Les règles de la combinaison des couleurs
Les règles de combinaison des couleurs sont conçues pour vous guider dans le choix d’une palette adaptée à vos créations graphiques. Elles varient selon le type de combinaison utilisée. Par exemple, la règle du 60-30-10 repose sur des proportions spécifiques entre trois couleurs. Elle recommande d’utiliser des couleurs primaires, secondaires et tertiaires dans un ratio de 60 %, 30 % et 10 %, respectivement.
À l’inverse, les règles d’une combinaison complémentaire sont différentes : ce type de palette fait appel à des couleurs directement opposées sur le cercle chromatique.
Chaque type de schéma chromatique a ses propres règles. Pour bien comprendre les différentes combinaisons, commençons par la base: le cercle chromatique.

Qu’est-ce que le cercle chromatique ?
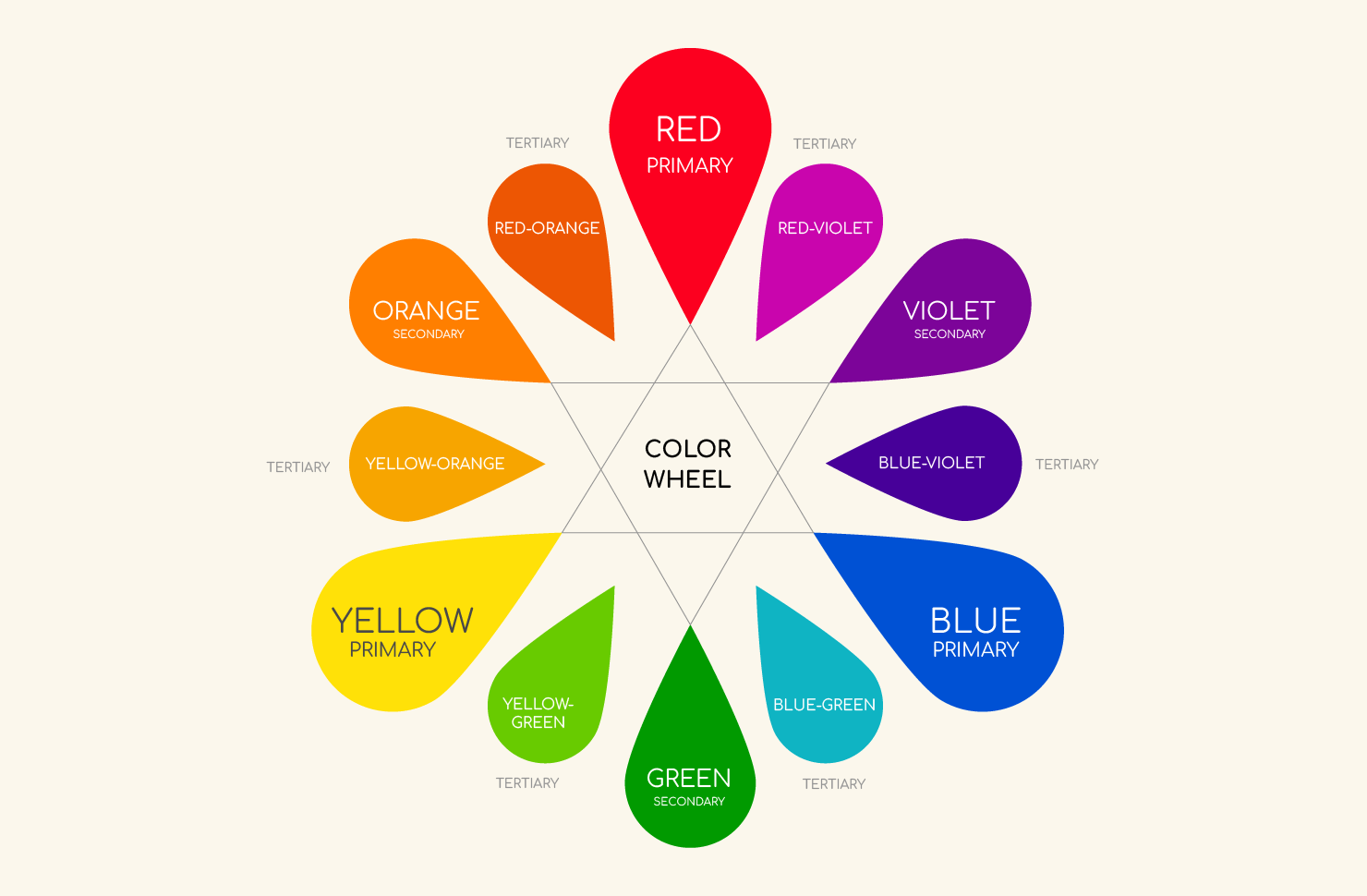
Le cercle chromatique est une roue circulaire composée de 12 couleurs : trois couleurs primaires, trois secondaires, et six tertiaires. Il illustre les différentes teintes et sert d’outil fondamental pour élaborer des harmonies colorées.
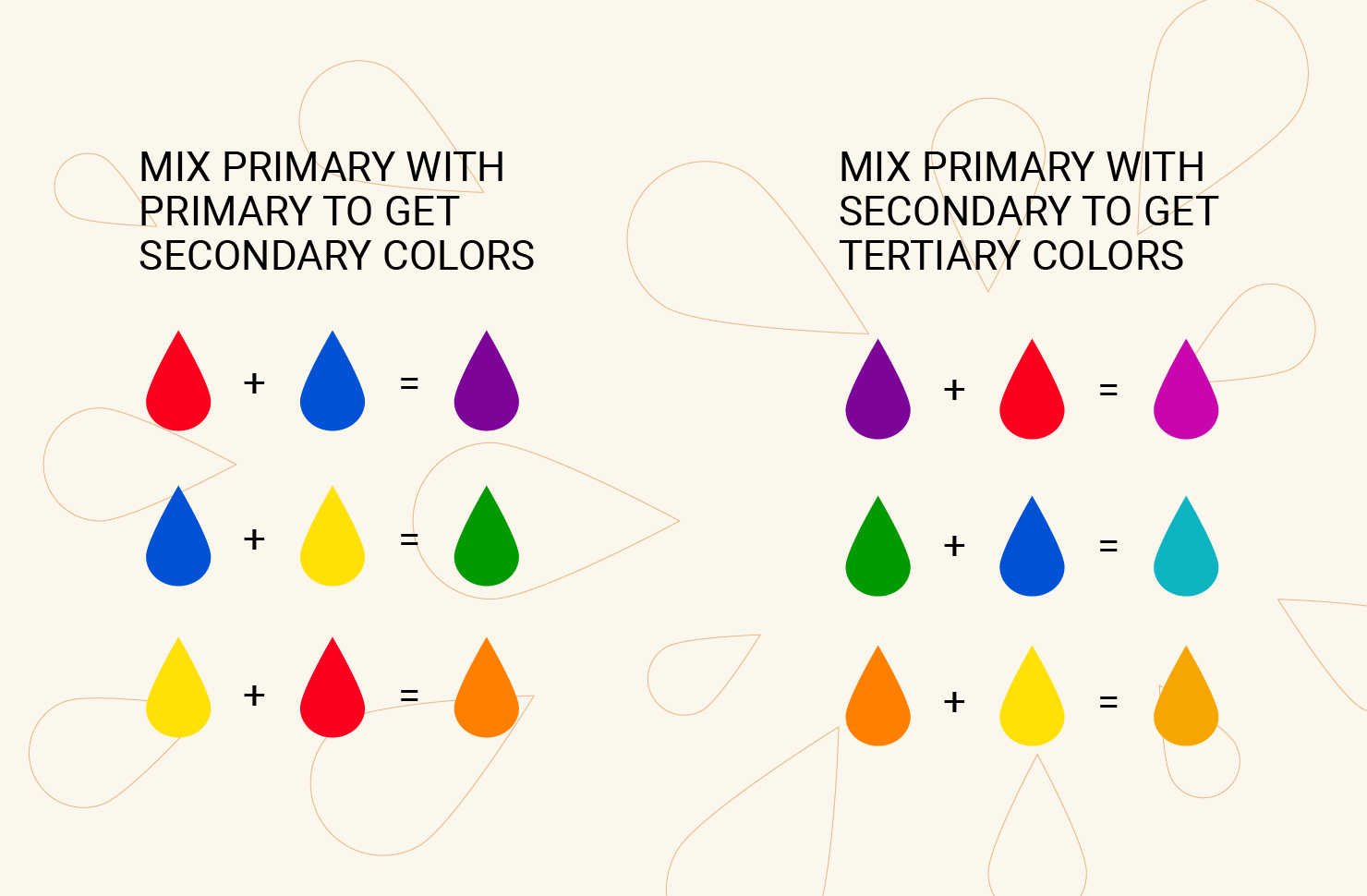
Les couleurs secondaires naissent de la combinaison de deux couleurs primaires. Les couleurs tertiaires, quant à elles, sont issues de mélanges entre primaires et secondaires.
L’objectif principal du cercle chromatique est d’aider les graphistes à créer des combinaisons de couleurs efficaces. Grâce à lui, on peut non seulement utiliser des schémas déjà établis, mais aussi en inventer de nouveaux selon ses envies créatives. En cas de doute, vous pouvez toujours consulter The Designer’s Dictionary of Color de Sean Adams, un excellent guide pour choisir vos couleurs.

Les couleurs primaires
Les couleurs primaires (ou couleurs de base) constituent la pierre angulaire de l’univers chromatique. Il en existe trois : le rouge, le bleu et le jaune. Leur combinaison en différentes proportions permet de créer les couleurs secondaires.
Toutes les couleurs connues à ce jour découlent des couleurs primaires, qui sont à la base de la formation des nuances secondaires et tertiaires. Les couleurs primaires occupent une place centrale dans le cercle chromatique.
Les couleurs secondaires
Les couleurs secondaires sont issues des couleurs primaires. Une couleur secondaire résulte de la combinaison de deux couleurs primaires en proportions définies. Il existe trois couleurs secondaires sur le cercle chromatique, formées par l’association de couleurs primaires.
Les couleurs secondaires (issues des couleurs primaires) présentes sur le cercle chromatique sont l’orange, le violet et le vert. Elles permettent de créer les couleurs tertiaires, largement utilisées dans les harmonies chromatiques.

Les couleurs tertiaires
Les couleurs tertiaires naissent du mélange entre une couleur primaire et une couleur secondaire. Il y en a six : jaune-orangé, rouge-orangé, rouge-violet, bleu-violet, bleu-vert et jaune-vert.
Les couleurs primaires, secondaires et tertiaires peuvent être combinées selon des proportions spécifiques pour créer des harmonies équilibrées.
Les grandes règles de la combinaison des couleurs
Chaque méthode de combinaison repose sur un ensemble de règles visant à produire des effets esthétiques et psychologiques [https://amadine.com/useful-articles/psychology-of-colors-in-illustration] bien précis. Voici les principales.
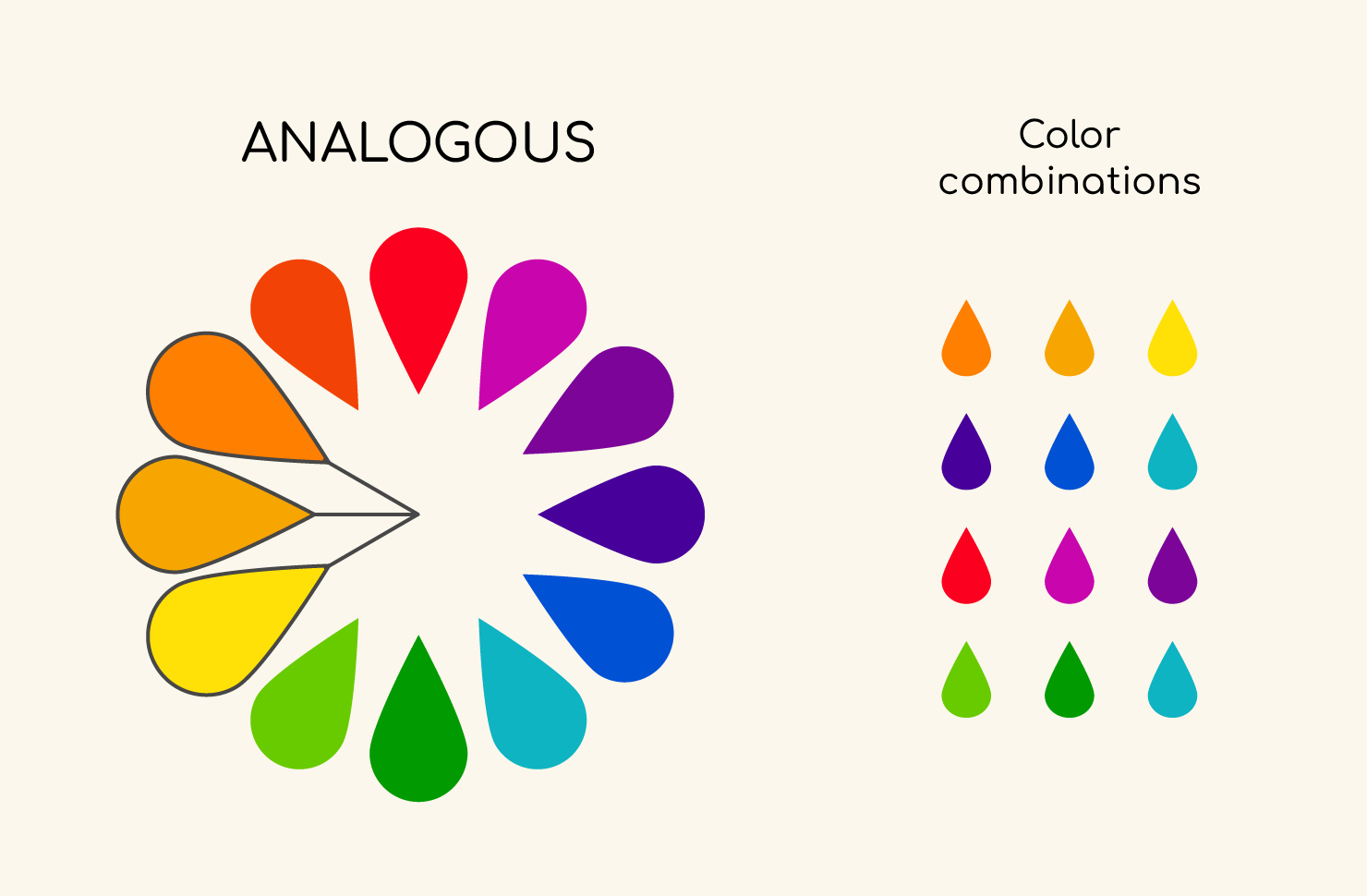
Le schéma de couleurs analogues
Le schéma de couleurs analogues est l’un des plus couramment utilisés, car il intègre des couleurs primaires, secondaires et tertiaires. La règle à suivre pour ce type de combinaison est très simple : il suffit de sélectionner trois couleurs adjacentes sur le cercle chromatique.
Cependant, l’élément clé de cette approche réside dans la composition de ce trio : la première couleur doit être une couleur primaire, la seconde une couleur secondaire, et la troisième, généralement, une couleur tertiaire.
En suivant cette règle simple de la combinaison analogique, vous obtiendrez l’un des agencements les plus harmonieux. L’association des trois types de couleurs crée une composition complète, visuellement équilibrée et particulièrement séduisante pour l’œil d’un designer graphique.

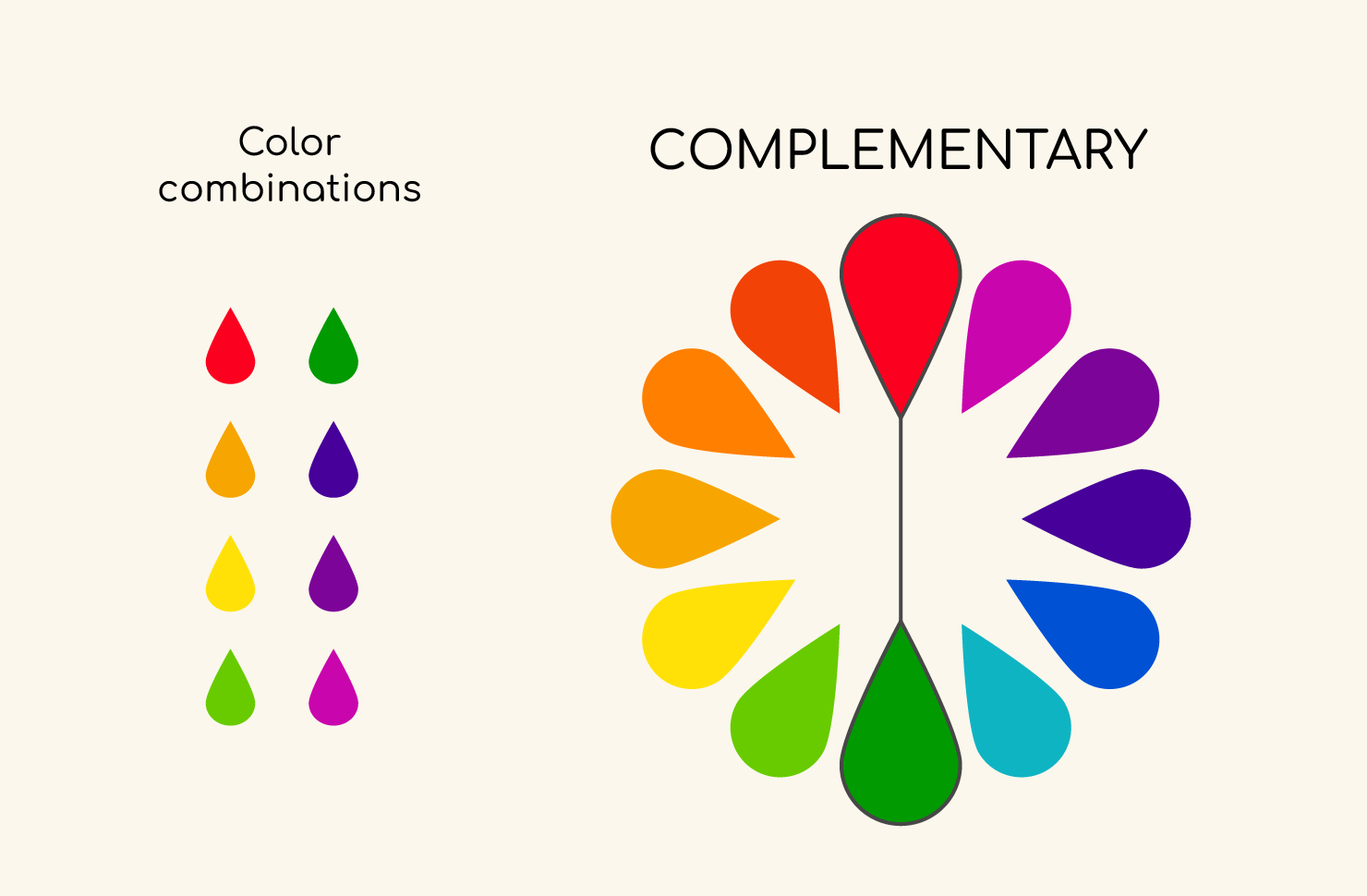
Le schéma complémentaire
Le schéma de couleurs complémentaires repose sur le concept de contraste. Sa règle est simple : il s’agit de choisir deux couleurs opposées sur le cercle chromatique pour créer une harmonie complémentaire.
Ce type de combinaison attire naturellement l’attention en raison du contraste qu’il génère. Cependant, il convient de l’utiliser avec précaution et précision, car un usage excessif peut déséquilibrer la mise en page graphique.
L’idéal est de trouver un équilibre en sélectionnant des couleurs opposées sur le cercle chromatique : l’une des deux teintes doit être légèrement plus saturée, tandis que l’autre restera plus douce.
Un schéma de couleurs complémentaires se compose généralement de deux teintes. Toutefois, il est possible de jouer sur différents niveaux de saturation et de nuances pour enrichir l’ambiance visuelle de votre composition.

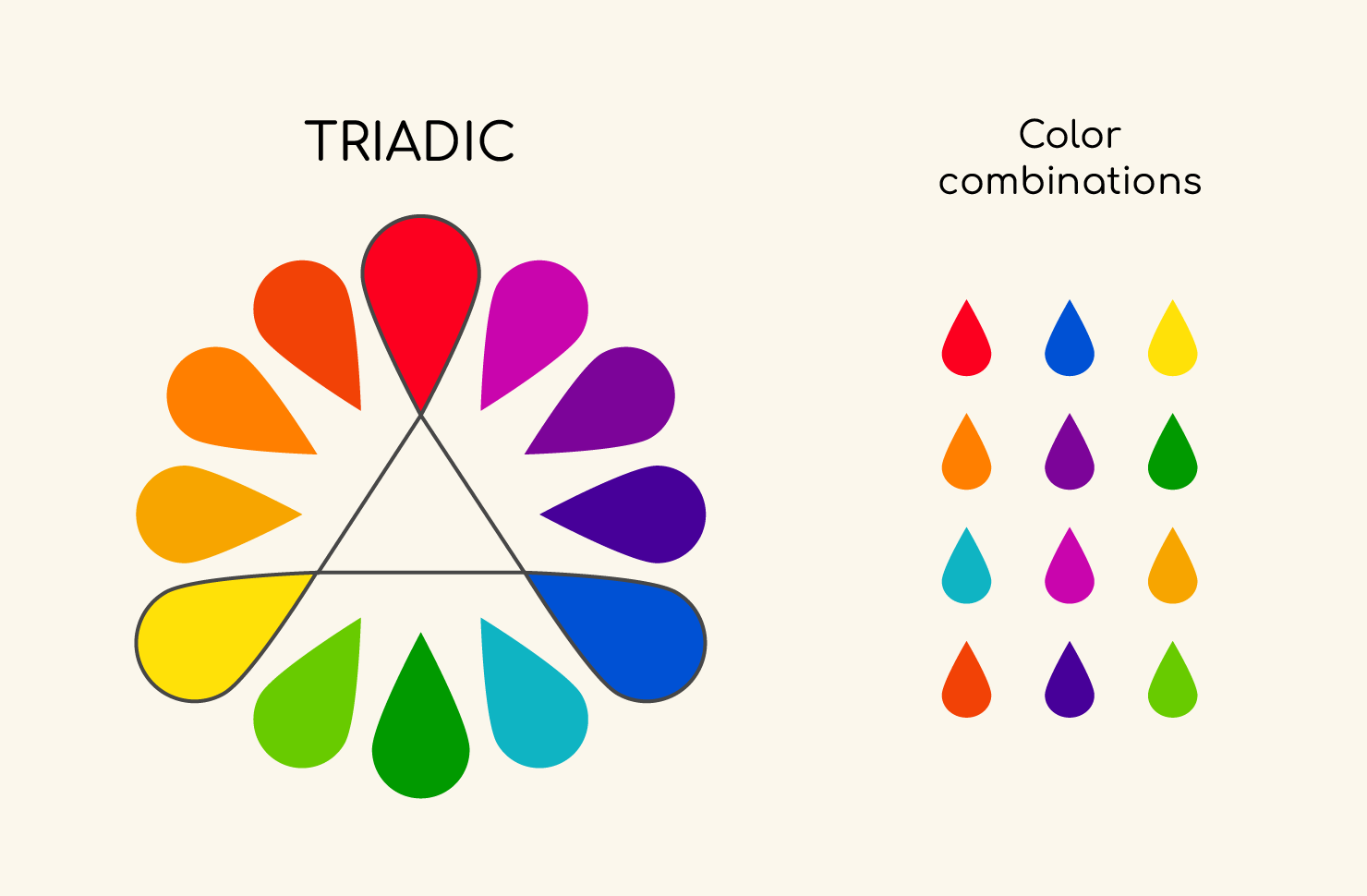
Le schéma triadique
Le schéma de couleurs triadiques obéit lui aussi à des règles simples à suivre pour créer une harmonie visuelle. Il suffit de choisir trois couleurs équidistantes les unes des autres sur le cercle chromatique. Si vous souhaitez ajouter de la couleur à une photo en noir et blanc, il est essentiel d’utiliser un logiciel de colorisation performant.
Une fois les trois couleurs équidistantes sélectionnées, vous remarquerez qu’elles forment un triangle sur le cercle chromatique. C’est ce qui donne son nom au schéma de couleurs triadiques.

La règle de la saturation
Terminologiquement, la saturation désigne le niveau d’intensité d’une couleur. Elle est le facteur déterminant qui influence la perception d’une couleur sous différentes conditions de lumière. Une couleur fortement saturée affichera une teinte vive et éclatante, tandis qu’une saturation faible donnera un rendu plus terne, avec une nuance grisâtre. La saturation est un élément essentiel pour les graphistes dans le choix d’une palette de couleurs.
Comment fonctionne la règle de saturation ? Les couleurs ayant une intensité similaire sont celles que l’œil humain perçoit le plus confortablement. En règle générale, les professionnels du design évitent de mélanger des tons pastel avec des néons criards, car cela crée un déséquilibre visuel.
À l’inverse, si vous souhaitez adopter une approche audacieuse, ajouter une touche de couleur vive comme accent peut se révéler très efficace. Ces accents colorés sont fréquemment utilisés en art. Par exemple, un objet aux tons vibrants sur un arrière-plan plus sobre attire immédiatement l’attention et met en valeur la composition. Il est cependant crucial de doser avec soin ces couleurs excentriques : un excès risquerait de nuire à l’harmonie visuelle.
La règle du 60-30-10
Cette règle bien connue permet de structurer une palette avec harmonie. Elle recommande de répartir les couleurs ainsi :
- 60 % pour la couleur principale (souvent neutre ou dominante),
- 30 % pour la couleur secondaire (complémentaire),
- 10 % pour la couleur d’accent (dynamique et contrastée).
Cette méthode crée un équilibre visuel simple mais puissant, que ce soit en design graphique, en web design ou même en décoration intérieure.

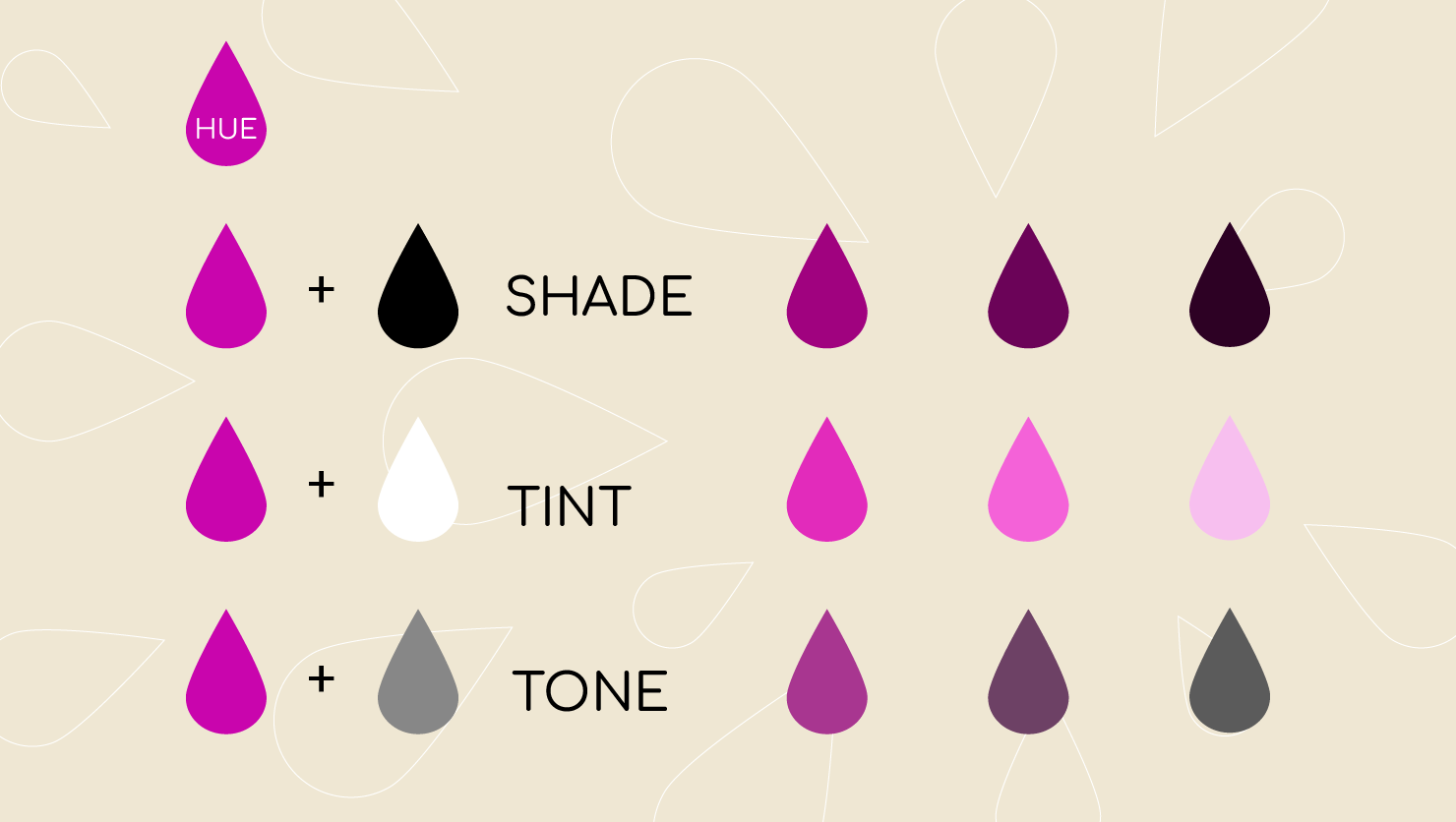
Nuances, tons et teintes
Une nuance (shade) est obtenue en ajoutant du noir à une couleur pure, ce qui l’assombrit.
Une teinte (tint), à l’inverse, résulte de l’ajout de blanc à une couleur pure, la rendant plus lumineuse.
Un ton (tone) est une version plus douce et moins saturée d’une couleur, obtenue par l’ajout de gris (ou d’un mélange de blanc et noir).
Ces variations offrent une vaste palette de possibilités à partir d’une seule couleur de base, permettant de créer profondeur, relief et subtilité dans un visuel.

Conclusion
Créer une combinaison de couleurs réussie relève d’un véritable art. Toutefois, nul besoin d’être artiste pour maîtriser cette discipline. Une bonne compréhension du cercle chromatique et des règles de combinaison suffit pour élaborer des palettes originales et efficaces.
En plus des règles fondamentales, pensez à prendre en compte les facteurs de saturation, de tons, teintes et nuances pour enrichir vos créations.