Le regole di combinazione dei colori
Le regole per combinare i colori sono linee guida pensate per aiutarti a scegliere una palette cromatica armoniosa ed efficace nei tuoi progetti di design grafico. Variano a seconda del tipo di combinazione utilizzata. Per esempio, la regola del 60-30-10 si basa su proporzioni precise tra tre colori: 60% per il colore dominante, 30% per il secondario e 10% per l’accento.
Al contrario, nelle combinazioni complementari, i colori vengono scelti in base alla loro posizione opposta sul cerchio cromatico.
Ogni tipo di combinazione ha regole proprie. Per comprenderle a fondo, partiamo dalla base di tutto: il cerchio cromatico.

Cos’è il cerchio cromatico?
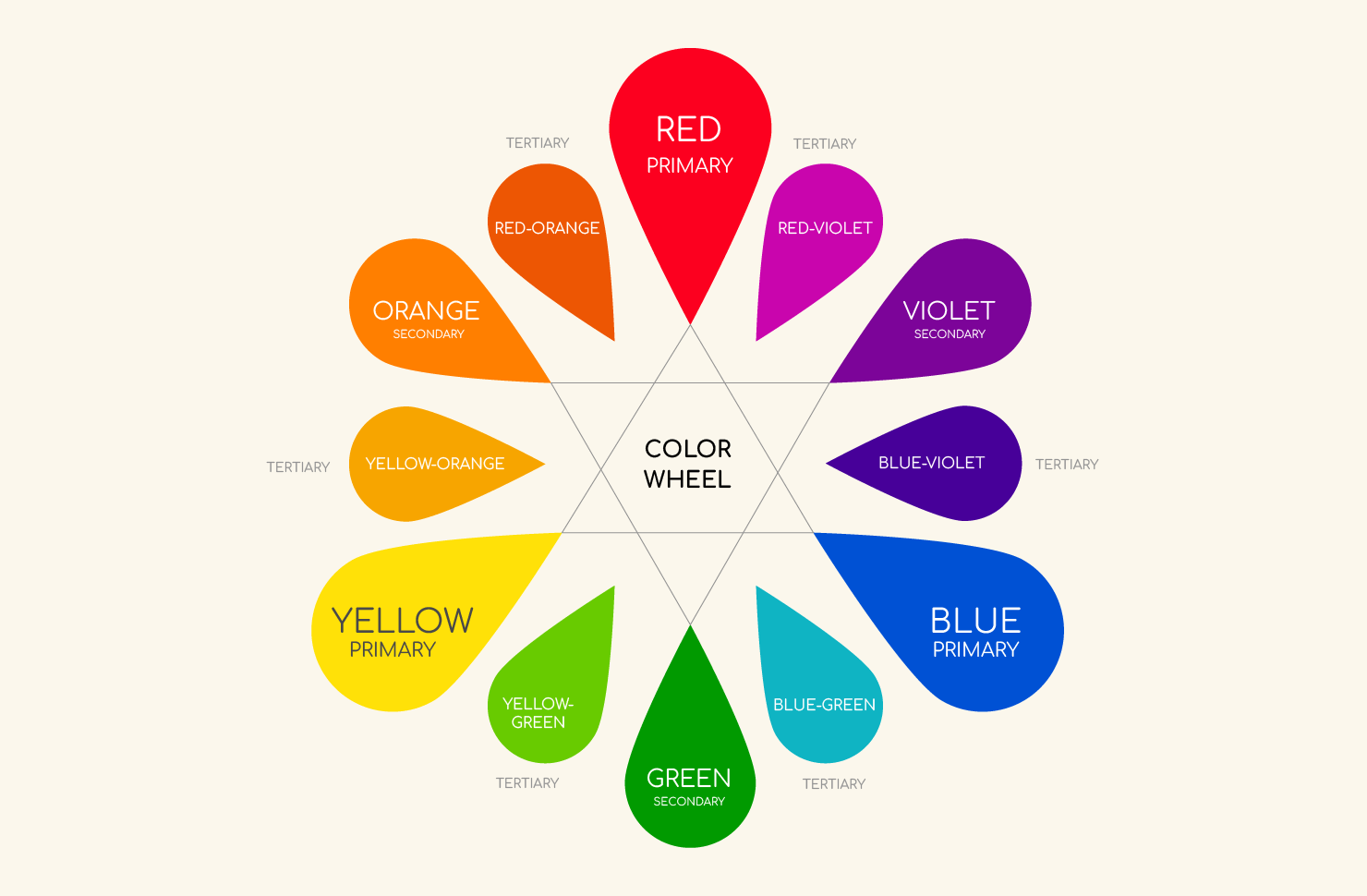
Il cerchio cromatico è una rappresentazione visiva di 12 colori disposti in un cerchio: tre primari, tre secondari e sei terziari. È uno strumento fondamentale per creare armonie cromatiche coerenti.
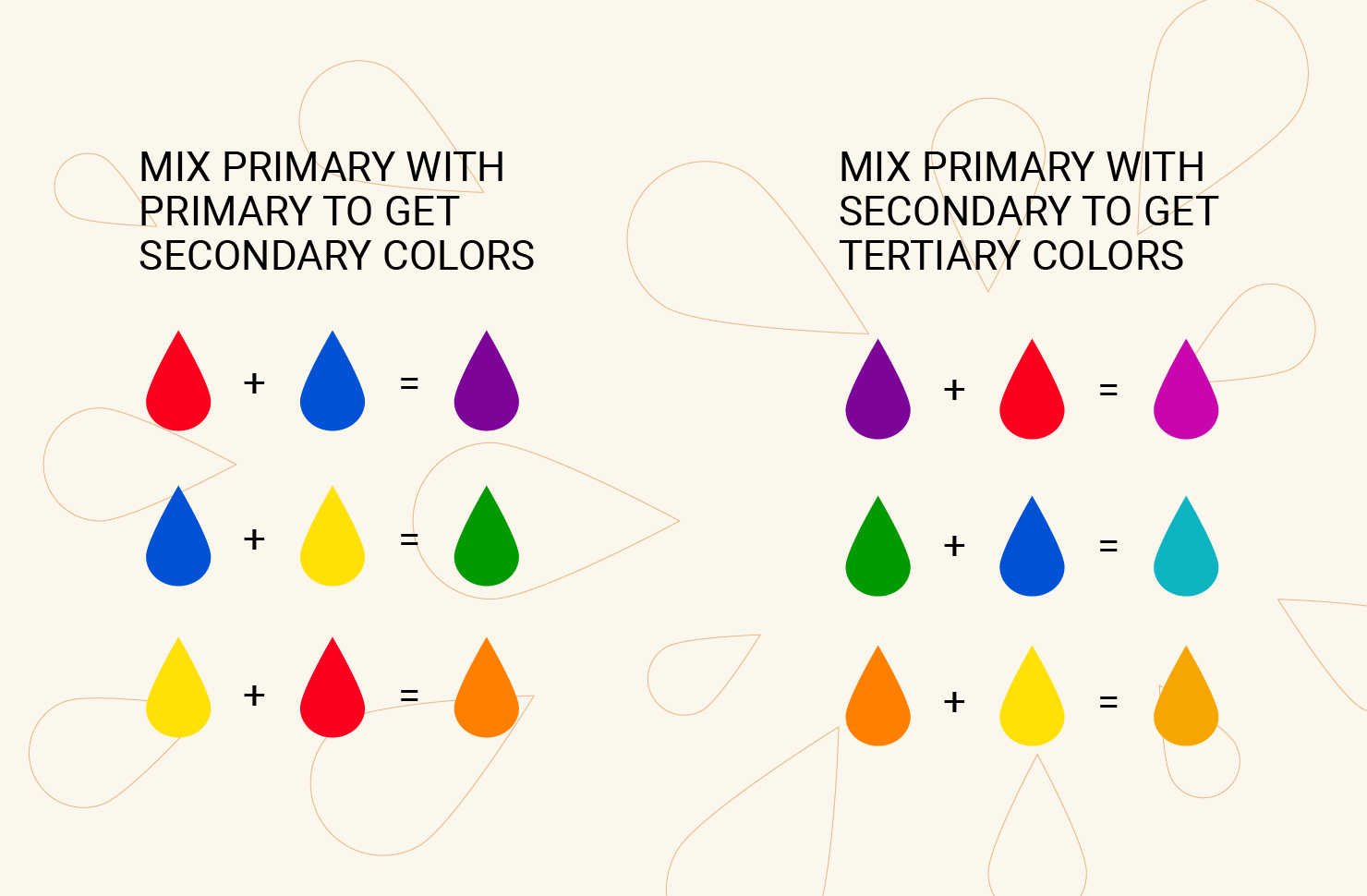
Le combinazioni tra colori primari generano quelli secondari, mentre i colori terziari si ottengono mescolando primari e secondari.
Lo scopo principale del cerchio cromatico è aiutare i designer a costruire combinazioni efficaci, che si tratti di schemi classici o soluzioni personalizzate. In caso di incertezza, puoi sempre leggere The Designer’s Dictionary of Color di Sean Adams, un’ottima guida per scegliere i colori giusti.

Colori primari
I colori primari (o colori base) sono la pietra angolare del mondo cromatico. I tre colori primari sono: rosso, blu e giallo. Combinandoli in diverse proporzioni si ottengono i colori secondari.
Tutti i colori conosciuti fino ad oggi derivano dai colori primari, poiché rappresentano la base per la formazione dei colori secondari e terziari. I colori primari sono il fulcro del cerchio cromatico.
Colori secondari
I colori secondari sono derivati dei colori primari. Un colore secondario nasce dalla combinazione di due colori primari in proporzioni precise. Sul cerchio cromatico, si individuano tre colori secondari, generati proprio dall’unione dei colori primari.
I colori secondari (derivati dei colori primari) presenti sul cerchio cromatico sono l’arancione, il viola e il verde. Questi colori vengono utilizzati per creare i colori terziari, ampiamente impiegati nelle combinazioni cromatiche.

Colori terziari
I colori terziari derivano dalla miscela tra un colore primario e uno secondario. Ne esistono sei: giallo-arancio, rosso-arancio, rosso-viola, blu-viola, blu-verde e giallo-verde.
I colori primari, secondari e terziari sono fondamentali per creare palette armoniose e ben bilanciate.
Le principali regole di combinazione dei colori
Ogni metodologia di combinazione dei colori prevede un insieme distinto di regole da applicare per ottenere l’effetto cromatico e psicologico desiderato sull’osservatore. Le regole relative alle diverse combinazioni di colori sono le seguenti.
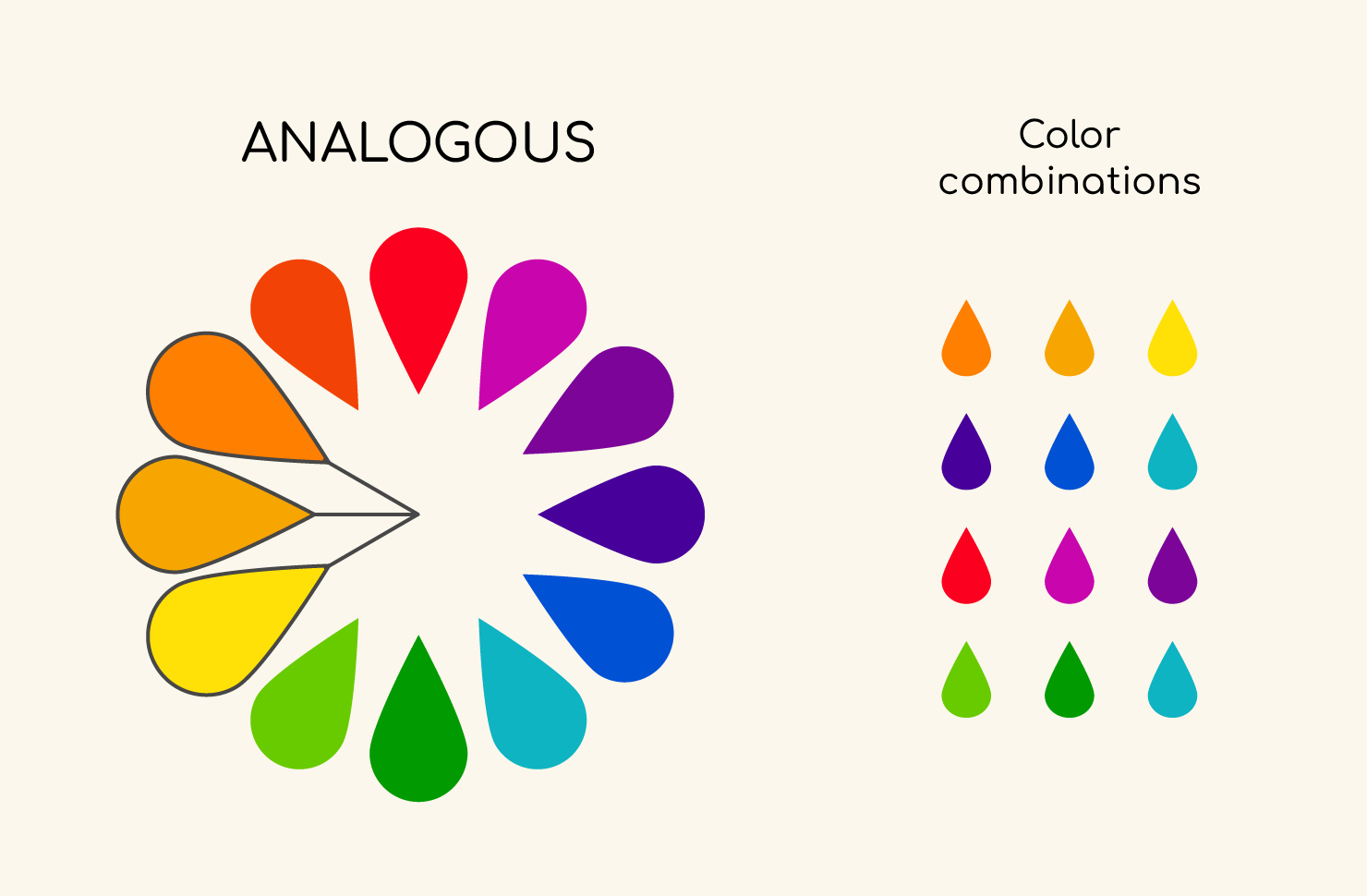
Combinazione di colori analoghi
Lo schema di colori analoghi è uno dei più utilizzati, poiché comprende colori primari, secondari e terziari. La regola per questo tipo di combinazione è molto semplice: bisogna selezionare tre colori adiacenti sulla ruota dei colori.
Tuttavia, l’aspetto fondamentale di questo approccio risiede nel fatto che, tra i tre colori scelti, il primo dovrebbe essere un colore primario, il secondo un colore secondario e il terzo, solitamente, un colore terziario.
Seguendo questa semplice regola della combinazione analogica, si otterrà una delle migliori armonie cromatiche. L’unione delle tre tipologie di colore genera una combinazione completa e armoniosa, visivamente accattivante per qualsiasi graphic designer.

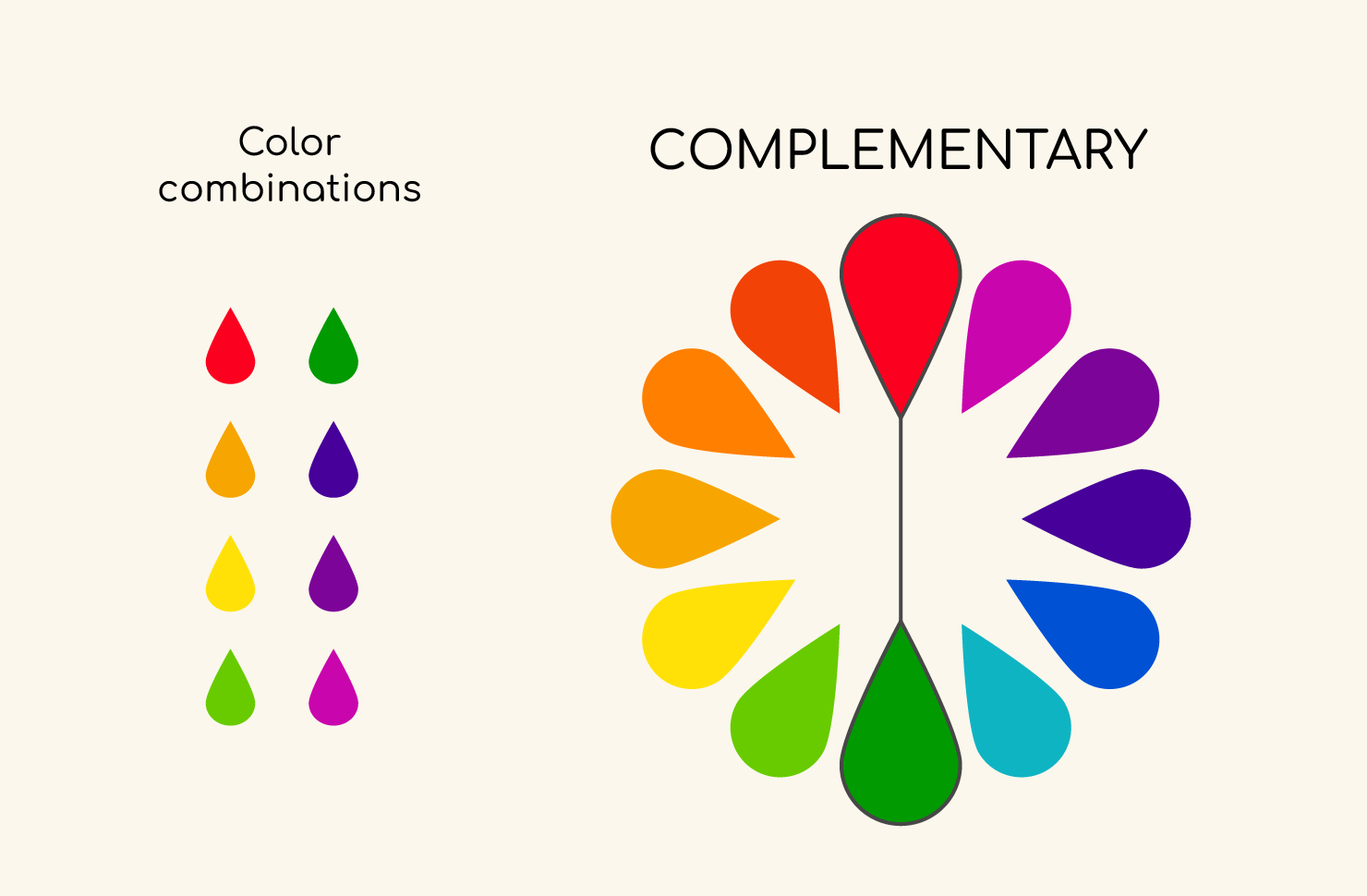
Combinazione di colori complementari
Lo schema di colori complementari si basa sul concetto di contrasto. La sua regola è semplice: scegliere due colori opposti sul cerchio cromatico per creare una combinazione complementare.
Poiché si fonda sul contrasto, questo schema attira naturalmente molta attenzione. Tuttavia, va utilizzato con attenzione e precisione, poiché un uso eccessivo può compromettere l’equilibrio del layout grafico.
L’ideale è creare un bilanciamento accurato quando si scelgono colori opposti sul cerchio cromatico: uno dei due colori dovrebbe essere più saturo e dominante, mentre l’altro dovrebbe restare più tenue.
Uno schema di colori complementari è solitamente composto da due tonalità. Tuttavia, è possibile utilizzare diverse gradazioni di saturazione e sfumature per arricchire l’atmosfera cromatica della composizione.

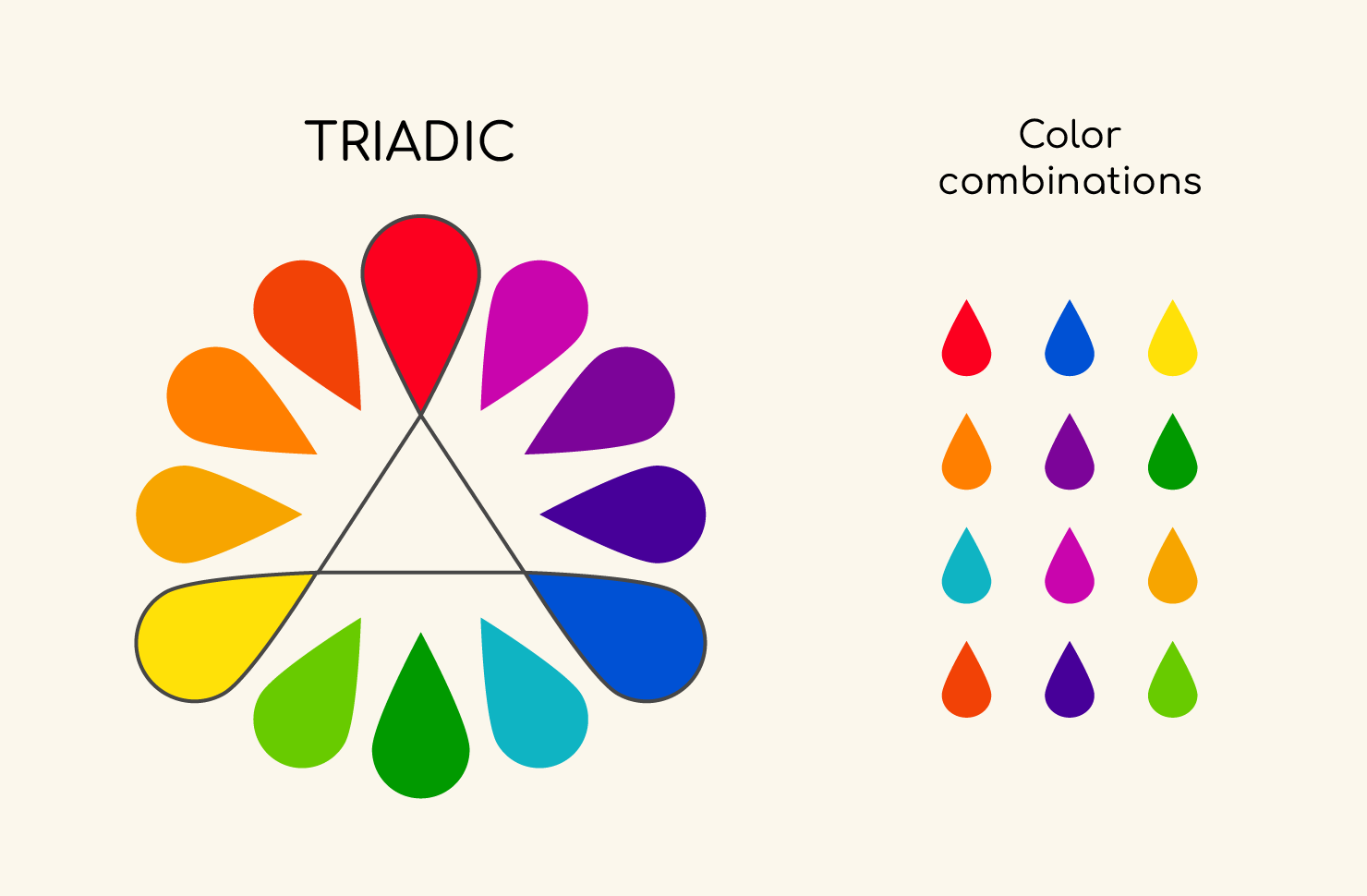
Combinazione triadica
Lo schema di colori triadico si basa anch’esso su regole semplici per creare combinazioni efficaci. La regola prevede la selezione di tre colori equidistanti tra loro sul cerchio cromatico. Se desideri aggiungere colore a una foto in bianco e nero, è fondamentale utilizzare un software di colorazione di alta qualità.
Noterai che scegliendo tre colori equidistanti, si formerà un triangolo sul cerchio cromatico. È proprio da questa forma che deriva il nome “schema triadico”.

La regola della saturazione
La saturazione indica il livello di intensità di un colore. Un colore molto saturo appare brillante e acceso; uno poco saturo ha un aspetto spento, tendente al grigio.
Nel design, è preferibile combinare colori con saturazioni simili per non affaticare la vista. È per questo che in genere si evita l’unione di toni pastello con colori neon: l’effetto risulterebbe disarmonico.
Tuttavia, se si desidera un impatto forte e audace, si può introdurre un tocco vivace come accento. Questo espediente è molto usato nell’illustrazione: un singolo elemento dai toni accesi su uno sfondo neutro può dare risalto all’intera composizione. È però essenziale usarlo con moderazione.
La regola del 60-30-10
Questa regola è molto usata nel graphic design per ottenere una combinazione visivamente bilanciata. Le proporzioni consigliate sono:
- 60% colore dominante, che fa da sfondo o elemento principale;
- 30% colore secondario, che supporta e contrasta con il primo;
- 10% colore di accento, usato per attirare l’attenzione.
È una formula semplice ma estremamente efficace, applicabile a layout, branding, UI design e interior design.

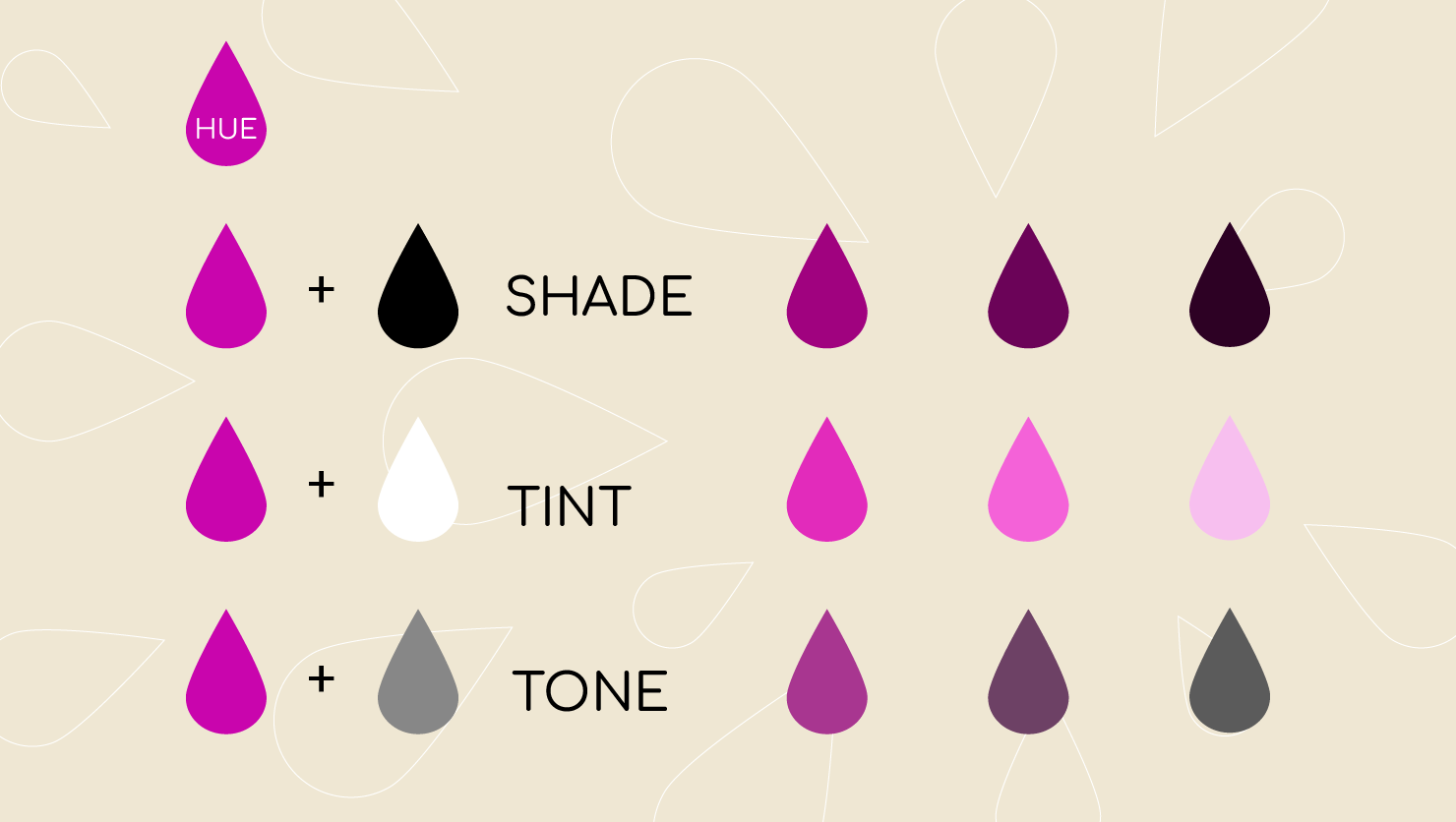
Ombre, tinte e toni
Una ombra (shade) si ottiene aggiungendo nero a un colore puro, rendendolo più scuro.
Una tinta (tint) nasce dall’aggiunta di bianco a un colore, rendendolo più chiaro.
Un tono (tone) è il risultato della combinazione di un colore con il grigio (cioè bianco + nero), ottenendo una versione più smorzata e sobria.
Ombre, tinte e toni permettono di ampliare enormemente le possibilità espressive a partire da un’unica base cromatica, dando profondità e sfumature sofisticate al design.

Conclusione
Realizzare una combinazione di colori davvero accattivante è un’arte, ma non è necessario essere artisti per riuscirci. Con una solida comprensione del cerchio cromatico e delle principali regole di composizione, puoi costruire palette personalizzate efficaci per qualsiasi progetto.
Oltre al cerchio cromatico e alle regole di combinazione, è fondamentale considerare anche saturazione, toni, tinte e ombre per ottenere un risultato finale coerente e coinvolgente.