How to Create a Perfect Graphic Design Portfolio
A graphic design portfolio shows your best design work, and today these portfolios are usually created digitally. Instead of a business card, like many professionals use, as a graphic designer, your portfolio puts your work out in the world and gives people a quick way to get in touch.
If you’re a graphic designer, you need a platform to highlight your creative and artistic skills. Creating a standout graphic design portfolio is the best way to demonstrate what you’re capable of as a designer. Here’s a comprehensive guide to help you craft a portfolio that gets noticed.

Why You Need a Graphic Design Portfolio
Today’s market for graphic design is massive and growing daily. But the field is also competitive. And now that AI is competing in the design world, it’s even more critical that you distinguish your abilities and show off what makes your design work unique and special.
A graphic design portfolio is the best way to market yourself in order to gain clients. Whether you’re in the job market or if you’d like to do freelance work, it’s critical you give people an easy, accessible way to see your skills.
Great Examples of Graphic Design Portfolios
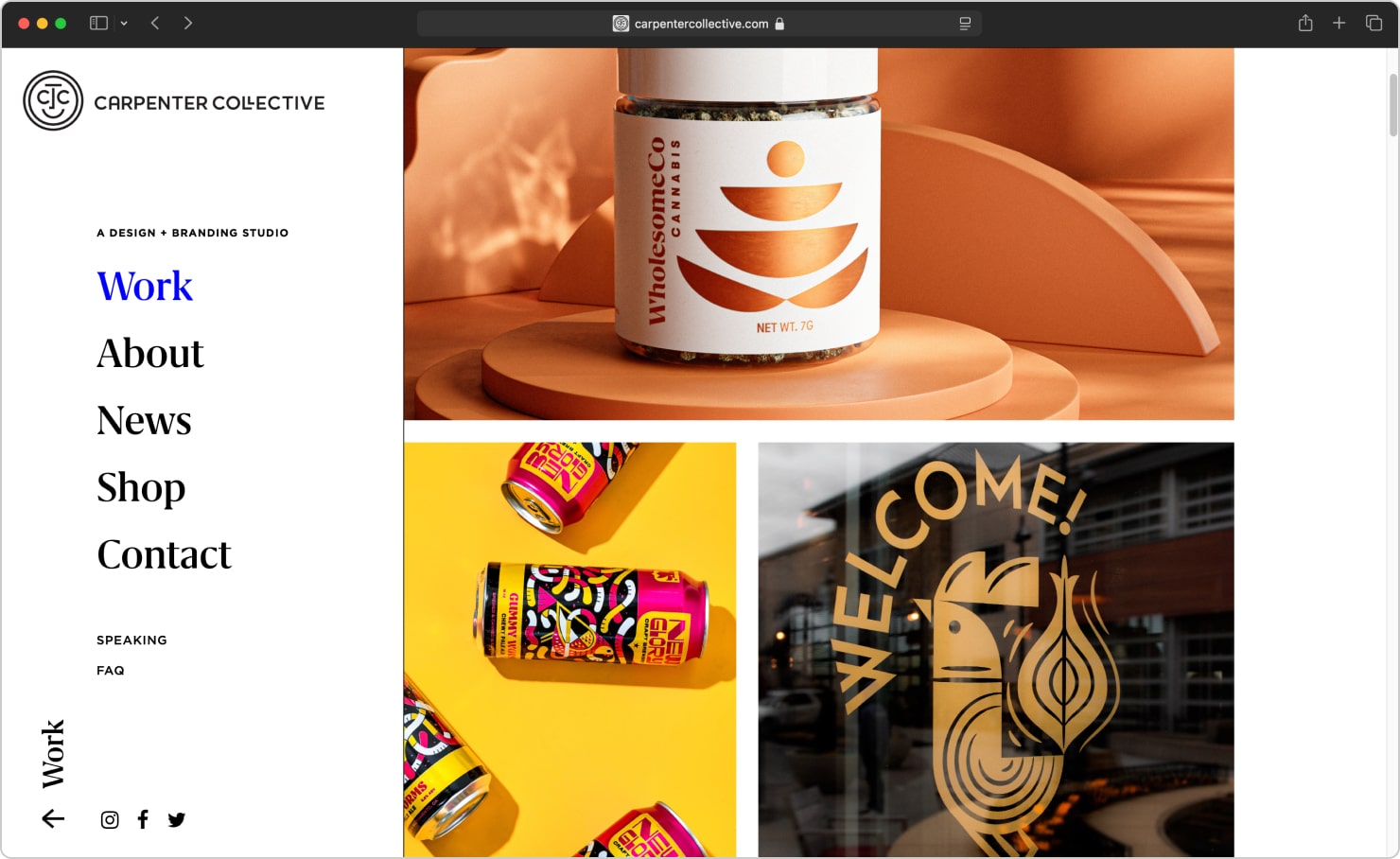
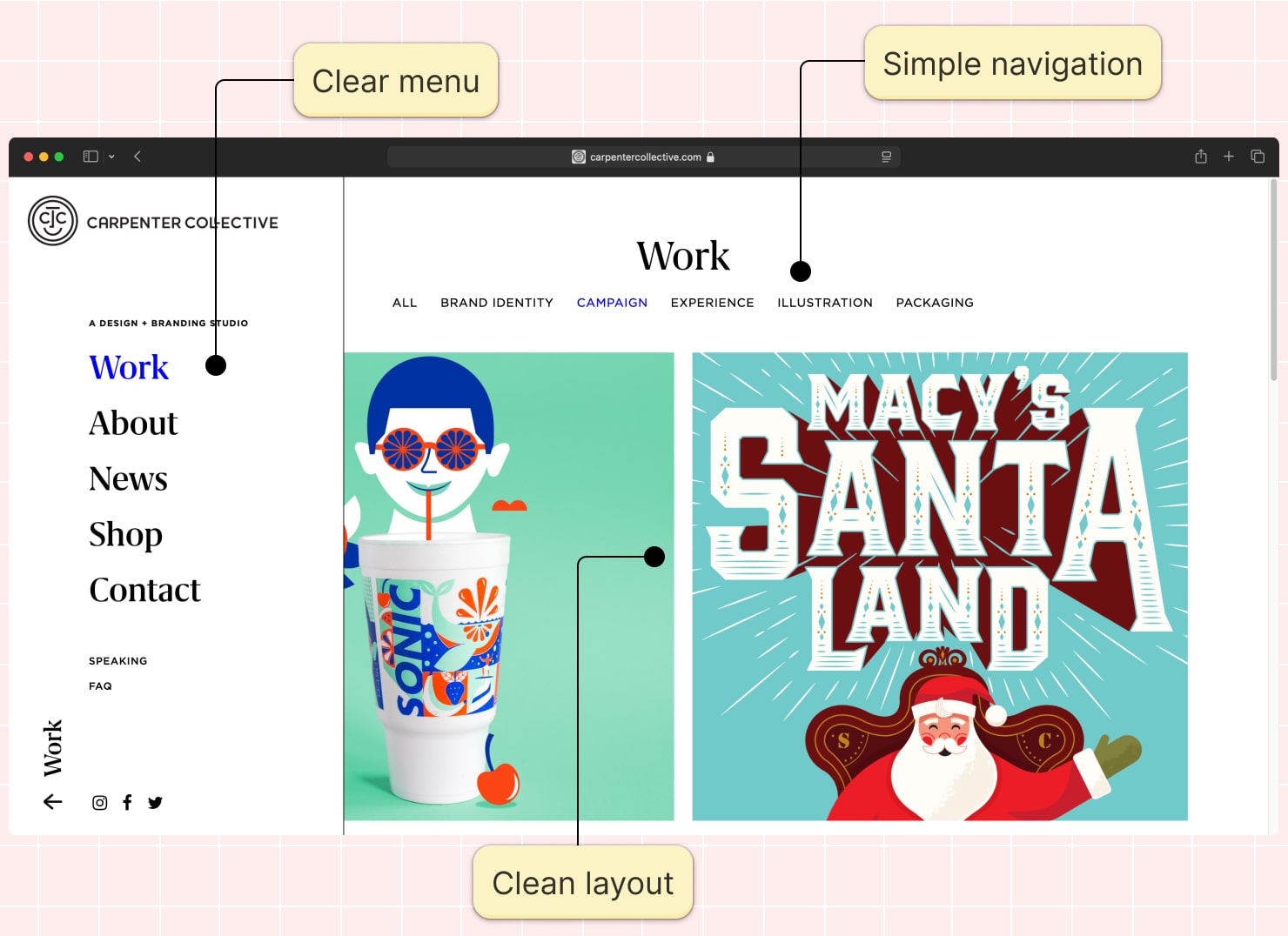
Carpenter Collective
This is a top-tier graphic design portfolio site of the Carpenter Collective led by Jessica and Tad Carpenter. Firstly, the pages are full of high-quality, high-resolution images that ensure the visitor a clear view of the designs. The designs also cover experience design, packaging, brand identity and more, so viewers get an overview of the kind of work they create. The navigation is simple and straightforward. The Work page is clearly divided into the different types of work they create, so it’s easy to see the wide breadth of their skills.

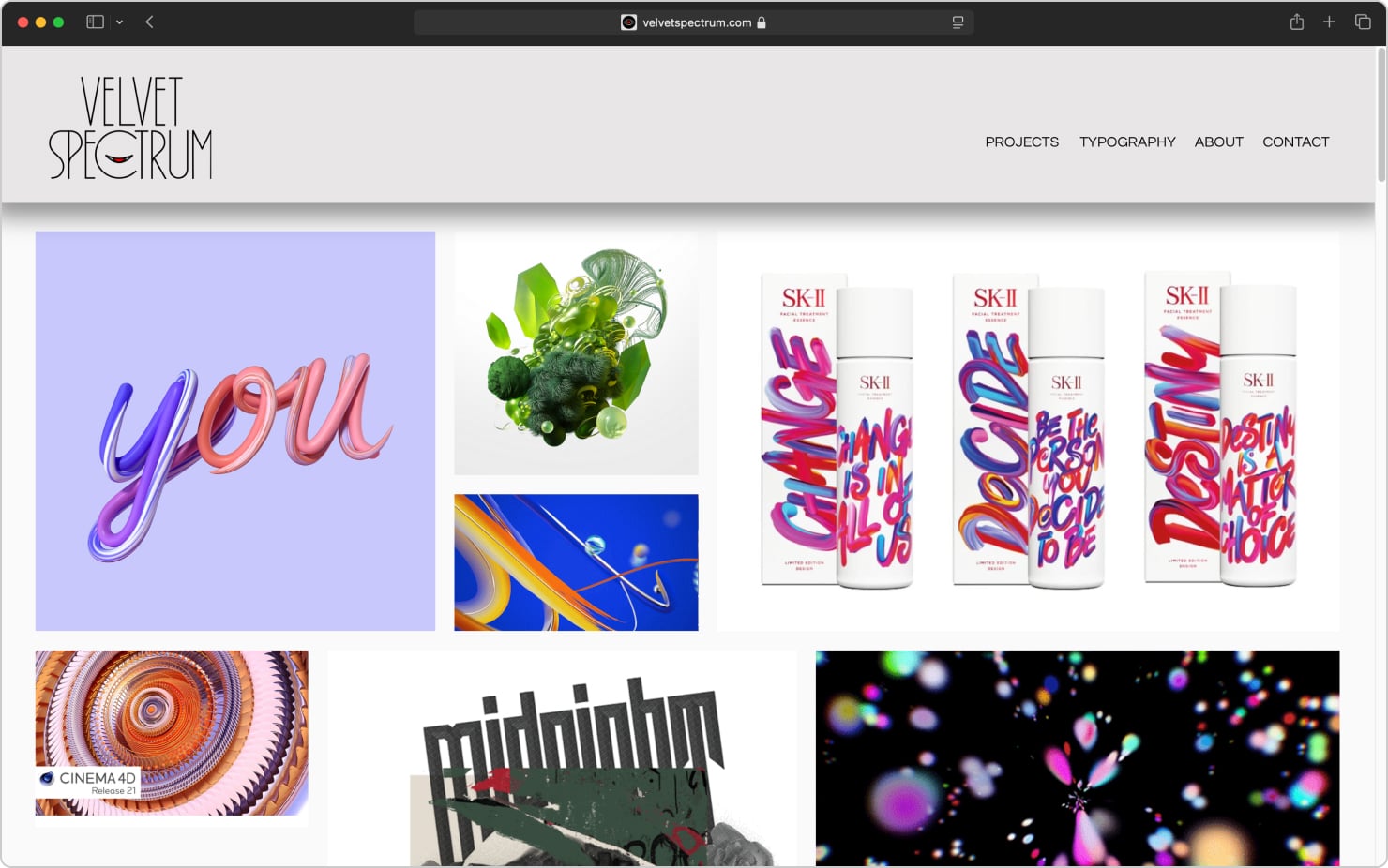
Luke Choice
In one glance, the home page showcases video work along with other eye-catching designs from digital artist Luke Choice. The format encourages scrolling, and makes viewers want to keep checking out the page. The navigation is clean and simple, with a simple logo of a blinking eye at the top of the page. As you scroll, the bright, colorful images speak for themselves, with no text cluttering the page.

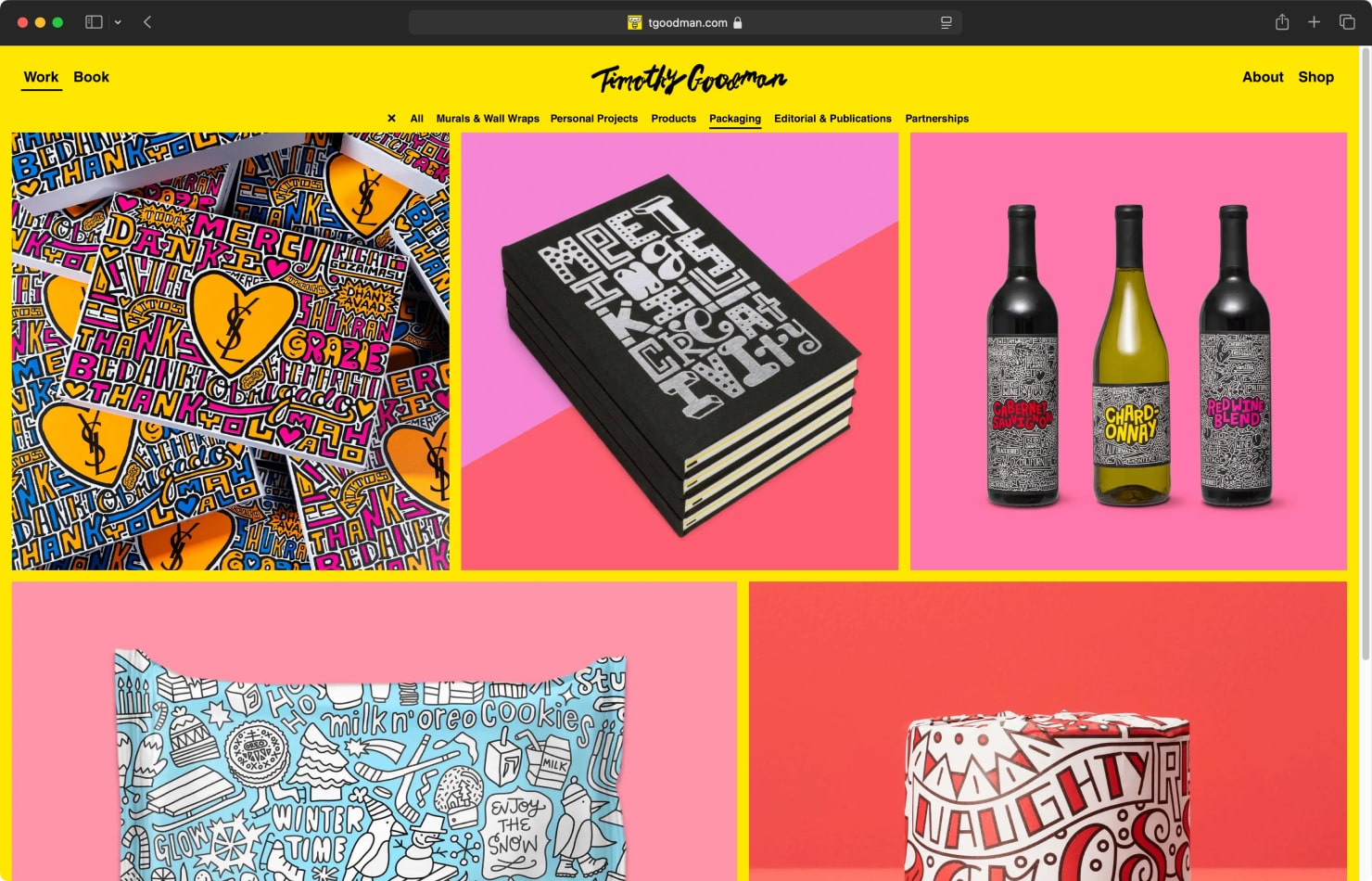
Timothy Goodman
It’s no surprise this portfolio is the work of an award-winning graphic designer, author and speaker, who has mastered the art of letting visuals tell the story. This page is designed to grab attention, with a highlighter-yellow background serving as the frame for bold designs. He showcases loads of recognizable names as clients. There are tons of projects shown in a real-world context, too, so viewers visualize how the designs look in everyday use.

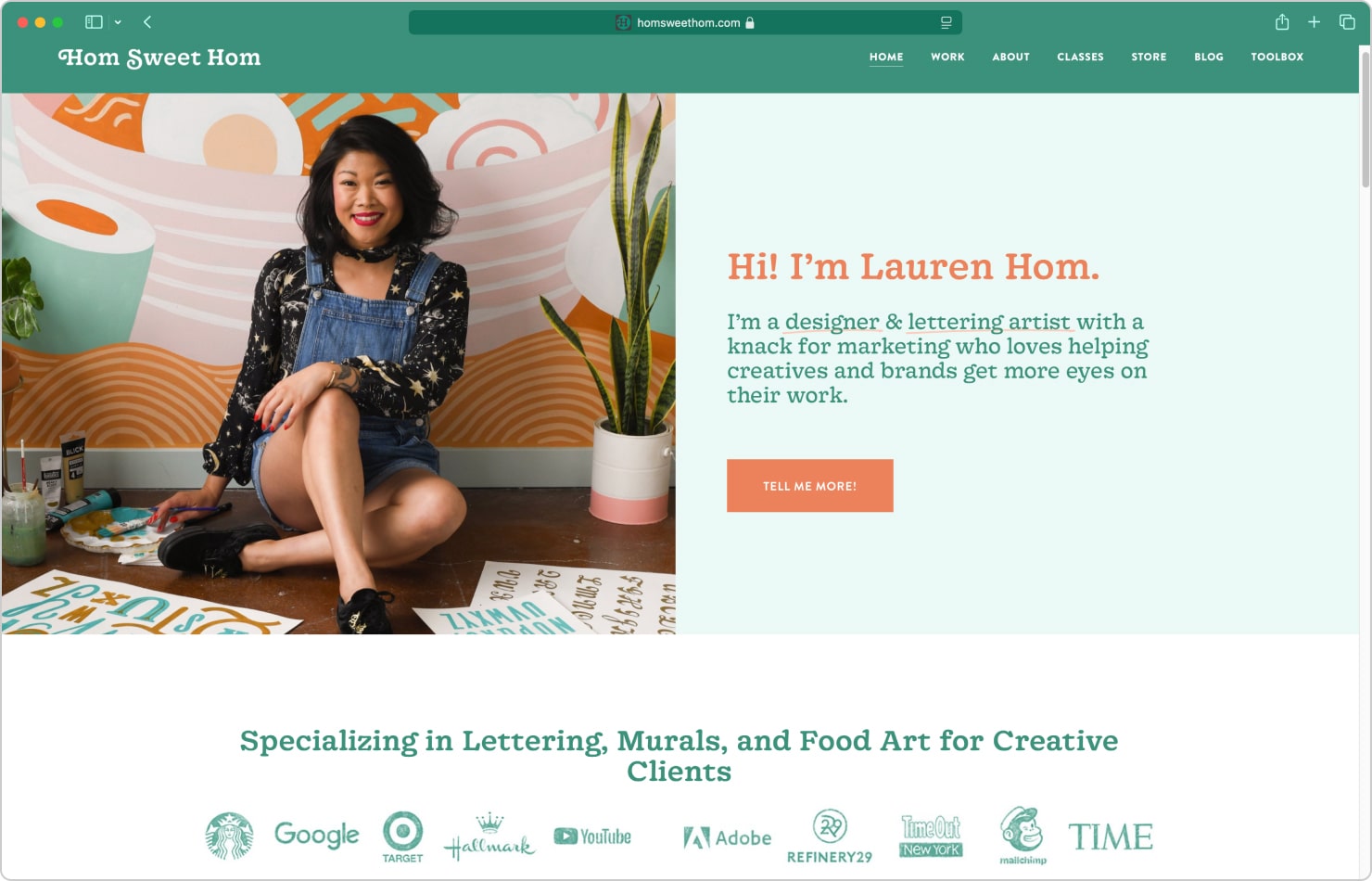
Lauren Hom
Lauren Hom is a graphic design and lettering artist who uses the home page to give a succinct statement about what she specializes in. The site gives a sampling of the kinds of projects her lettering is used for, and she even links to the tools and resources she likes using the most, which seems more personalized to the audience. This way the bright, modern and playful image is created, which comes in perfect harmony with her designs. Incorporating herself as a model in her art, the designer incepts the feeling that the visitors get to know not only her works, but also herself.

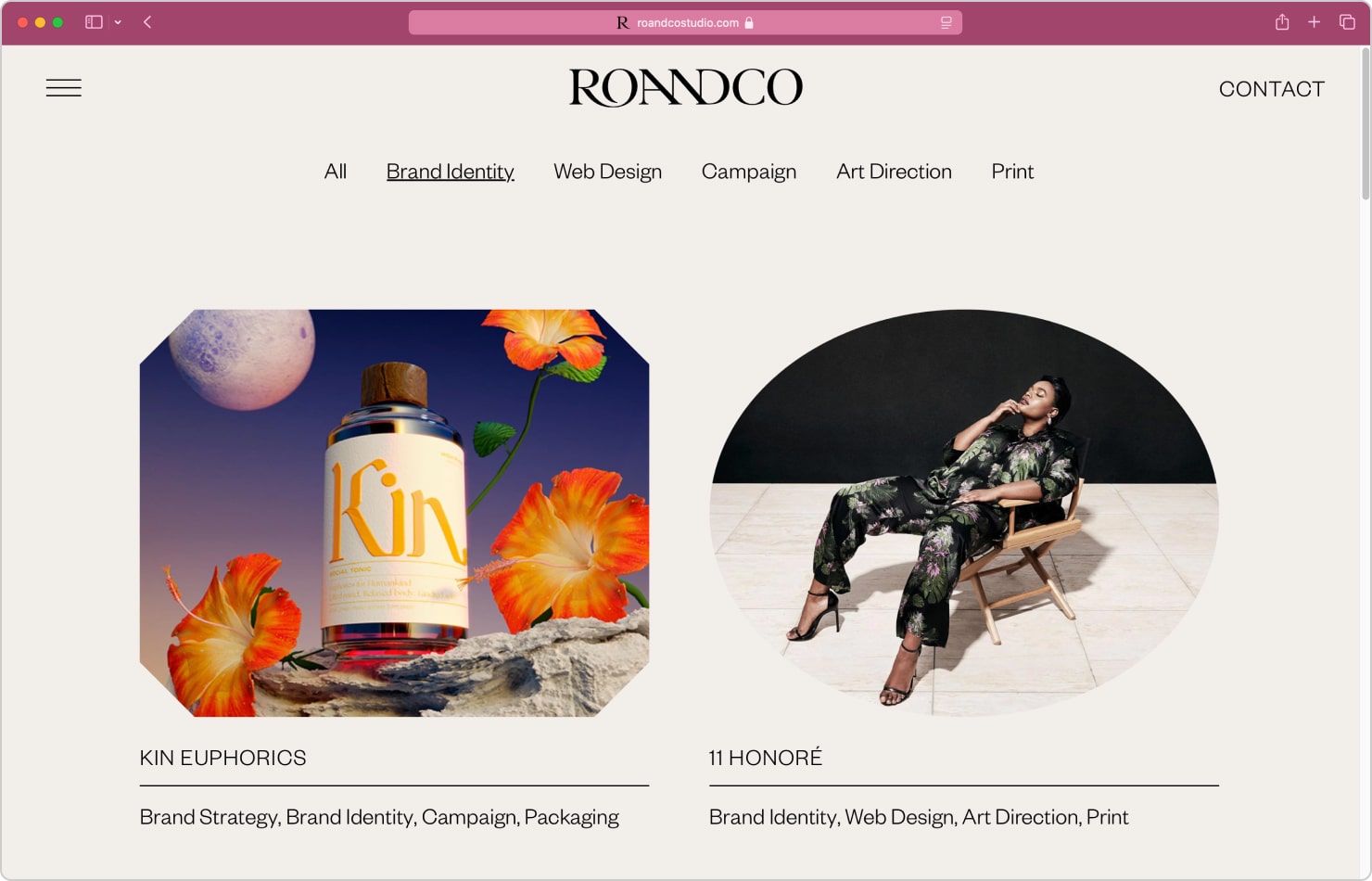
RoAndCo
Creative Director Roan Adams leads this studio whose impressive portfolio site inspires us. Each project is featured by the client, with links to packaging, printed materials, brand identity and anything else created for the project. This is a great way to organize a large variety of media. The portfolio also has a minimalist feel with the great typography and shows off the professionalism of the studio’s work.

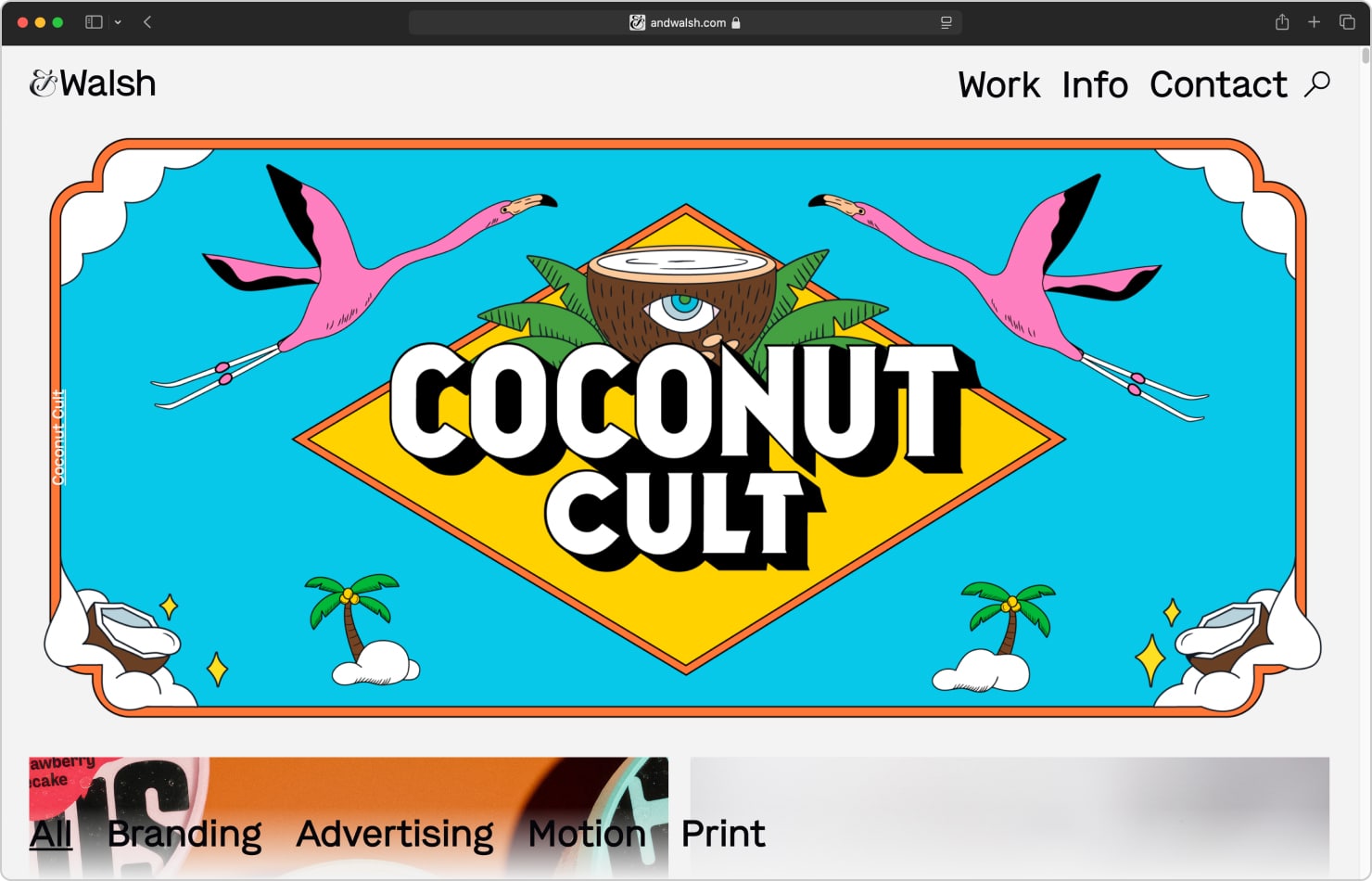
&Walsh
&Walsh is a New York agency specializing in branding and advertising founded in 2019 by Jessica Walsh, American designer and art director. The most eye-catching feature of the initial page is the animation of a design appearing on her own face. It’s an unusual tactic that makes a viewer want to keep watching. These designers show off the boldest designs in their portfolio, and use images of super high quality that appear bright and clear. We also like that they show their obvious flexibility in design skills, across different styles and projects.

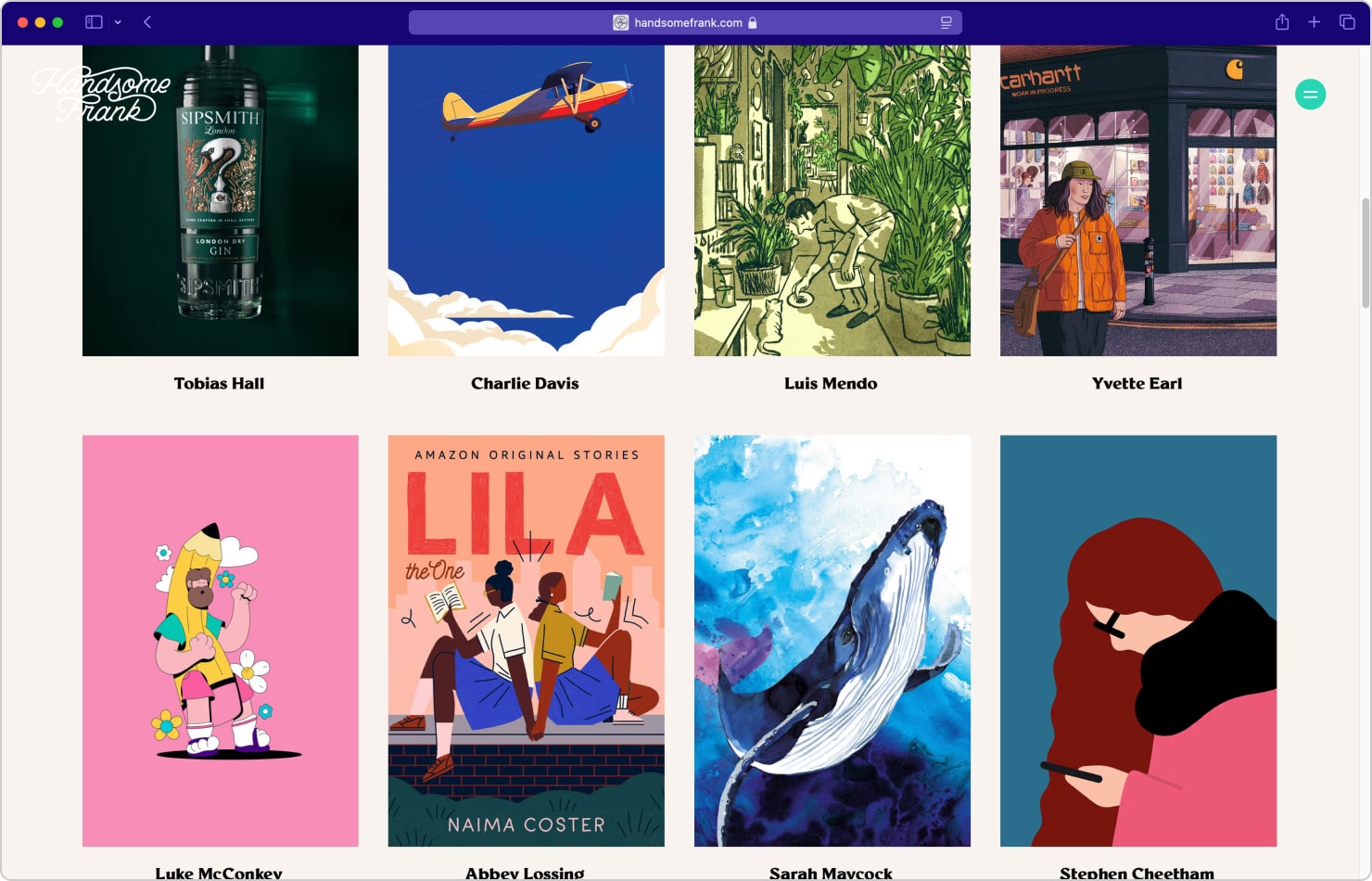
Handsome Frank
Handsome Frank is a design agency that features some of the world’s greatest illustrators and artists. Each clickable photo represents an illustrator, and from there a viewer is taken to see more of the individual’s work. Each illustrator page features loads of designs, and a simple about section. The site is filled with great animations and interactive elements, making it a good place to view thousands of different works by a wide variety of artists.

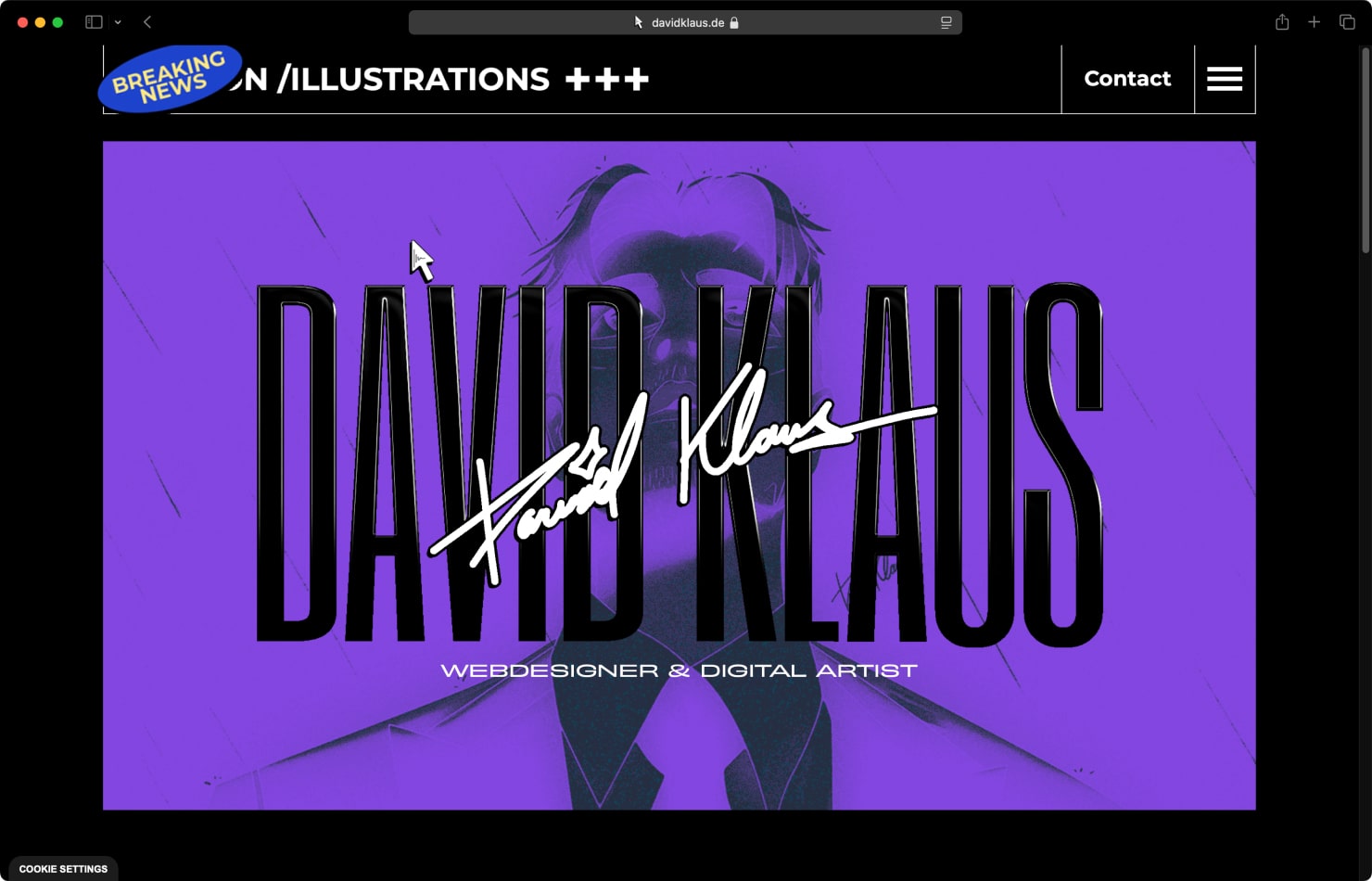
David Klaus
David Klaus’ creative portfolio showcases a blend of web design and illustration, emphasizing clean, modern visuals and storytelling. His work features digital art, website projects, and a personal bookshelf, reflecting his diverse interests. Klaus balances technical web design expertise with expressive illustration, creating a cohesive, visually engaging portfolio.

Best Practices: Key Elements of a Strong Graphic Design Portfolio
Here’s a selection of the best practices for an aspiring graphic designer who wants to improve their existing portfolio or create a perfect one from scratch.
Select Only Your Best Projects
It’s tempting to include everything you’ve even worked on in your portfolio, but the best strategy is to select 10–20 of your strongest graphic design works that show off your versatility and expertise. Quality over quantity is the aim here, so highlight the pieces you really love. If you’re aiming for a particular career role with your portfolio, you might highlight the pieces that align with that area. As your experience grows, feel free to add to your portfolio with more designs, but make sure only the best is represented.
Organize Your Projects
Rather than throwing all your images up haphazardly, group your designs into categories, like branding, print media, digital design or user experience design. Or, you might group your portfolio by the type of client. For example, grouping by restaurant, medical facility, education agency, financial clients or fiction books. This makes it easier for viewers looking for a particular kind of design work to find relevant examples.
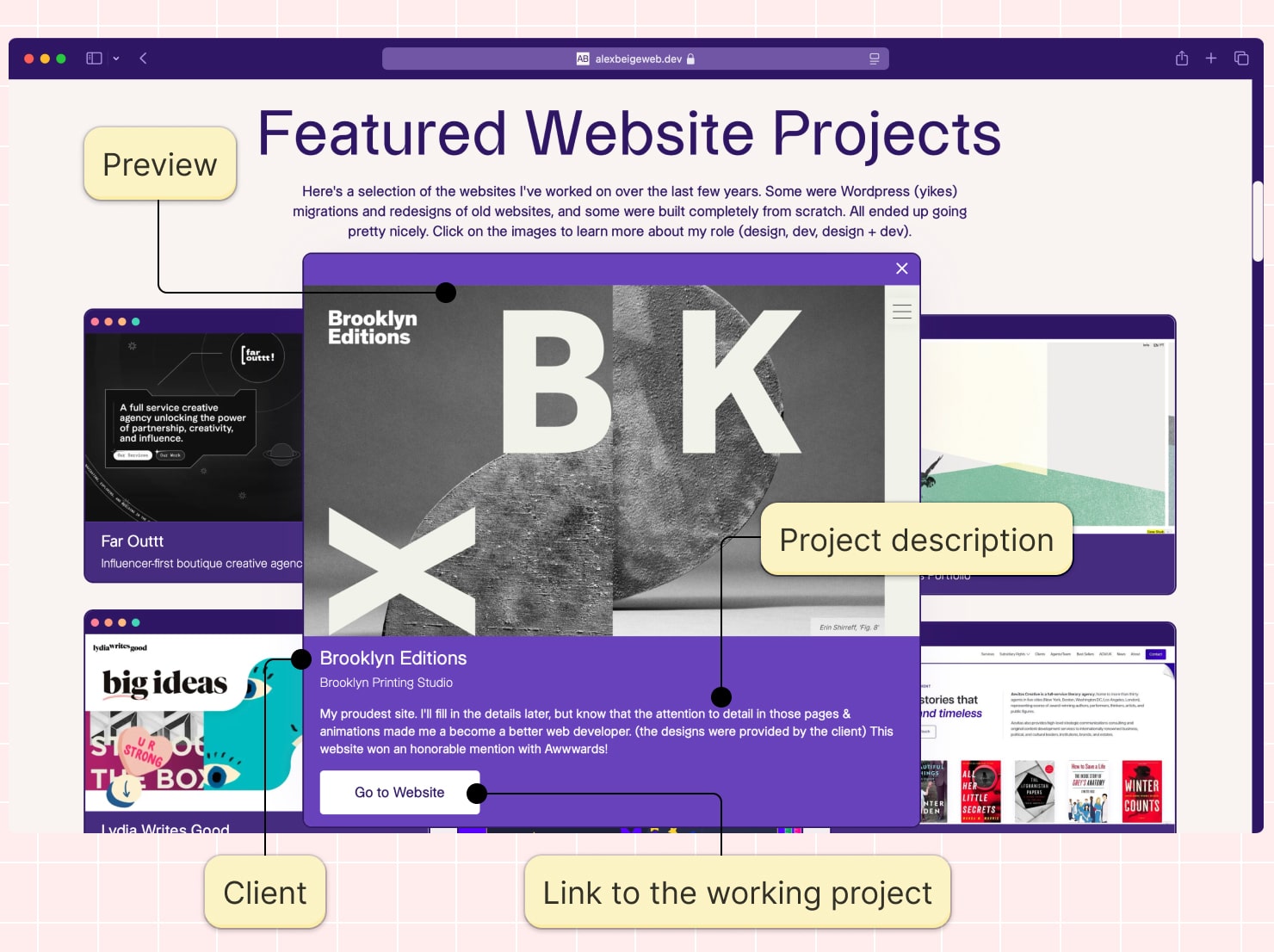
Provide Context for Your Work
For each project, provide a way to see descriptions. While you don’t want to clutter the visuals with text, including a linked description in the image itself is helpful to viewers.
For each design, include:
- The type of client or project background
- The design challenge and how you solved it
- Describe the results of your work.
This gives viewers valuable insight into how you approach design projects and explains your thinking process behind your finished work.

Prioritize User Experience on Your Site
To make sure viewers have a great experience on your site, make sure it is easy to navigate with a very clear menu and layout. Even if your site is only one page, make sure the navigation is simple and users are able to scroll back to the top of the page. And always make it easy to find contact information.
A helpful tip is to take one of the inspiration portfolios and design the structure of your site similar to one that you want to emulate.

Don’t Forget Accessibility
Make your portfolio accessible to all potential clients and viewers. Here are a few key tips:
- Always include alternate text for images
- Ensure there is sufficient color contrast for readability
- Make sure users can navigate your entire site by keyboard
- Consider captions for any video content.
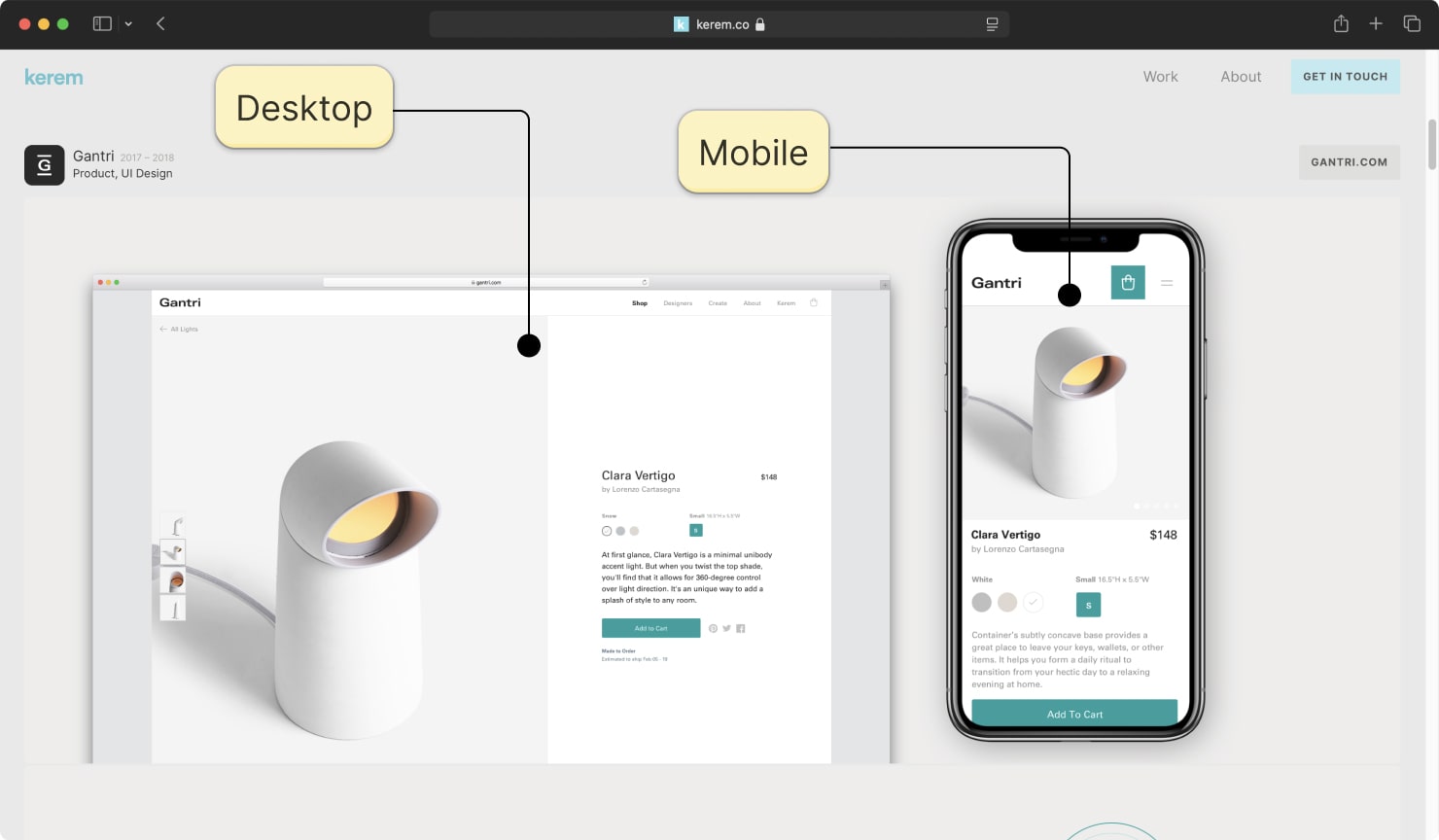
Optimize for Mobile Devices
It should go without saying, but your portfolio must be optimized for mobile, since today so many users are on a mobile device. The images should look equally beautiful on a large desktop, an iPad and a phone. Use compressed image sizes, and make sure the user buttons are of sufficient size.
And, don’t skip testing. It is a best practice to test your site across a variety of iOS and Android devices. The Chrome Web Store is one way to test your site for free, and BrowserStack is a paid site where you can test across almost any device out there.

Use High-Quality Images
You want to get a viewer’s attention with your original, striking designs. The best way to do this is by using only high-resolution images and product mockups to showcase your designs in the best light. Size your images appropriately so they are the focus of the page.
Showcase Your Process
Some design projects will make viewers curious about why you chose what you did: the images, the colors, the style, the medium, etc. Include initial sketches or wireframes to show how you started and arrived at the finished product. Viewers love seeing a view into your creative process. Show how you’re able to start with just an idea and create a beautiful, finished design using your skills and talent.
How to Easily Create Your Own Digital Design Portfolio
Creating your own digital design portfolio can be done by using platforms like Behance, Dribbble, or personal website builders (e.g., Squarespace or Wix) that offer easy-to-use templates tailored for showcasing visual work. Focus on curating a selection of your best projects, providing concise descriptions, and organizing them into categories to highlight your strengths effectively and of course, following our next advice.
Choose a Platform to Create Your Site
You don’t have to be a web engineer to have a great design portfolio online. Even if you are not skilled at web design, it’s easy to create an online portfolio using a template.
- Wix offers customizable templates with a drag and drop function to design a site to your liking.
- Squarespace offers many beautiful and simple templates that are ideal for showing off digital designs.
- Canva has a free portfolio builder with hundreds of templates in many styles and easy customizations.
- Behance is a free platform that’s part of Adobe, and allows you to easily upload and organize your works.
- Dribbble is a community for creatives, offering an interactive platform where designers can showcase their projects, connect with potential clients, and draw inspiration from others.
- Weebly is another drag and drop website editor that is beginner friendly.

What to Include on Your Portfolio Site
Here’s a checklist of must-haves for your online graphic design portfolio:
- Landing page with high resolution images that highlight a variety of projects.
- Your name, business name (if you have one) and contact information.
- A contact form for clients to get in touch.
- Past clients, listed by name or type of project.
- A link to a digital or downloadable resume. This is optional, but recommended.
- Links to your social media accounts.
Bonus Points for Including
Your graphic design portfolio will be strong with just the basics, listed above. But it can really shine if you also include these two extras!
Client Testimonials
Including quotes from clients is a great way to build credibility. If you don’t have past paid projects from professional clients, ask instructors from any graphic design classes you took to provide a quote. Or, offer to design a project for a friend and then ask for feedback. Testimonials from real people help viewers trust that you are not only skilled, but that you’re someone clients like to work with.
Case Studies
Consider adding a blog or case studies to demonstrate a full project’s process. You might start with a story about who the client is, the design challenge, and what they wanted. Then you can explain your thought process about how you approached the problem.
Include your sketches or drawings (as suggested above) that got you from the very beginning to the finished product. Explain the inspiration behind your work. As you show the finished designs, explain how each one met the client’s needs and any results that were achieved from the new designs.

Conclusion
We hope this article inspires you to create a graphic design portfolio online. Take a look at all the inspiring sites listed, and note the ideas you’d like for your own site. Then, choose a platform and follow the best practices for creating graphic design portfolios. Include your best work, your contact info, a contact form, a list of past clients, a link to your digital or downloadable resume, and links to all your social accounts. If you want to go the extra mile, add in some testimonials and a case study. And don’t forget to test your portfolio looks on different mobile devices.
With some inspiration and planning steps laid out here, you can create a compelling showcase of your work that effectively communicates your design philosophy and your skills. Think of the new opportunities that can come your way as you put your graphic design portfolio out in the world!