Regeln der Farbkombination
Die Regeln der Farbkombination dienen dazu, Ihnen bei der Auswahl einer Farbpalette für Ihre Grafikdesign-Kreationen zu helfen. Diese variieren je nach Art der verwendeten Farbkombination. Beispielsweise verwenden wir bei der 60-30-10-Regel drei Farben in unterschiedlichen Anteilen: 60 % für die Primärfarbe, 30 % für die Sekundärfarbe und 10 % für die Tertiärfarbe.
Bei der Verwendung eines komplementären Farbschemas gelten andere Regeln. In dieser Art von Palette werden Farben verwendet, die sich auf dem Farbkreis direkt gegenüberliegen.
Die Regeln der Farbkombination hängen von der Art des verwendeten Farbschemas ab. Jede Kombination hat unterschiedliche Regeln. Um sich mit verschiedenen Farbkombinationen vertraut zu machen, beginnen wir mit dem Farbkreis.

Was ist ein Farbkreis?
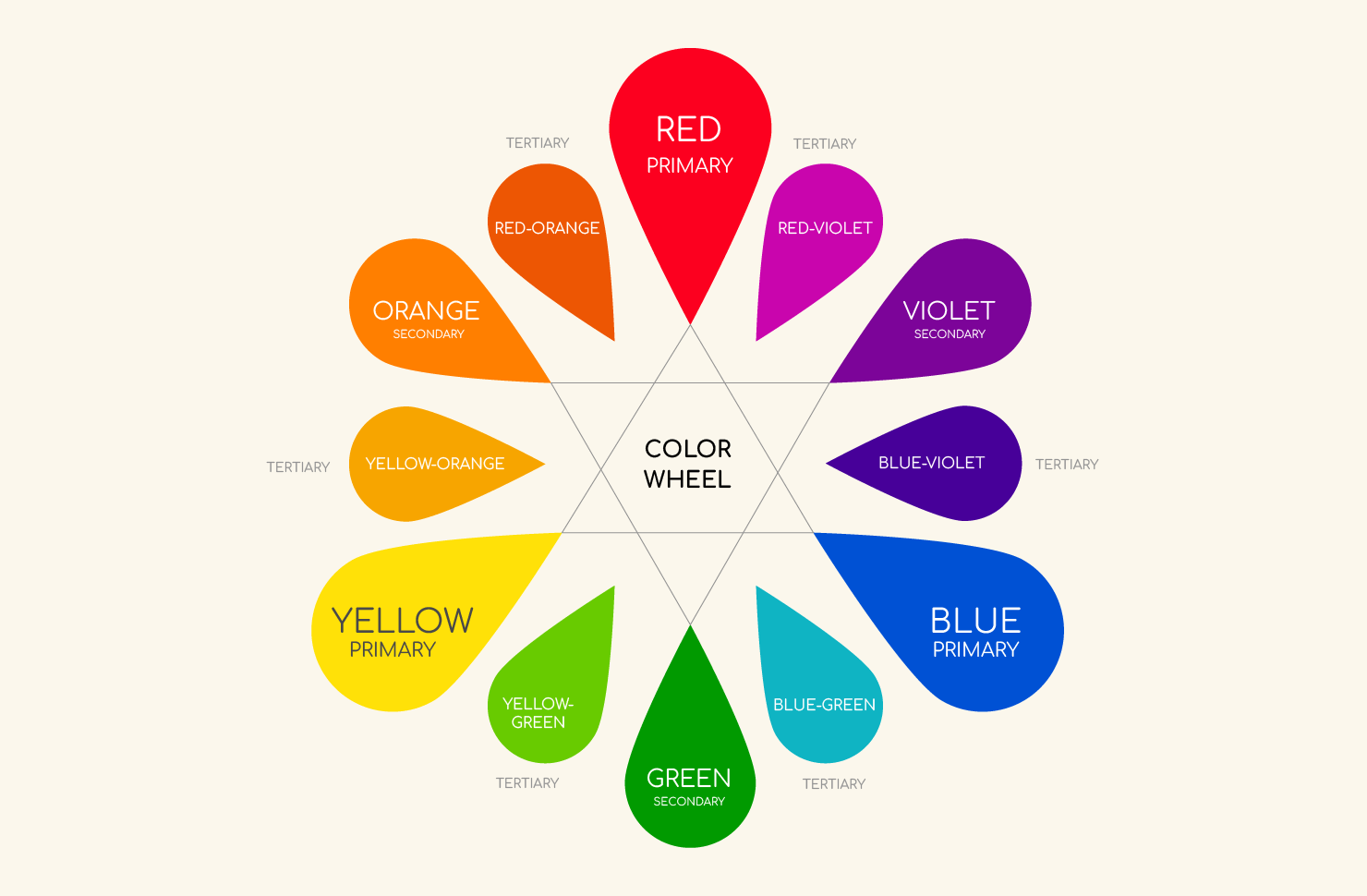
Ein Farbkreis (oder Farbrad) ist eine kreisförmige Anordnung von 12 verschiedenen Farben. Es gibt drei Primärfarben, drei Sekundärfarben und sechs Tertiärfarben im Farbkreis. Er veranschaulicht Farbtöne und gilt als grundlegendes Werkzeug zur Erstellung von Farbkombinationen.
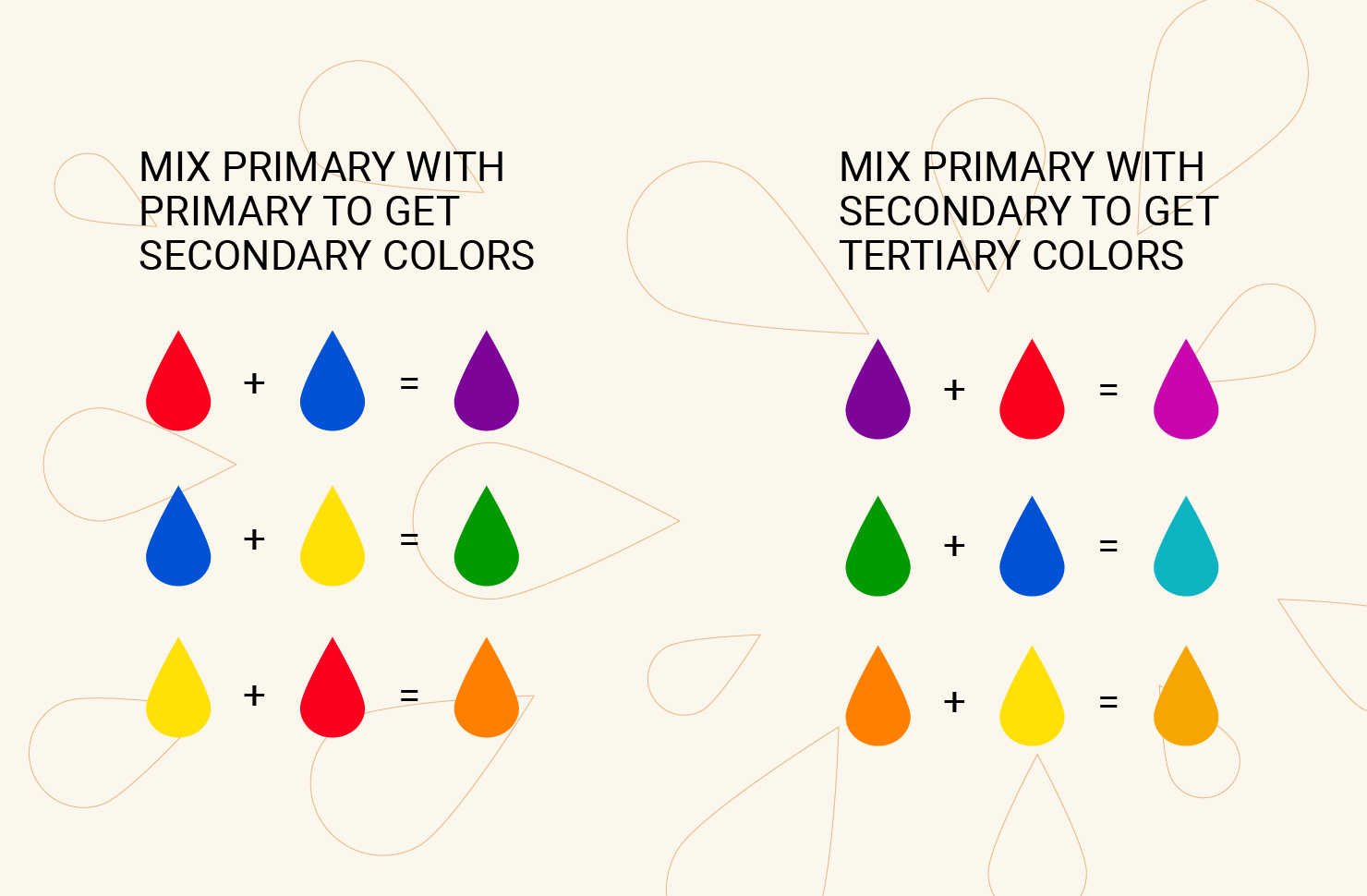
Sekundärfarben entstehen durch die Kombination von Primärfarben. Tertiärfarben werden durch die Kombination verschiedener Primär- und Sekundärfarben gebildet.
Das Hauptziel eines Farbkreises ist es, Grafikdesignern bei der Erstellung verschiedener Farbkombinationen zu helfen. Mit einem Farbkreis kann man nicht nur vordefinierte Farbkombinationen erstellen, sondern auch individuelle und bestehende Kombinationen basierend auf der eigenen Kreativität zusammenstellen. Im Zweifelsfall lohnt sich ein Blick in The Designer’s Dictionary of Color von Sean Adams – eine wertvolle Hilfe bei der Auswahl passender Farben.

Primärfarben
Primärfarben (oder Grundfarben) sind die Basis der Farbwelt. Es gibt drei Primärfarben: Rot, Blau und Gelb. Eine Kombination von Primärfarben in unterschiedlichen Anteilen erzeugt Sekundärfarben.
Jede bekannte Farbe wurde aus den Primärfarben abgeleitet, da sie die Grundlage für die Bildung verschiedener Sekundär- und Tertiärfarben bilden. Die Primärfarben stehen im Zentrum des Farbkreises.
Sekundärfarben
Sekundärfarben sind Ableitungen der Primärfarben. Eine Sekundärfarbe entsteht durch die Mischung zweier Primärfarben in einem bestimmten Verhältnis. Auf dem Farbkreis gibt es drei Sekundärfarben, die durch die Kombination von Primärfarben gebildet werden.
Die Sekundärfarben (Ableitungen der Primärfarben) auf dem Farbkreis sind Orange, Violett und Grün. Diese Farben dienen als Grundlage für die Entstehung von Tertiärfarben, die häufig in Farbkompositionen verwendet werden.

Tertiärfarben
Die Kombination von Primär- und Sekundärfarben ergibt Tertiärfarben, auch als Zwischenfarben bekannt. Es gibt sechs Tertiärfarben auf dem Farbkreis: Gelborange, Rotorange, Rotviolett, Blauviolett, Blaugrün und Gelbgrün.
Die Primär-, Sekundär- und Tertiärfarben auf dem Farbkreis werden in spezifischen Anteilen verwendet, um verschiedene Farbkombinationen zu erstellen.
Die wichtigsten Regeln der Farbkombination
Jede Methode der Farbkombination hat unterschiedliche Regeln, die angewendet werden müssen, um die gewünschte Farbe und psychologische Wirkung auf den Betrachter zu erzielen. Die Regeln für verschiedene Farbkombinationen sind wie folgt.
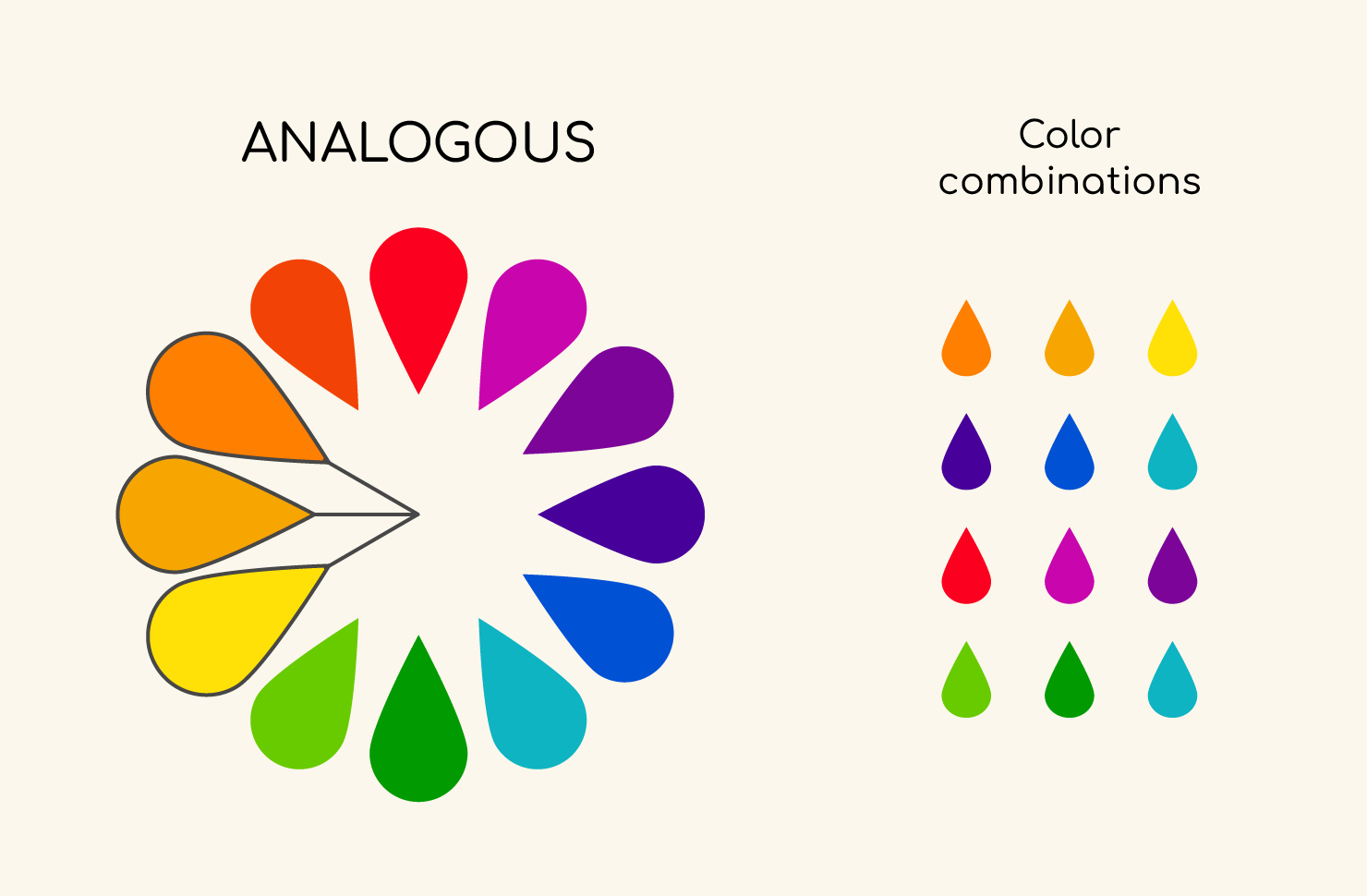
Analoges Farbschema
Das analoge Farbschema ist eines der am häufigsten verwendeten, da es Primär-, Sekundär- und Tertiärfarben umfasst.Die Regel für dieses Farbschema ist sehr einfach: Sie müssen drei benachbarte Farben auf dem Farbkreis auswählen.
Der Schlüsselfaktor bei diesem Ansatz ist jedoch, dass unter diesen drei benachbarten Farben die erste eine Primärfarbe, die zweite eine Sekundärfarbe und die dritte normalerweise eine Tertiärfarbe sein sollte.
Durch die Befolgung dieser einfachen Regel der analogen Farbkombination erhalten Sie eine der besten Kombinationen.Die Kombination aller drei Farbtypen schafft eine ganzheitliche Kombination, die für einen Grafikdesigner visuell ansprechend ist.

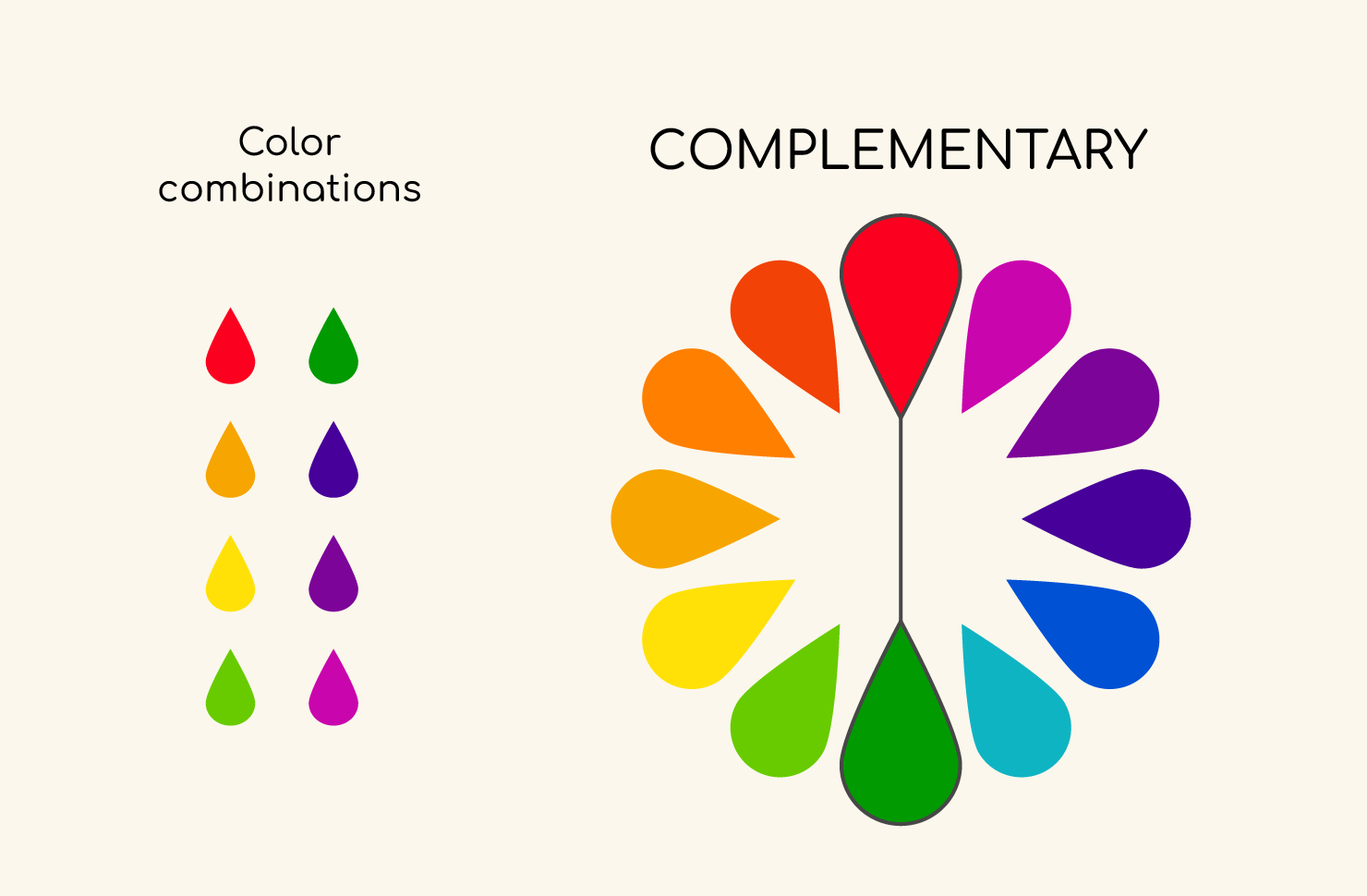
Komplementäres Farbschema
Das komplementäre Farbschema basiert auf dem Konzept des Kontrasts. Seine einfache Regel besteht darin, zwei gegenüberliegende Farben auf dem Farbkreis auszuwählen, um ein komplementäres Farbschema zu erstellen.
Das komplementäre Farbschema basiert auf Kontrast und zieht daher viel Aufmerksamkeit auf sich. Allerdings muss es mit großer Sorgfalt und Präzision verwendet werden, da es ein Grafikdesign-Layout umkehren kann.
Es wäre ideal, ein Gleichgewicht zu schaffen, indem man gegenüberliegende Farben auf dem Farbkreis für eine komplementäre Farbkombination auswählt. Eine Farbe sollte in der Sättigung etwas dominanter sein, während die andere auf der helleren Seite bleiben sollte.
Ein komplementäres Farbschema besteht normalerweise aus zwei Farben. Allerdings können Sie verschiedene Sättigungsstufen und Schattierungen verwenden, um Ihre komplementäre Farbumgebung zu verbessern.

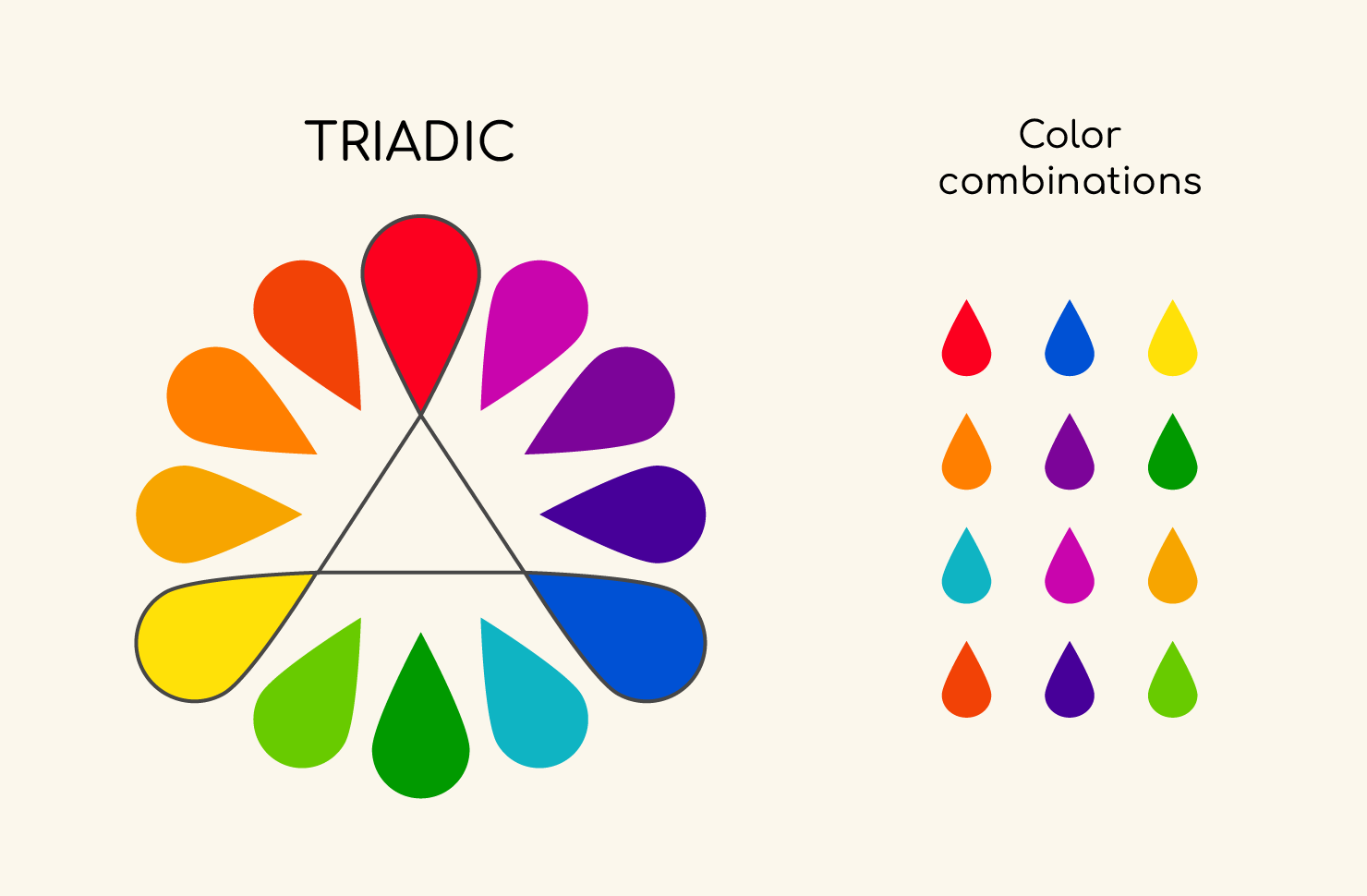
Triadisches Farbschema
Das triadische Farbschema folgt ebenfalls einfachen Regeln zur Erstellung harmonischer Kombinationen. Die Regel besagt, dass man drei Farben auswählen muss, die im Farbkreis gleich weit voneinander entfernt sind. Wenn du Farben zu einem Schwarz-Weiß-Foto hinzufügen möchtest, ist es entscheidend, eine hochwertige Farbsoftware zu verwenden.
Sobald du drei gleichmäßig verteilte Farben auswählst, bildet sich ein Dreieck auf dem Farbkreis. Genau deshalb nennt man diese Kombination ein triadisches Farbschema.

Die Regel der Farbsättigung
Fachlich betrachtet bezeichnet Sättigung den Grad der Intensität einer Farbe. Sie ist ein entscheidender Faktor dafür, wie sichtbar und kraftvoll eine Farbe unter verschiedenen Lichtverhältnissen wirkt. Eine stark gesättigte Farbe erscheint leuchtender und lebendiger, während eine Farbe mit geringer Sättigung matt und mit einem gräulichen Schleier daherkommt.
Für Grafikdesigner ist die Sättigung ein wesentliches Kriterium bei der Auswahl eines Farbschemas. Farben mit ähnlichem Sättigungsgrad wirken besonders harmonisch und angenehm für das menschliche Auge. Aus diesem Grund vermeiden professionelle Designer in der Regel die Kombination von sanften Pastelltönen mit grellen Neonfarben – diese Mischung wirkt meist unstimmig und unausgewogen.
Wenn jedoch ein mutiger, auffälliger Look angestrebt wird, kann der gezielte Einsatz einer kräftigen Farbe als Akzent eine spannende visuelle Dynamik erzeugen. Solche farblichen Akzente sind in der Kunst weit verbreitet. Beispielsweise kann ein einzelnes Objekt in leuchtender Farbe vor einem zurückhaltenden Hintergrund gezielt die Aufmerksamkeit lenken und die Komposition verstärken. Dabei ist allerdings Zurückhaltung geboten: Die Menge an exzentrischer Farbe spielt eine entscheidende Rolle – ein Zuviel davon kann die gesamte Wirkung überladen.
Die 60-30-10-Regel
Die 60-30-10-Regel ist ein bewährter Ansatz im Grafikdesign zur Erstellung ausgewogener Farbkombinationen. Hierbei werden Primär-, Sekundär- und Tertiärfarben im Verhältnis 60 %, 30 % und 10 % eingesetzt.
Dieses Verhältnis schafft ein harmonisches Zusammenspiel:
- 60 % als dominierende Primärfarbe bildet die gestalterische Basis,
- 30 % Sekundärfarbe unterstützt die Komposition visuell,
- 10 % Tertiärfarbe dient als Akzent und sorgt für Spannung und Kontrast.
Diese Regel lässt sich flexibel in verschiedensten Designs anwenden – von Webseiten über Illustrationen bis hin zu Innenraumgestaltungen.

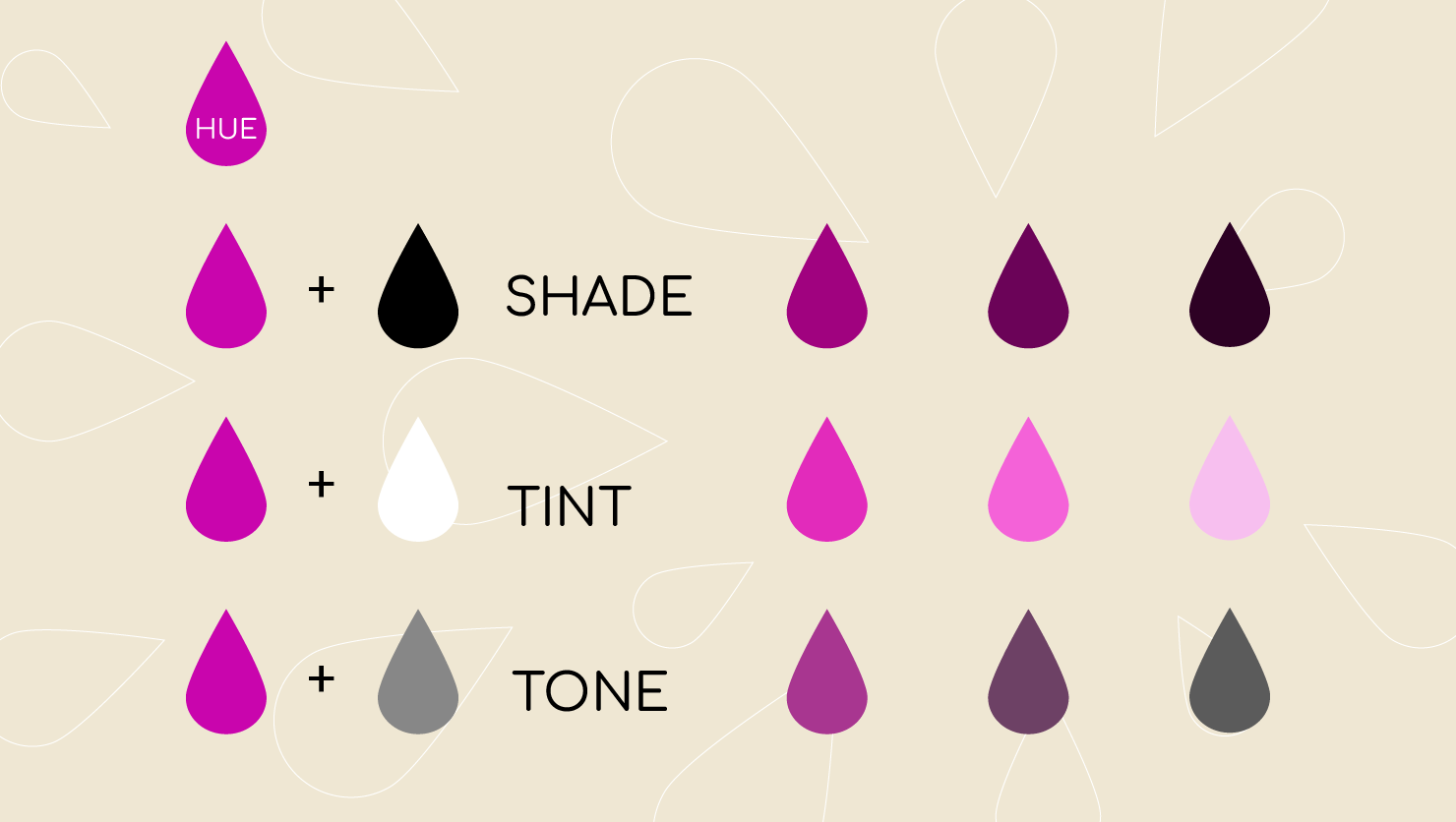
Schattierungen, Tönungen und Nuancen
Im Fachjargon versteht man unter einer Schattierung (Shade) eine Mischung aus einer reinen Farbe und Schwarz – sie ergibt die dunklere Variante des jeweiligen Farbtons. Eine Schattierung verleiht Tiefe und Dramatik und wird häufig zur Betonung oder für Hintergründe verwendet.
Tönungen (Tints) hingegen entstehen durch das Beimischen von Weiß zu einer reinen Farbe. Dadurch wirkt der Farbton heller, weicher und luftiger. Tönungen finden oft Anwendung in minimalistischen oder pastelligen Farbkonzepten.
Nuancen (Tones) sind weniger gesättigte, zurückhaltendere Versionen eines Farbtons. Sie entstehen durch das Mischen einer reinen Farbe mit neutralem Grau oder auch durch die Kombination aus Weiß und Schwarz. Nuancen wirken dezenter und eignen sich hervorragend für elegante, ausbalancierte Designs.
Diese drei Varianten – Schattierung, Tönung und Nuance – bieten Ihnen eine breite Palette an Möglichkeiten, um mit ein und demselben Grundfarbton völlig unterschiedliche Stimmungen zu erzeugen.

Fazit
Eine gelungene Farbkombination ist mehr als bloßes Bauchgefühl – sie ist das Ergebnis von Verständnis, Erfahrung und einem bewussten Umgang mit Farbtheorie. Doch keine Sorge: Sie müssen kein Künstler sein, um stimmige Farbwelten zu gestalten. Wer die Grundlagen des Farbkreises und die Regeln der Farbkombination beherrscht, kann Schritt für Schritt seine eigene visuelle Sprache entwickeln.
Dabei spielen nicht nur Farbwahl und Kombinationen eine Rolle, sondern auch die bewusste Anwendung von Sättigung, Tönungen, Nuancen und Schattierungen. Sie alle tragen dazu bei, dass Ihr Design lebendig, harmonisch und einzigartig wirkt.