Workspace and Program Interface
The Main Window
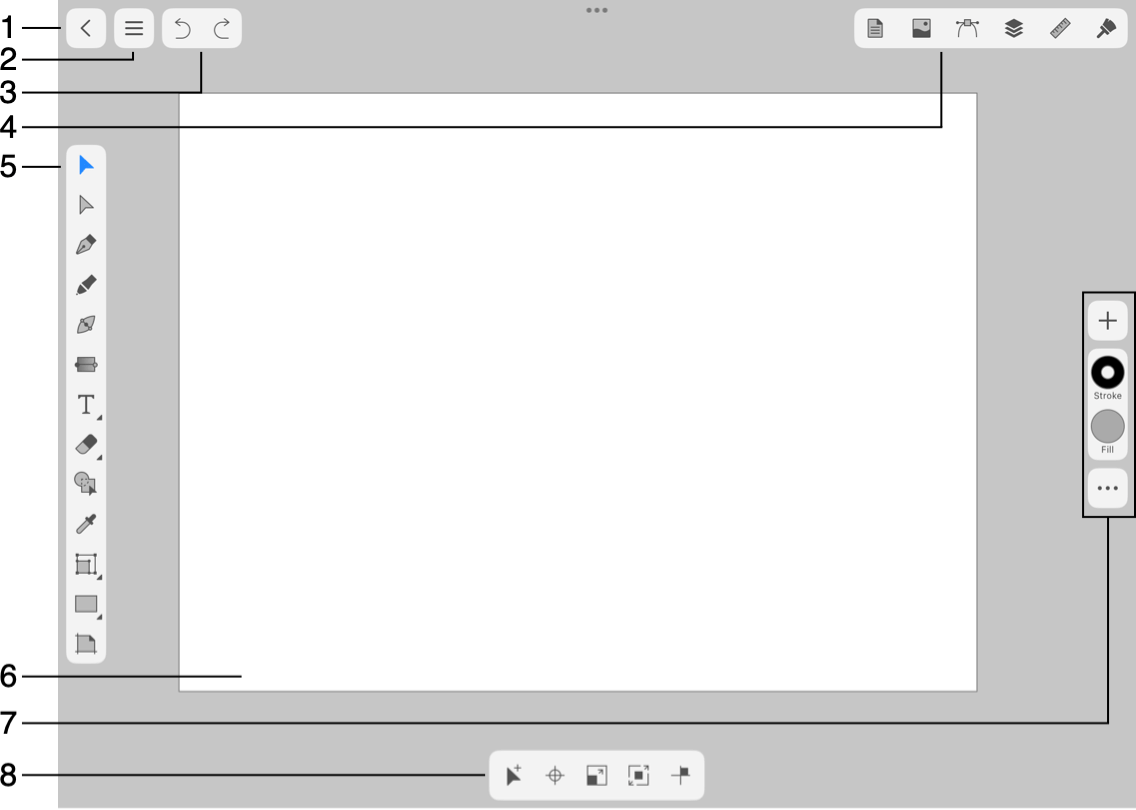
The main window is where you preview and edit documents.

1 - Open the Document Browser. It gives you access to saved documents and also to global settings of the app.
2 - Open the main menu.
3 - The Undo and Redo buttons. You can hide these buttons using the program settings.
4 - Buttons that open the Document, Libraries, Path, Layers, Geometry and Appearance panels.
5 - The Tools Panel contains drawing and editing tools.
6 - The canvas where you edit your design. One of multiple sheets can be present on the canvas.
7 - Set of buttons that gives quick access to settings in the Appearance panel. Different options are available depending on the type of a selected object.
8 - The Control panel can display extra options depending on the currently activated tool.
Canvas and Sheets
The canvas is the space where you can place and edit elements of your design.
Although objects can be placed anywhere on the canvas, your design should fit a sheet. You can think about sheets as an equivalent to pages in a text editor. A sheet represents a printable area. Objects placed outside any sheet will not be printed or exported. If a part of an object is located on a sheet, and the rest is on the canvas, the boundary of the sheet will work as the crop area.
There can be one or multiple sheets on the canvas and, consequently, in your project. This lets you save several related or completely separate designs as a single document.
How to manage sheets and arrange them over the canvas is described in the Sheets section.
Zooming In and Out
In order to zoom in or out, pinch with two fingers. A small panel at the top of the screen will be displaying the scale while you are changing it.
A list of gestures for zooming as well as other actions can be found by choosing Help > View Gestures in the menu.
Rotating the Canvas
To rotate the canvas together with all of the sheets and objects on it, use the two-finger gesture turning one finger around another. The canvas snaps to ±90 and 180 degree angles.
To be able to rotate the canvas, make sure that the Allow canvas rotation option is enabled in the Program Settings.
Position the Artwork within the View Area
In order to scroll the canvas, drag it with two fingers.
Preview Modes
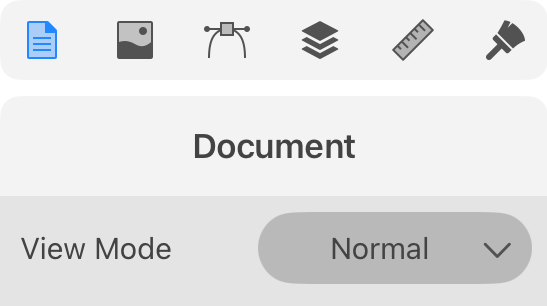
The canvas can display your document in one of the following preview modes: Normal, Outline, Pixel Preview or Retina Pixel Preview.
To switch between the modes, use the View Mode popup menu in the Document panel.

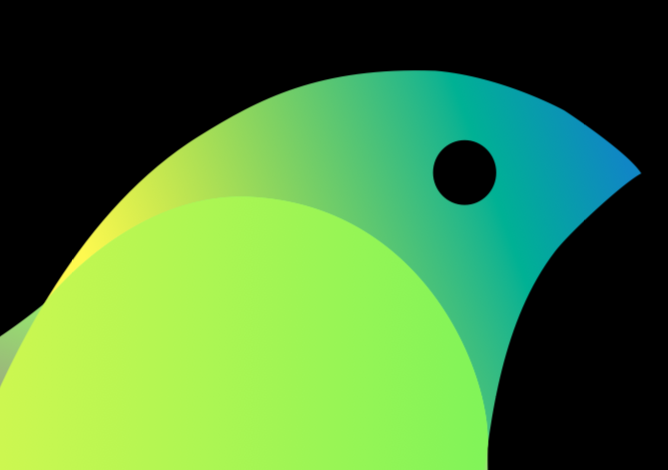
Normal Mode
The normal mode is supposed to be used as the main mode for editing vector paths, arranging objects, etc. In this mode, the program displays all object features such as the stroke, fill and effects.

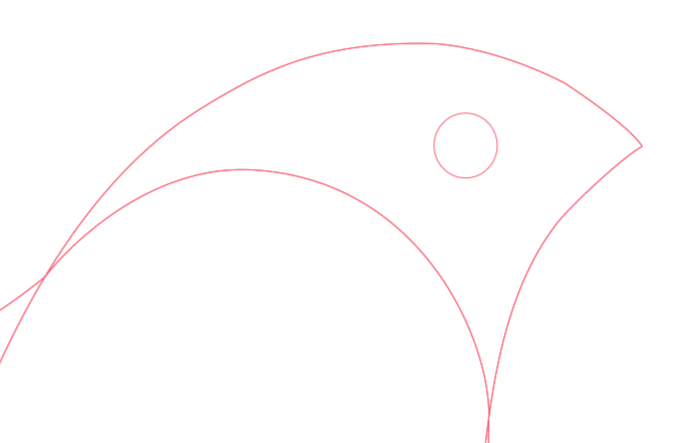
Outline Mode
The Outline mode displays object outlines as paths. No Stroke, Brush, Fill or other features are visible. This mode might be useful when you need to edit paths. Since graphics are displayed in a very simplified way in the Outline mode, the program should redraw your design faster than in the normal mode.

Pixel Preview Mode
The Pixel Preview mode lets you see how your artwork may look after being rasterized (e.g., if you export it to a JPEG file). In this mode, the program simulates rasterization. All vector-based graphic elements in your document remain editable.
The program generates the pixel grid based on the size of the current sheet. For example, if the sheet is 100x100px, your artwork will be presented by 100 pixels horizontally and 100 pixels vertically.
To hide or show the pixel grid, use the Preferences panel.
Retina Pixel Preview Mode
The Retina Pixel Preview mode is identical to the Pixel Preview mode, but it will display the artwork with doubled resolution. In other words, if the sheet is 100x100px, your artwork will be presented by 200 pixels horizontally and 200 pixels vertically.
Minimalistic Interface
In order to preview your design with minimum distraction, hide most of the interface elements using the ![]() button in the main menu. Tap on this button in order to restore panels and buttons in the main window. The same can be done by pressing the Tab key on the external keyboard.
button in the main menu. Tap on this button in order to restore panels and buttons in the main window. The same can be done by pressing the Tab key on the external keyboard.