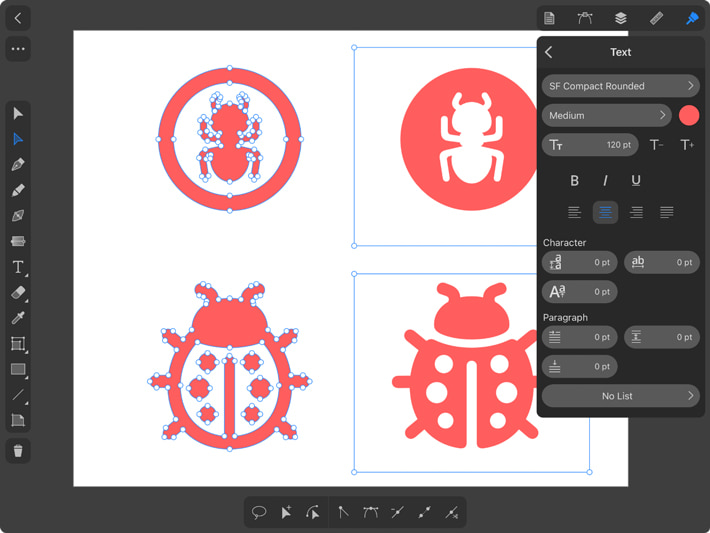
- Copy and paste the needed symbol as text anywhere on canvas. If the symbol is not displayed as intended, assign the San Francisco font, transferred from your Mac, to the text. What you need to do next is apply the Expand command in the Amаdine app (this command will convert text to curves, so you can use Convert Text to Curves in any other vector program). After expanding, the Fill Mode should be changed to Non Zero. Voila! The symbol has been imported into Amadine on your iPad!

With this comprehensive step-by-step instruction you’ll be able to use SF Symbols on any of your Apple devices in no time.
SF Symbols Localization
There are several differences and similarities between languages of several groups. But apart from unlike signs, these systems are unique in their “mode” of writing—either right-to-left or left-to-right. Besides, the number of specific symbols with additional scripts is high in Devanagari, Hebrew, and more.
That’s why it is so important to maintain “mother tongue” peculiarities in the SF Symbols’ settings. New localized symbols include variants across Latin, Greek, Cyrillic, Hebrew, Arabic, Chinese, Japanese, Korean, Thai, Devanagari, as well as several Indic systems.
SF Symbols Compatibility
The issue of compatibility is always there. Unfortunately, you can’t take any device of your own and start doing the SF-symbol magic, unless they are compatible with the requirements. Make sure you run the latest OS to use SF Symbols, although running previous versions is totally possible on older systems. Overall, the list of compatible solutions with the latest symbols available includes the following:
- watchOS 26
- tvOS 26
- iOS 26
- iPadOS 26
- macOS 26
- visionOS 26
Obviously, each platform will influence the performance of SF symbols and the availability of particular signs. For owners of older OS versions, this system of signs can be adjustable too. For that, they have to export the latest signs into a SVG format and get them applied on their target device. Please note access to features will be limited in this case (for instance, you won’t be able to render SF Symbols).

Is It Legit to Apply SF Symbols in Any Projects?
Apple clearly states in the documentation:
You may not use SF Symbols—or glyphs that are substantially or confusingly similar—in your app icons, logos, or any other trademark-related use.
Therefore, they can be used as an example and actually require deep processing so that your character does not look like a character with SF Symbols. The Apple company has the right to require a brand that has broken their limitations to discontinue or modify the applied SF symbols. If you choose to use them, you definitely need to read the license agreements first.
Wrap It Up
Without a doubt, SF Symbols are created to make the user interface of different applications look more qualitative and eye-catching. Strict lines and customizable forms are complemented by the Amadine features. Adding vector graphics benefits will level up your design.