What Are Rounded Corners and Why Graphic Designers Use Them
Today rounded corners in graphics and images have become synonymous with modern design. Shapes with rounded corners provide a minimalist, sleek look associated with innovative style. For designers, maximizing roundedness has become a way to signify elevated and informed taste. Rounded corners have become so much more prevalent that square corners are often seen as more rudimentary, and reminiscent of earlier web design days. But the shift away from sharp 90 degree angles is about more than just contemporary design sensibilities.
There is a scientific element to the way we see rounding corners. In non-living nature, there are almost no sharp corners thanks to the work of water and wind, so rounded surfaces look natural to humans. Apparently, the brain uses more neurons to process sharp corners than it does to process rounded corners. So the eye can recognize rounded corners more quickly.

How the Brain Sees Rounded Corners
The center of our vision, called the fovea, is best at focusing on circular details. We use this part of our eyes for any task where seeing fine details matters, like reading or driving. Rounded shapes let our vision take the path of least resistance. The fovea can glide smoothly over them without having to pause on hard edges. This makes rounded corners faster and less tiring for our brain to process. When we look at a sharp corner, our brain needs to work harder to process what we see.
So in design, curved edges give our vision a break compared to shapes with sharp corners and straight lines. Our eyes appreciate and embrace the softness of a subtle curve.
Good design principles dictate that the optimal choice is the one that makes the user work less—even subconsciously—to recognize and understand. So, it makes sense that rounded corners have become preferred by UX designers.

How Rounded Corners Made Their Way Into Visual Design
Rounded corners eventually made their way into digital design by mirroring consumer product design. In the early 20th century, as consumer products were being mass produced, manufacturers realized rounded edges and corners helped protect consumers from being hurt by bumping into a corner. Radios, telephones, refrigerators and many other objects began shifting from sharp angles to softer curves. As product manufacturing matured beyond simple functionality, aesthetics became more important. Rounded corners represented a different visual and material appeal. They indicate perceived safety and approachability, and makers wanted their products to reflect those things.
When mobile phones were first developed, they were heavier and did not fit into any pocket. The first mobile phones were not about aesthetics or design but more about the technological advances they provided. Nowadays, phone design is as significant as technology, catering for visual appeal and practical reasons. You will easily notice that most mobile phones have rounded corners.

A New Shape With Rounded Corners: The Squircle
For many years, designers have used the same rounded corner radii to give shape to app icons and other digital elements. However, recently a new more complex shape was introduced by Apple into the design world, called the “squircle.”
Designers have yet to crack the mathematical formula behind this new superellipse curve. Since vectors are all based on mathematical formulas, (or points on a curve), and since the squircle is hard to figure out, that means when trying to convert it to a vector shape, it loses some of its preciseness. Some icon templates can approximate the “squircle” however, but none have matched the shape exactly.
It is believed that this shape, the squircle, may be based on the golden ratio. Designers tried out this theory using a golden ratio-based grid that gave a shape pretty close to the squircle—but not precisely. Without the exact formula, designers lack full control over the outlines or edges in their work. But, the template based on the golden ratio, brings designers close enough until the mathematically exact squircle formula is found.
The ability to accurately reproduce the desired shape impacts the type of designs possible. If the precise formula is not known, and designers cannot use a vector format, the scope of work is limited to JPEG, PNG, or other standard image files. These limitations can restrict the size of the finished product.
There is another interesting real life parallel from the railway business. If you played with the railroad as a child, you know that there were turning tracks with an exact radius. Though in reality, they are not completely circular, as in the game. For example, when the tracks need to turn one way or another, they make a smooth circular curve with a transition. Such a form is determined not only visually, but also physically. As you can see, this is also a case that exact circles in practice turn into a smoother shape closer to a squircle.

How to Round Corners in Vector Graphics
You don’t have to attempt to replicate a squircle simply to round corners of a rectangle. There is a way to design round corners in vector graphics, and in fact, there are simple tools to help you do so.
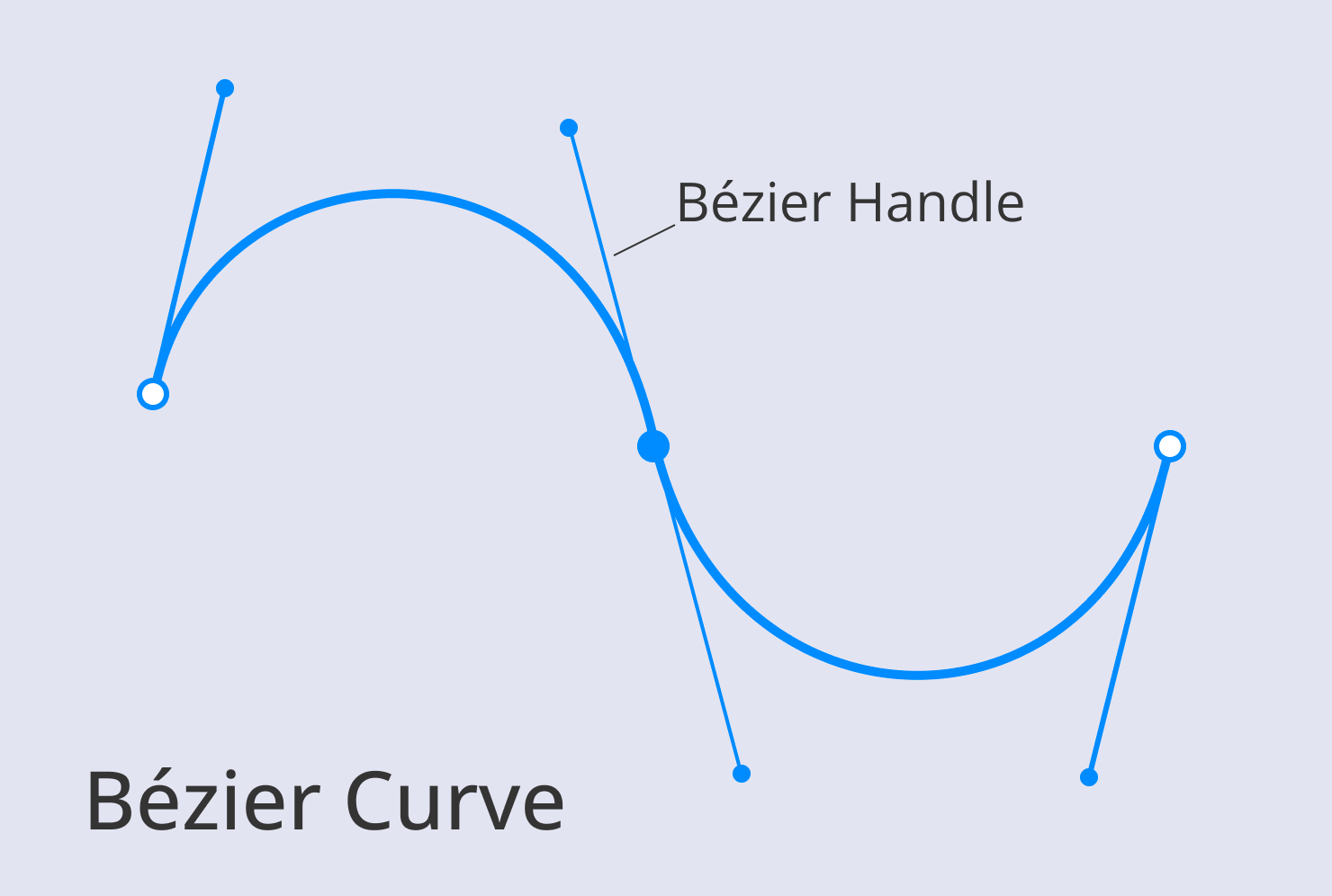
In vector graphics, Bézier curves are a type of mathematical curve used to create smooth, scalable shapes. They are often called “paths” in design programs. Paths made of Bézier curves are very flexible, and can be scaled to any size without losing quality. This makes them better for design than pixelated raster images, which get jaggy or blurry when enlarged.
Paths are also easy to edit. Designers can change the angle of the curves by dragging control points and handles in a program. This level of control over shaping curves gives designers a powerful tool for crafting scalable illustrations and logos.

How to Create Rounded Corners in Amadine Using Traditional Methods
Amadine is a vector drawing app that makes it easy to achieve rounded corners in your design work. The first way to create rounded corners of a shape is to draw it with a Pen tool and then adjust direction lines to achieve the needed curvature. This way is a difficult one, as it is quite a daunting task to adjust the direction lines manually for the perfect result.
Another way which provides for more precision is using Boolean operations. This method allows you to choose a perfect rounding of a circle, then use two lines and intersect boolean operation. This one is easier in terms of roundness, which is perfect due to a circle shape, but also poorly adjustable, as you get the rounding that already exists.
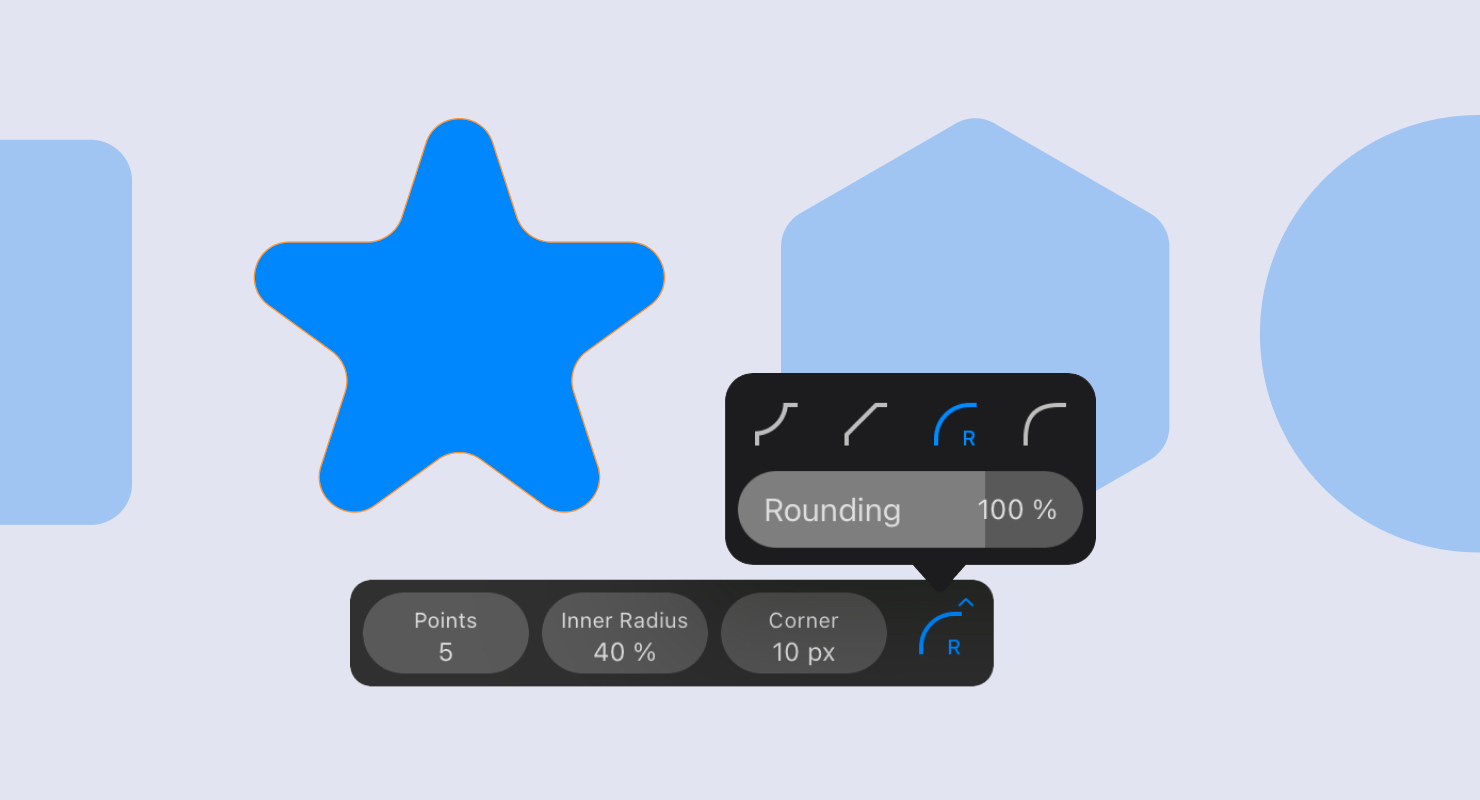
The third approach lies in using Smart Shapes, which are ready-made shapes that already have round corners. To round a corner in your design, first select a smart shape with the Selection tool. Next, the control panel allows you to select the radius of the rounding in the pop up panel. This method wins in adjustability, but lacks in the number of smart shapes available.

How to Create Rounded Corners in Amadine With a Specific Feature
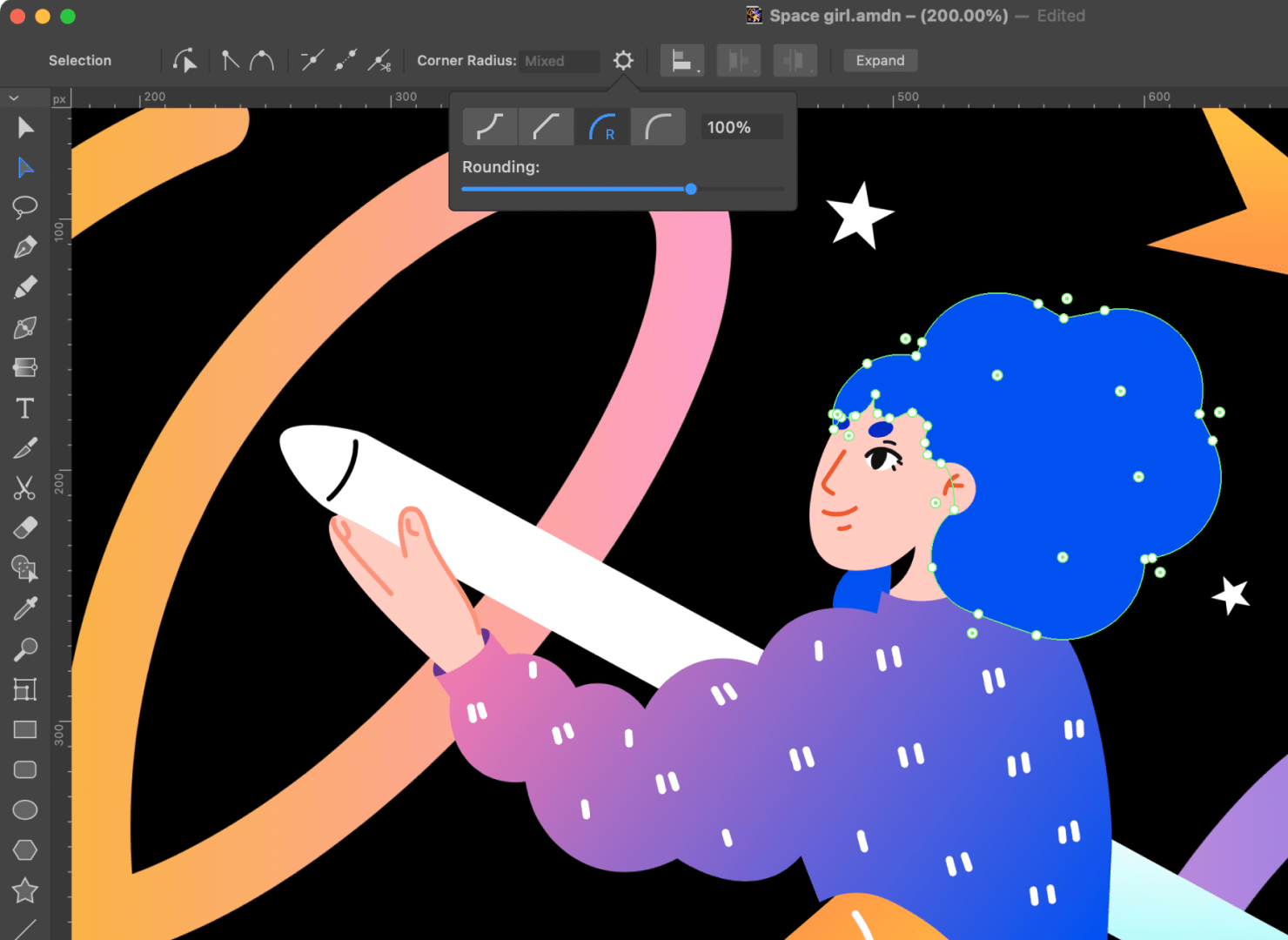
But there’s also a way to create rounded corners on any vector shape without using the Smart Shapes or other complicated techniques. It lies in using arbitrary paths with the Selection or Lasso tools. If you select a path in your design, and activate the Selection or Lasso tool, the app will display handles near the corner points. To create a curve, simply adjust the handle. Then, to hide or unhide handles, use the “Show Corner handles” option in the Program Settings.

When you drag the handle away from its original position, you will notice the corner radius increasing. This radius is displayed in a pop-up panel as you drag the handle. You can also edit the value of the radius in the corner edit box.
How to Create a Bevel in Amadine
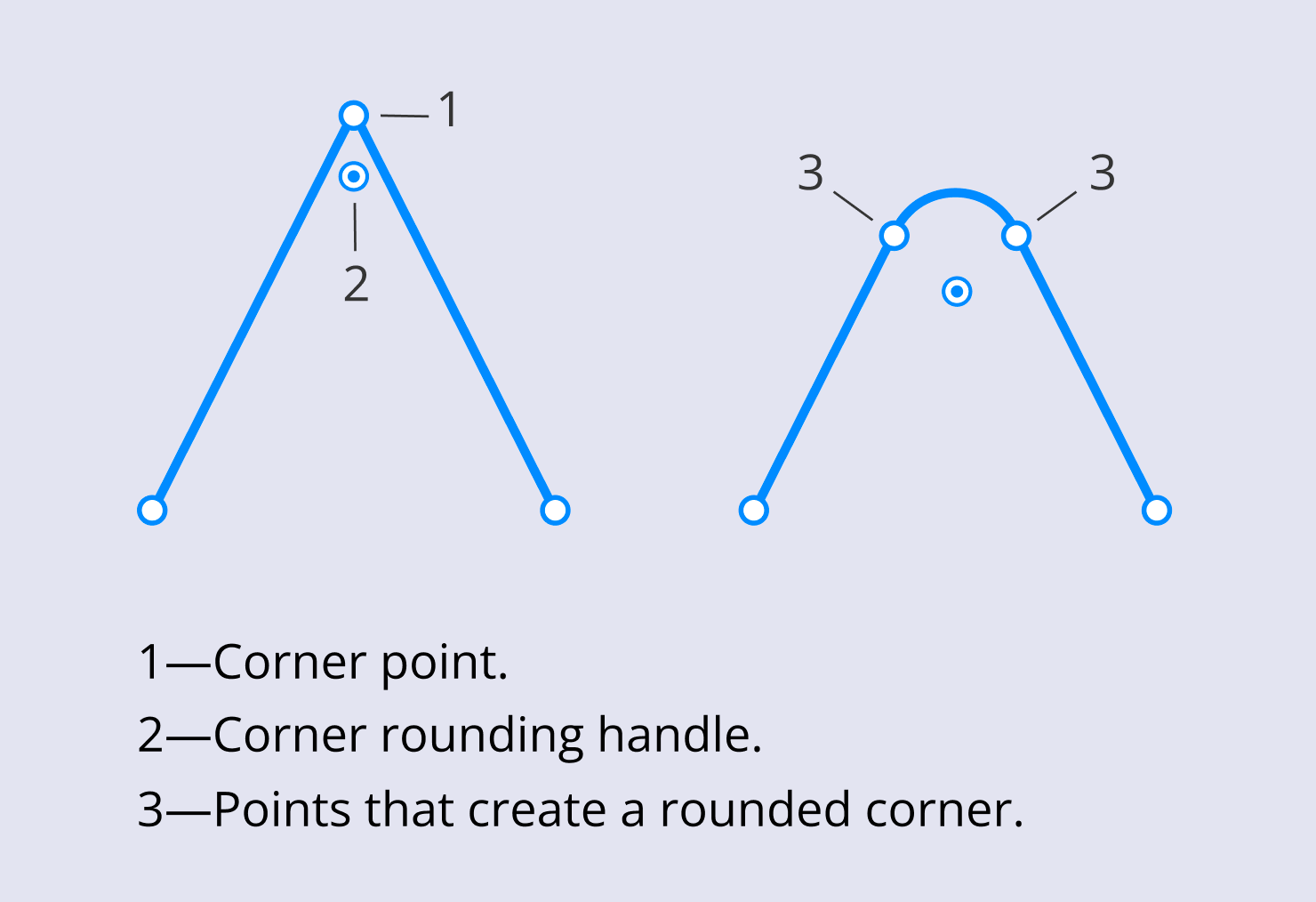
To create a bevel, you will replace the original point with two points and a segment. All you are actually doing is changing the location of the points and the shape of the new segment. The app remembers the position of the original point, although the path got an extra segment and point.
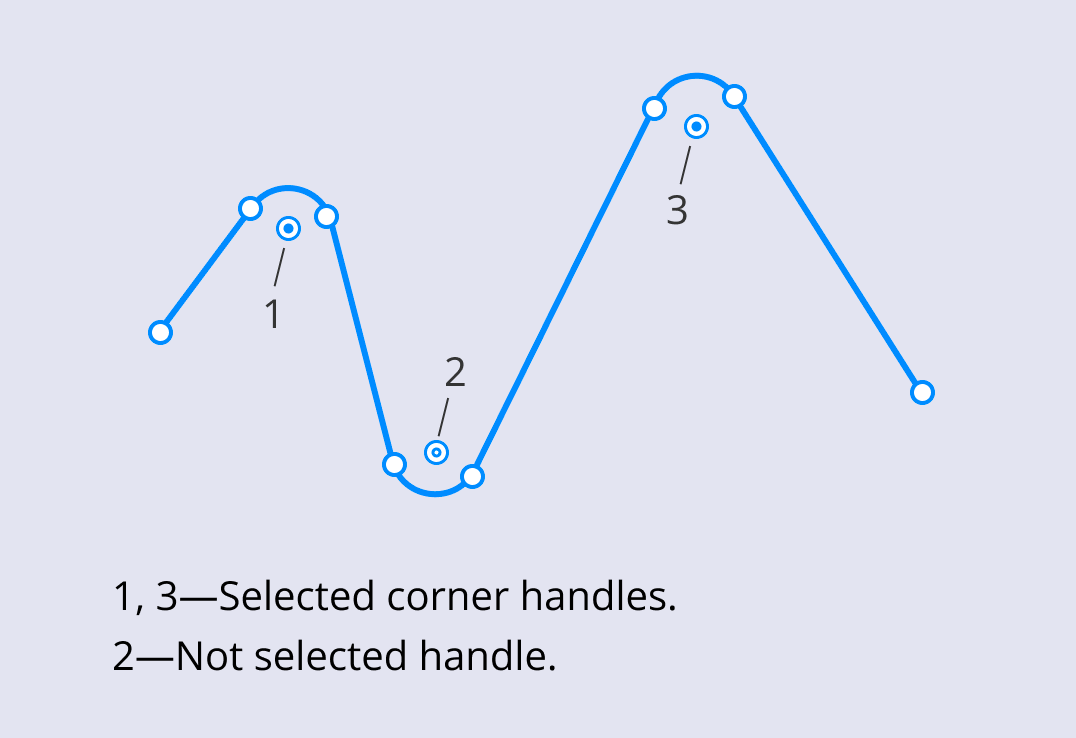
If you use the Selection Tool to select a path or Smart Shape, you can change the radiuses of all the corners by moving one corner handle. This is because by default, the Selection tool selects all of the handles if you select one handle.
If you select an object with the Move tool and then activate the Selection tool, all handles will not be selected. In this case, also, dragging one handle will only adjust one corner radius.
The selected and deselected handles have different colors in the center. To select or deselect several handles, tap on them holding another finger on the screen.

When the handles aren’t visible, you still can adjust the corner radius using the Control panel.
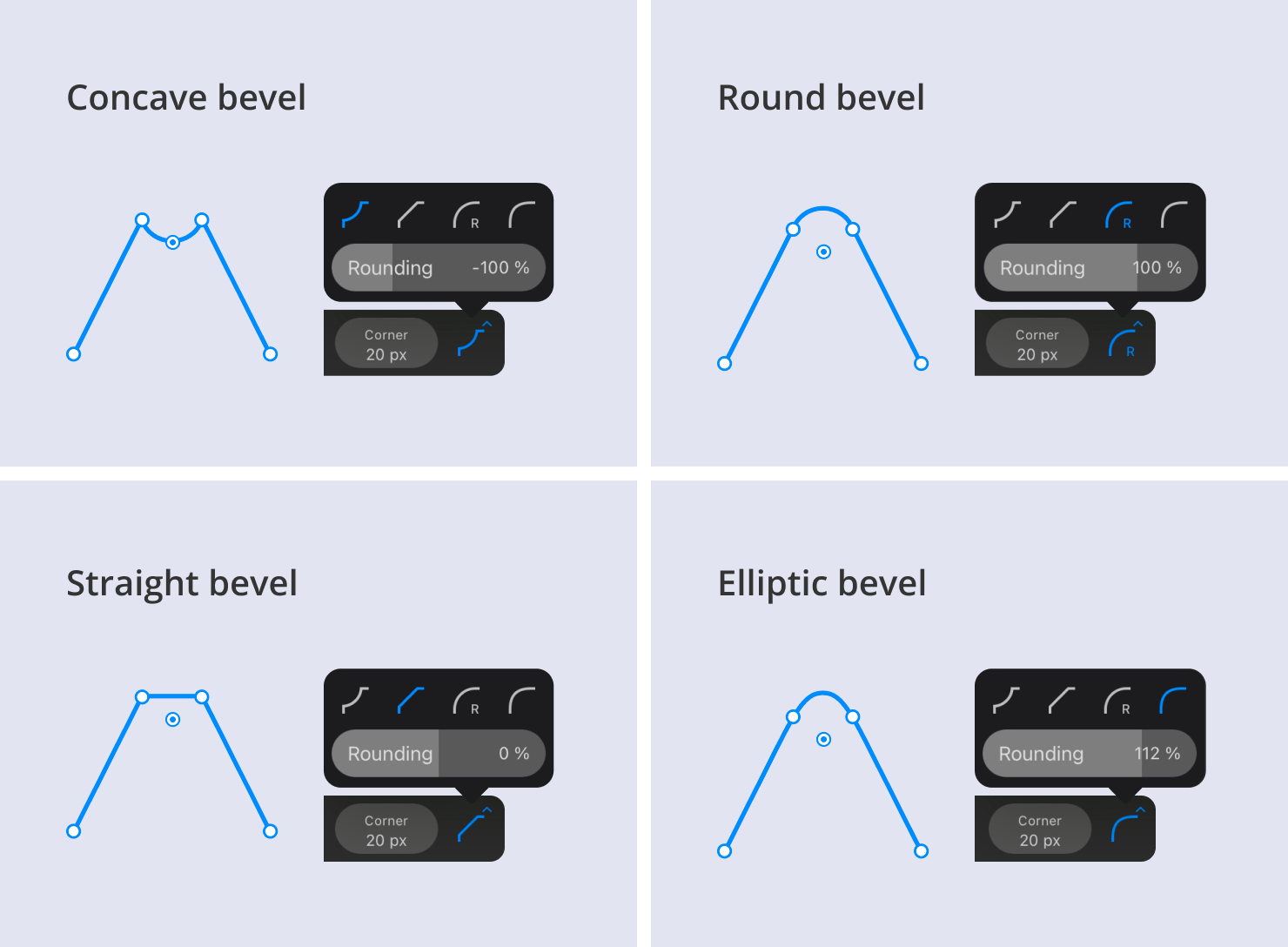
How to Create Different Bevel Shapes in Amadine
A rounded bevel is created by default. However, it’s easy to select a different bevel shape: concave, straight, elliptic or round. Simply click the gear icon in the control panel.

Rounded corners are a visually pleasing way to break up hard geometric lines and angles. They introduce softness and safety, and can ease visual transitions between different elements. Users perceive rounded shapes as friendlier and more inviting. And thanks to this positive perception, along with the way our brain more quickly processes rounded corners, designers have a strong case for continuing to design corners this way.
Next time you approach a design, try your hand at rounding corners of an element on the screen. With Amadine in your toolbox, artists and creators of all levels can embrace rounding corners in digital design.